Guide to add ShortCodes in Ap Pagebuilder Module

Recently, we have received quite a lot of customer’s requests involving to add more content types on CMS page. For this reason, our team of developers have released a new feature for Ap Page builder module to add ShortCodes , which helps user customize their site much easier and quicker.
A really big advantage of this feature is that you can add any short code to any positions on each different pages on their website. With shortcodes feature, you can automatically generate some sets of products, pictures in various positions on your theme with possibility to use shortcodes inside contents defined in back office (like descriptions, contents on cms pages, category pages, product pages).
With this feature, now you can:
- customize your site much easier and quicker
- do nifty things with very little effort
- easily control what and where will appear on your site
- no longer require lots of complicated, ugly code
In case you are not very clear what shortcode is, you can refer the explanation below:
“Shortcode is a specific tiny text that lets you do nifty things with very little effort. In case of our free cms products module shortcodes can embed products to your shop CMS pages. Usually - without shortcodes - this kind of feature requires lots of complicated, ugly code. With shortcode you can do it in one line, directly from CMS page editor (preferences > cms tool)”
This blog will introduce you the Add ShortCodes feature and guide you how to use it in the back-end of your website.
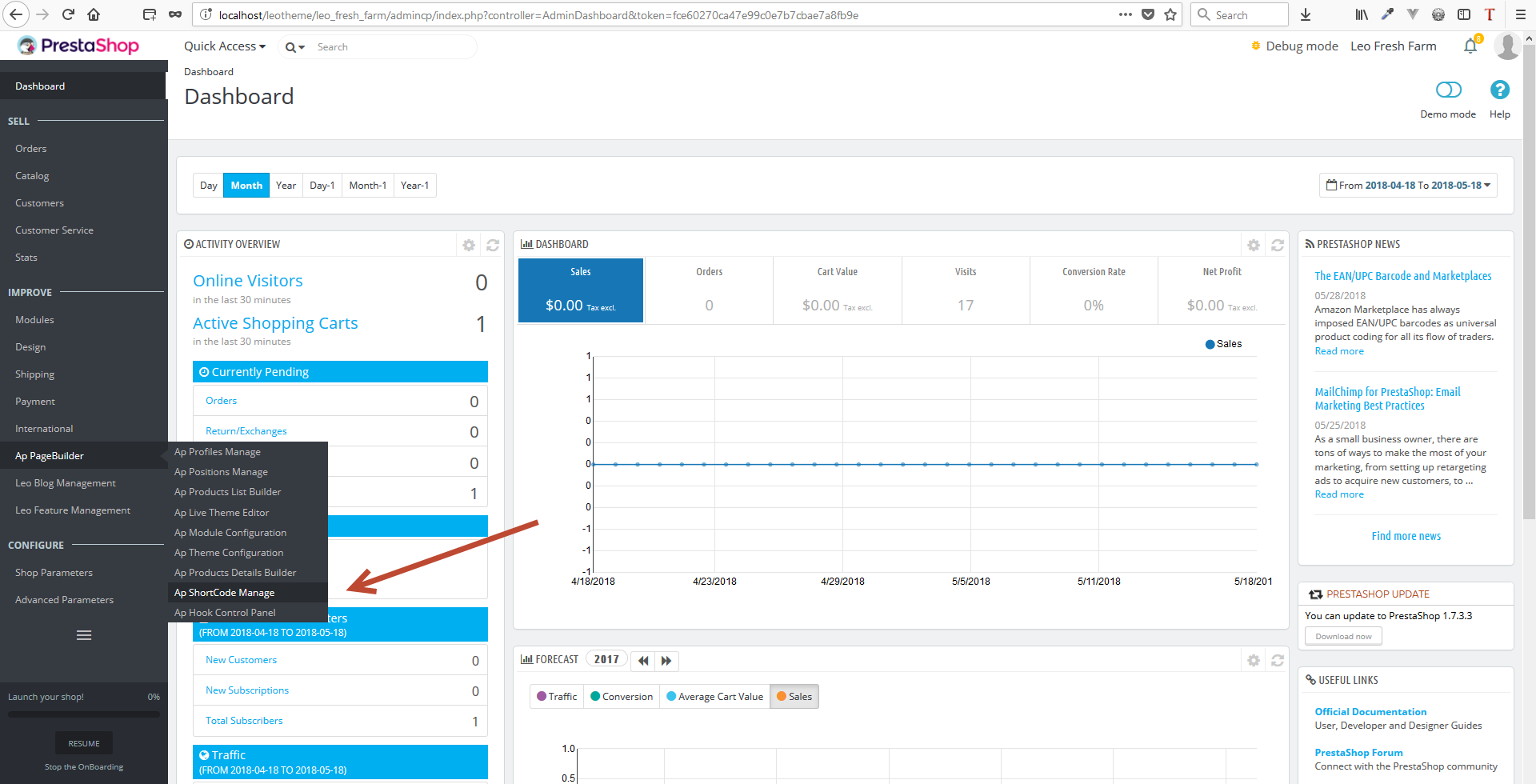
1. ShortCode management part in menu list of Ap Page builder module

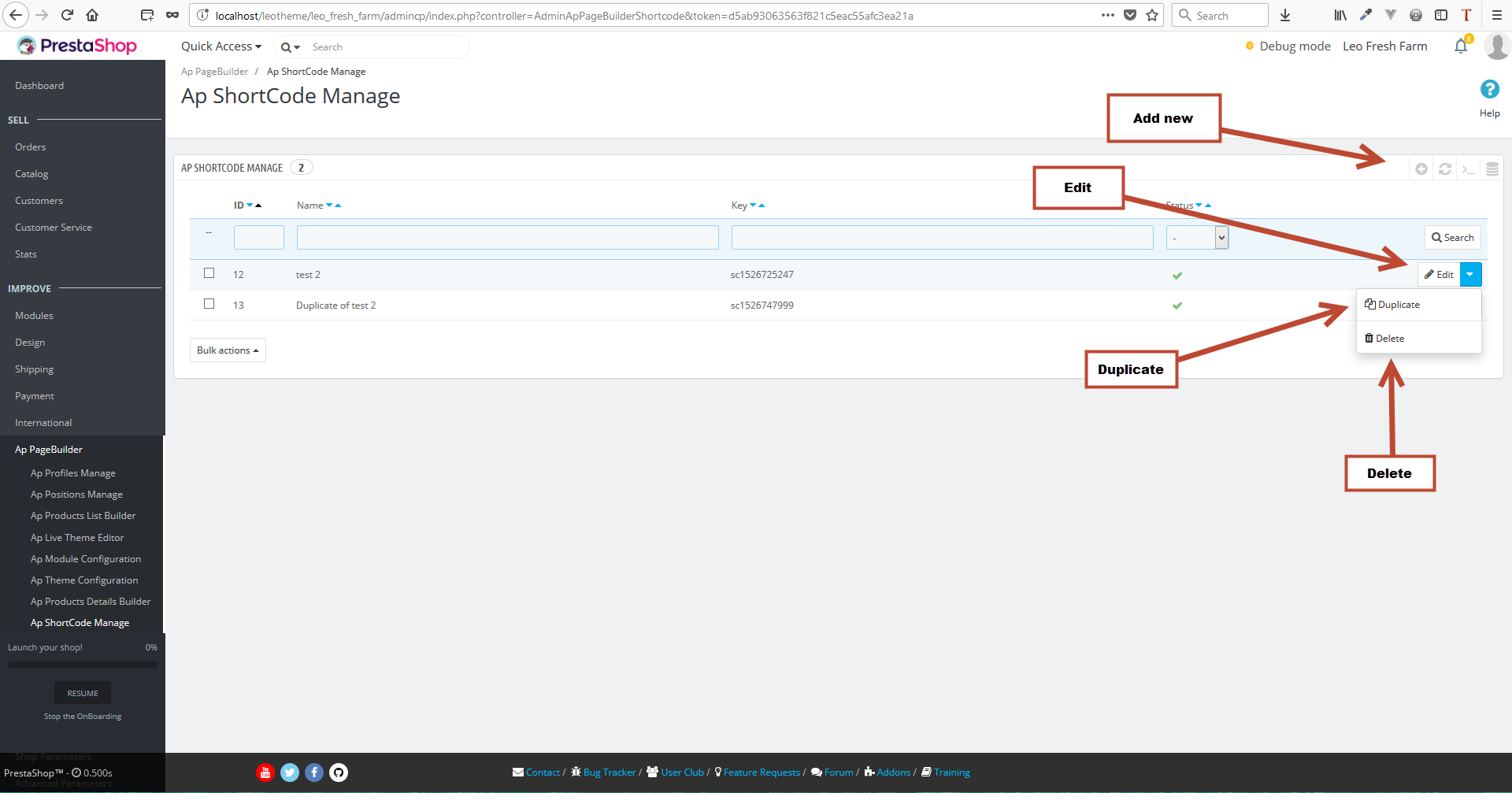
2. In Shortcode manage, user can add new, edit, duplicate, or delete a short code.

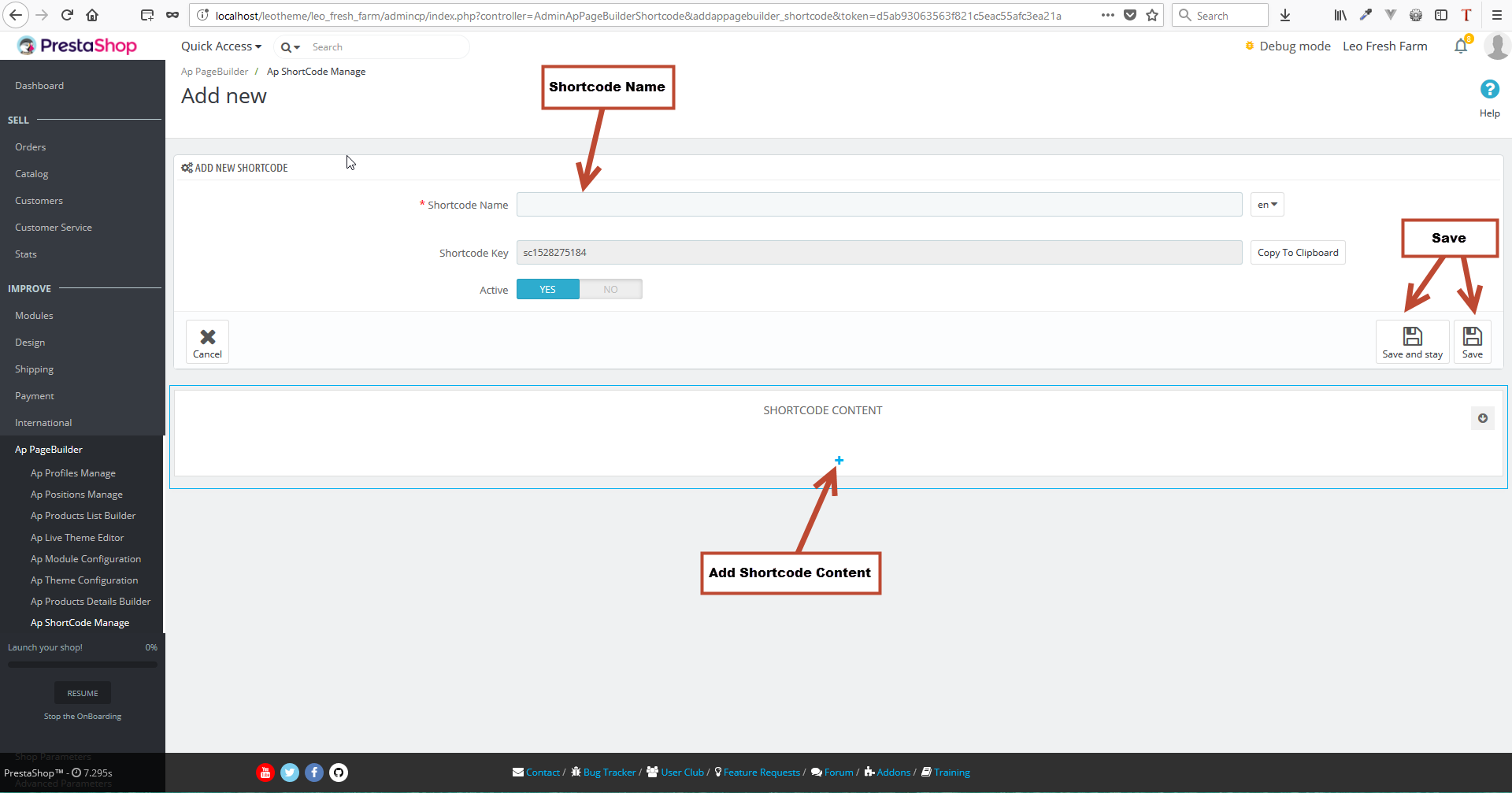
3. Add new short code: to add new short code, you enter short code name, add content for short code (this is the same as to add content for profile). Then you click Save or Save and Stay.
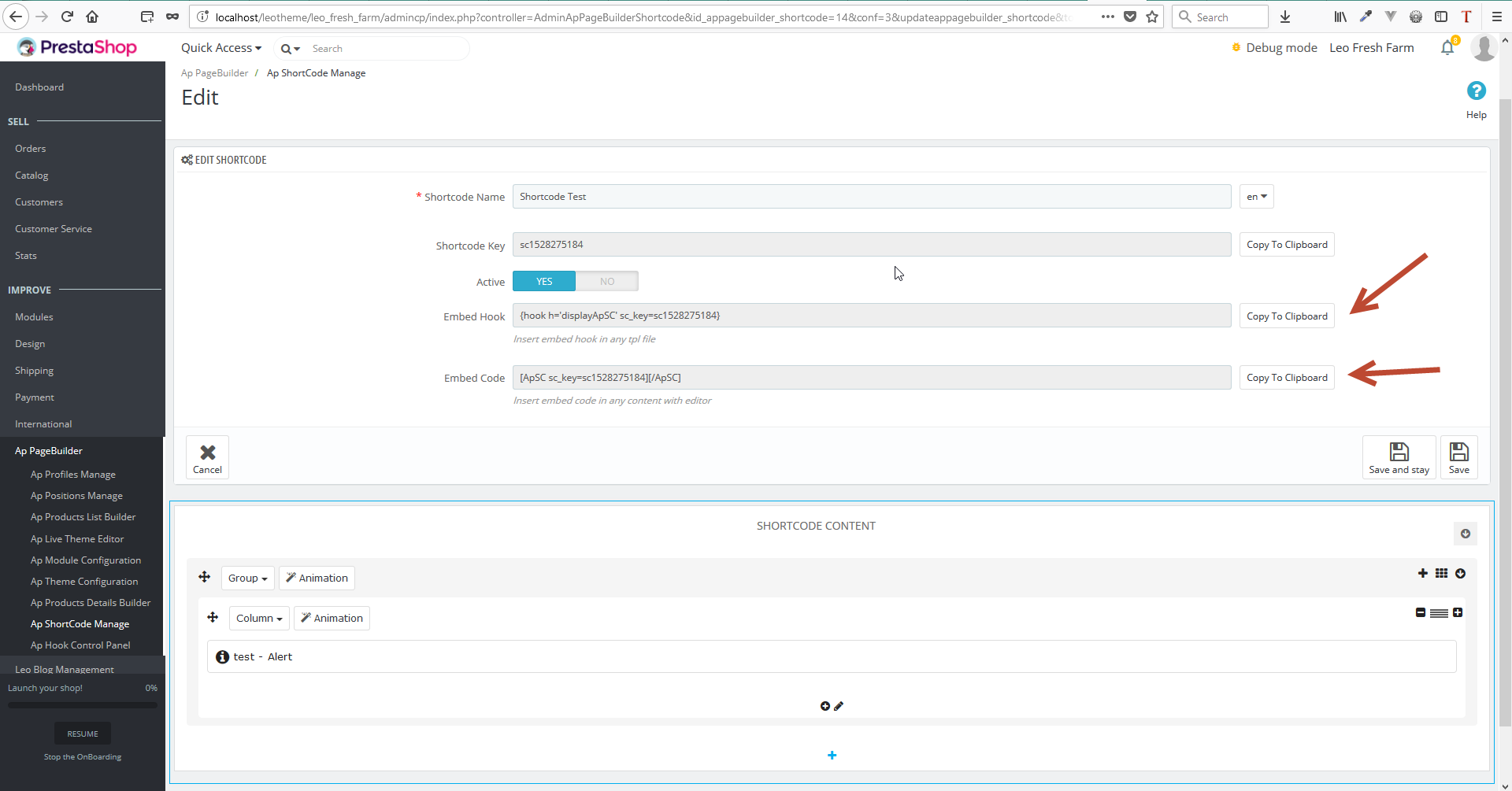
4. Edit short code:

- The first way is to use via hook. You click Copy to Clipbroad in Embed Hook field. Then access any tpl file that you want to add short code and paste the short code there.
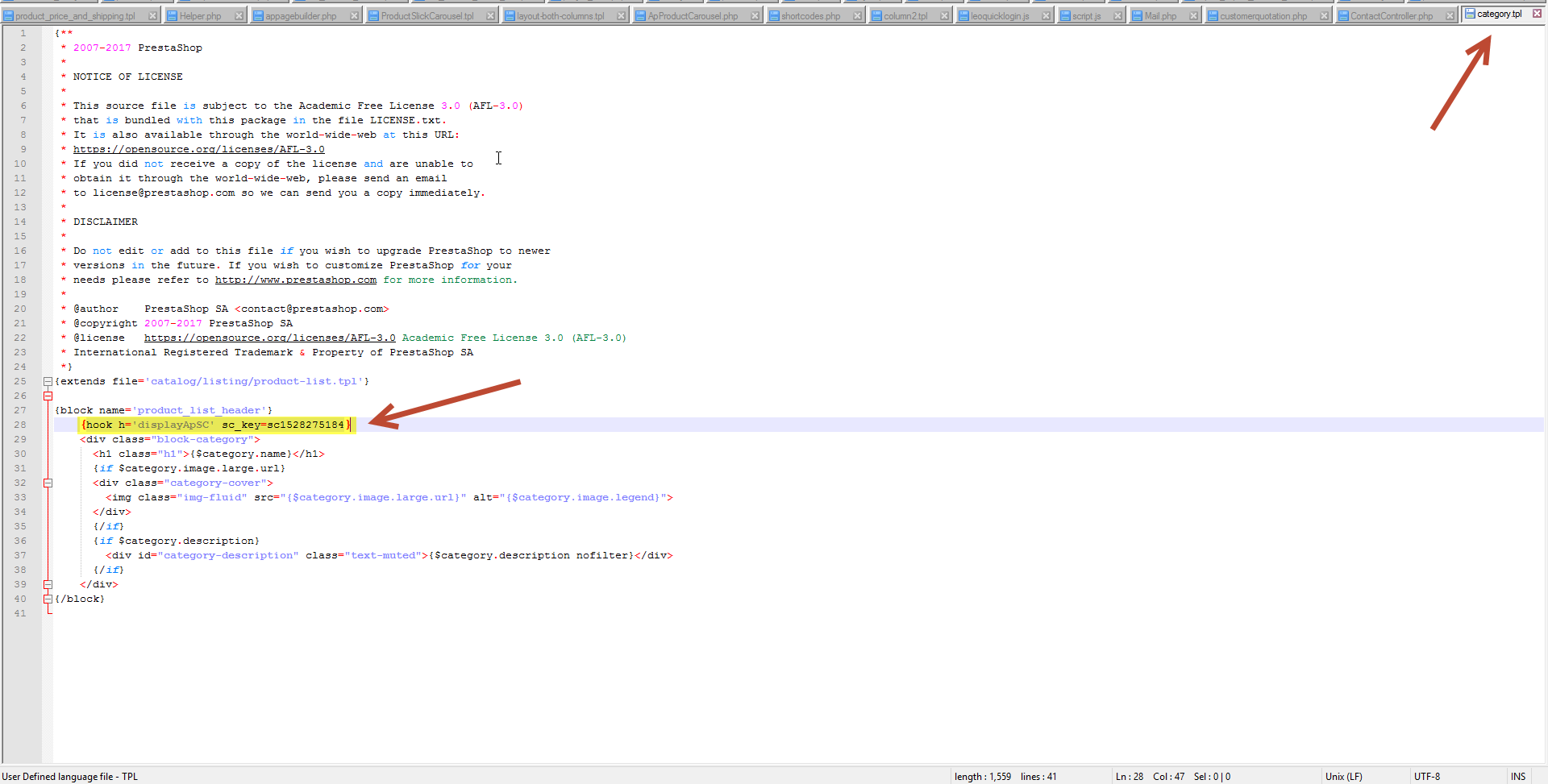
For example: you want to add short code to the upper content part of Category page, you open file [project_name]\themes\[theme_name]\templates\catalog\listing\category.tpl then paste short code to the position that you want to show in file.

- The second way is to use via content of a field. You click Copy to Clipbroad with Embed Code field. Then access Admin Panel of the field that you want to insert short code and paste the short code there.
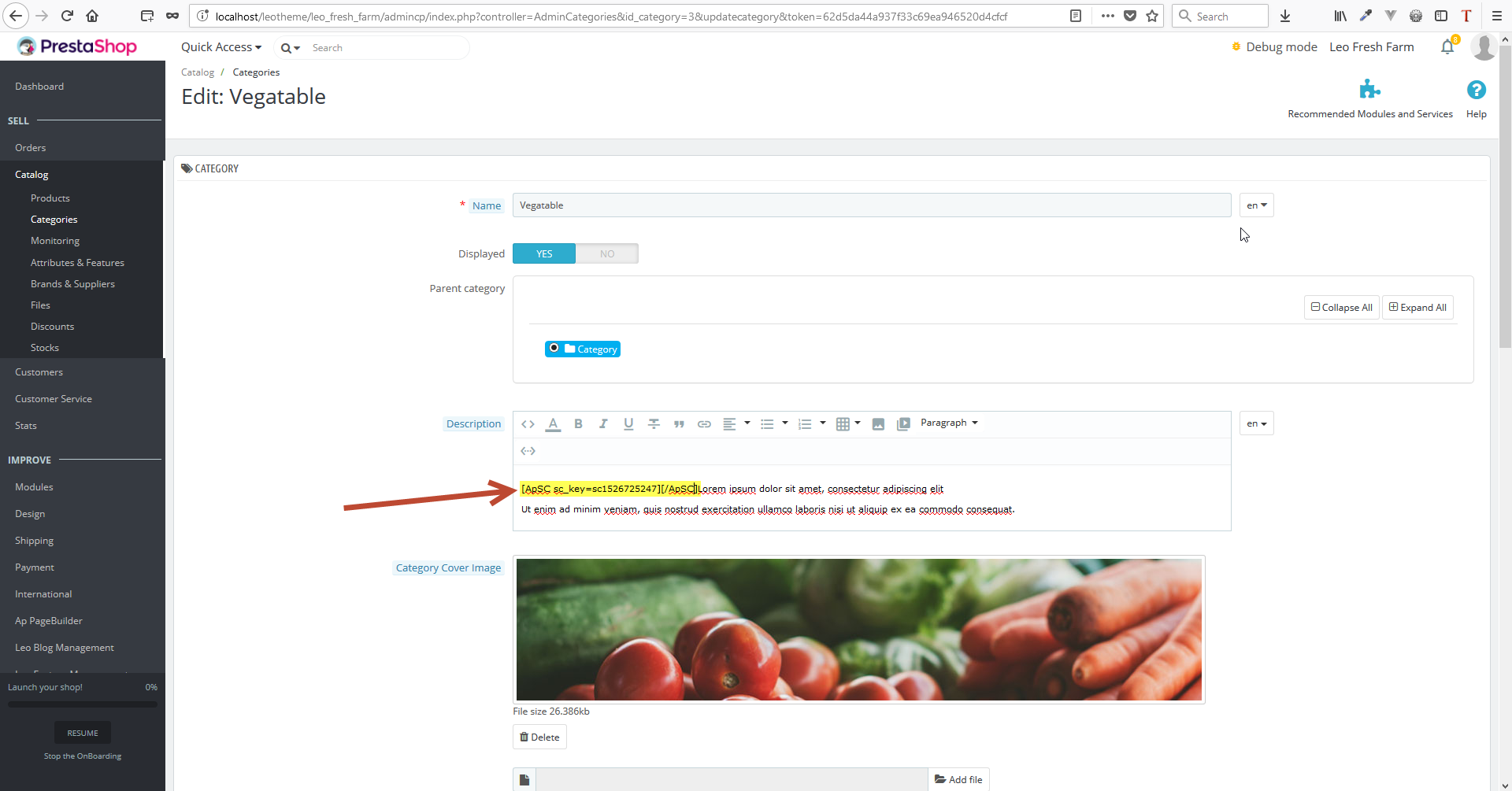
For example: Insert short code to Category description field.

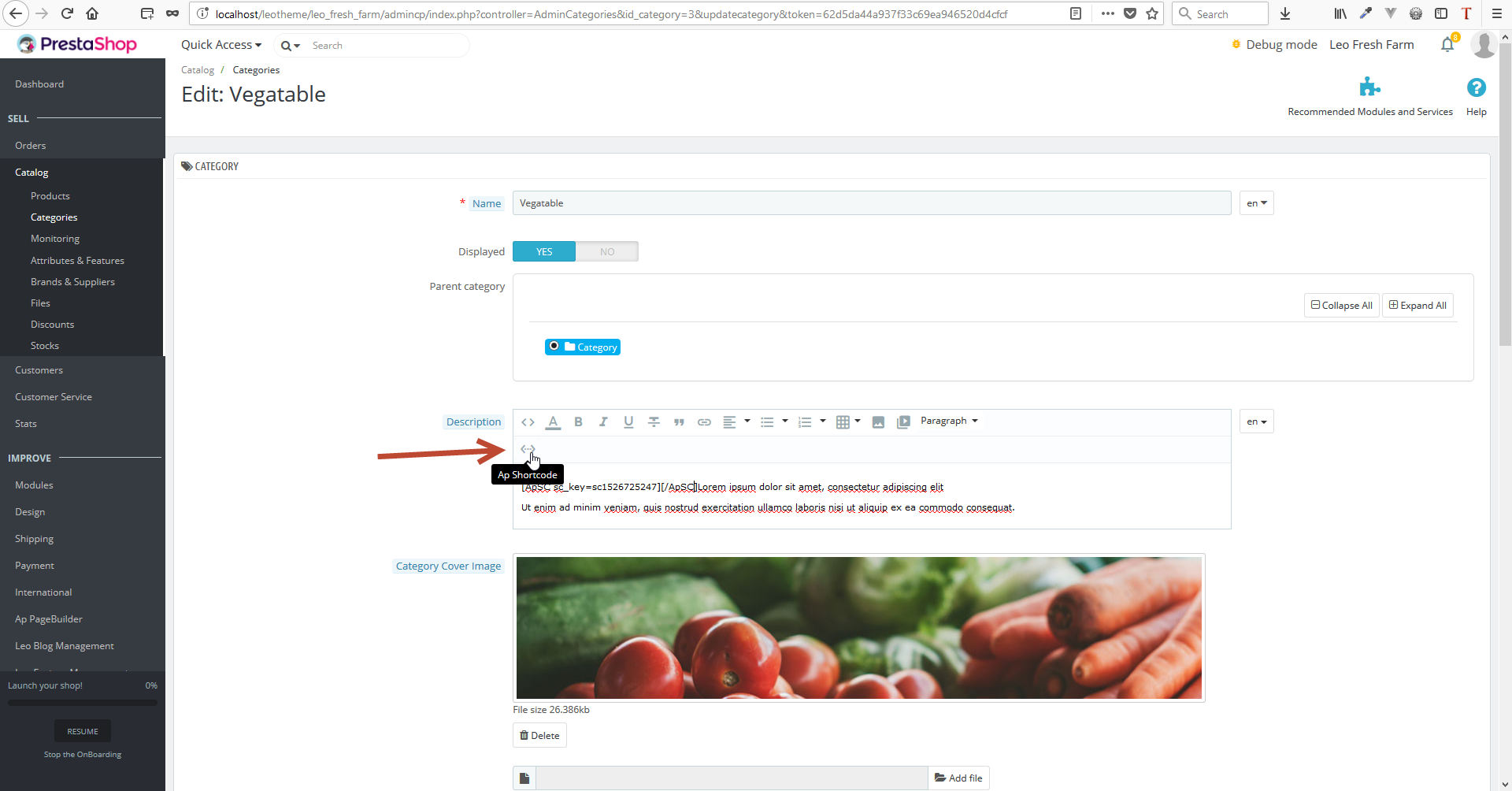
Besides, with fields that use Editor tinymce, you can add short code via Icon plugin on Editor.

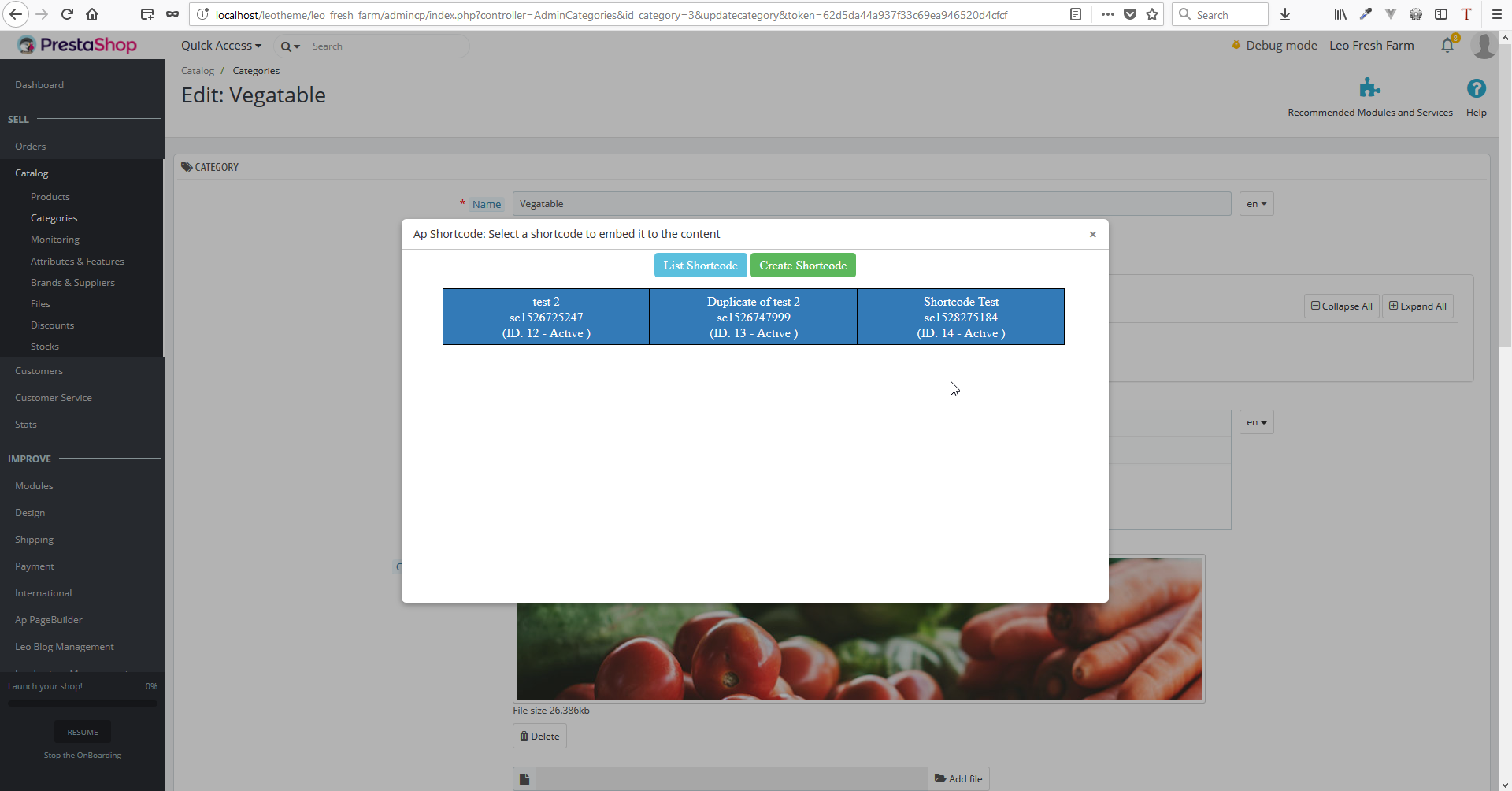
After that, you click on Icon Ap Shotcode, list short code popup will appear, you just need click on one short code to add the short code in the content.

Currently, Ap Page builder module supports to show short code in content of fields as below:
- Product Description
- Product Short Description
- Category Description
- CMS Content
With other fields, if you want to use short code to show with content, you need to add a similar short code as below to controller before showing the data on Front-end
if ((bool)Module::isEnabled('appagebuilder')) {
$appagebuilder = Module::getInstanceByName('appagebuilder');
$product['description'] = $appagebuilder->buildShortCode($product['description']);
}
NOTE: User must copy correctly the short code before pasting
Every technique-related question please contact our developer via email: This email address is being protected from spambots. You need JavaScript enabled to view it.. We are willing to support you.



Connect Us
Stay in touch with us and be the first who knows about latest entry directly from LeoTheme.