Leo Printec
Leo Printec guide for prestashop 8.x
- Created : 18/04/2023
- Latest update: 18/04/2023
- By : Leotheme
- Email: leotheme@gmail.com
THANK YOU FOR PURCHASING OUR THEME!
Here are some basics on installing, configuring and customizing the Leotheme.
BEFORE WE GOThe theme and the sample data is provided "as is". Customizing code and other design related issues can be done as freelance work, if our team is available. If you are new to Prestashop, please understand I cannot fix your site for free. Leotheme would love to help everyone but We are really busy. I suggest reading documentation available online regarding using Prestashop, server requirements, etc.
If you like this theme please rate it.
Have a rest of your day
LeothemeTeam
Prestashop Guide
If you are new with prestashop. Please read prestashop guide first:
https://doc.prestashop.com/display/PS17/Getting+started
Install Quickstart Package
For each package you download from Leotheme, you will have: quickstart package, theme package, PSD. If you buil your shop from scrap, you can download quickstart file.
Steps of how to install QuickStart
- Download quickstart file
- Extract it in your host
- Install it is like prestashop default file
Note : all the steps are described in the video already.
Install Theme
If you have avail shop and install follow guide
Steps of how to install Prestashop theme
- Go to back-office and login, navigate to: Design > Themes & Logo > Add new theme
- In this step, you can install template follow 2 ways:
- Upload, file from your computer: Please find box: Import from your computer > Choose File > Click Next , If you see error when use this way, please use option 2
- Upload file to your folder in your live site via FTP client. Please upload the zip file of template to folder: ROOT/themes/theme.zip, refresh your browser, you will see zip file in dropdown list of box Import from FTP, Select template file and click next
- Next until Finish
Note: Please note that all the steps are described in the video already.
1. Install follow video guide
2. Install follow demo images
- Backend > Preferences > Themes > Add new theme

- You can import themes from your computer

+ If you see this error when the file is too big, you can follow my guide

- Also, you can put themes on the folder themes form FTP

- You can select a theme for the shop

- Select template as default and config show left or right column in each page

3. Create or edit size image and Regenerate thumbnails
Backend > Design > Image Setting
+ Create or edit size image

+ Regenerate thumbnails

Leo Elements Configuration
You can read guide in link (Blog Guide)
Leo Dashboard

1: Configure links to sections of module Leo Elements
2: Configure links to other modules.
3: Statistics of profiles, positions, hooks, etc. was created with Leo Elements
4: Links to each position of the Profile.
5: Hide or Show Panel tool.
6: Export Sample For Dev
7: Back-up
Profiles: Home or LandingPage
- This module supplies many widgets to build features for sales, and intuitive user interfaces flexibility. It also integrates your work in this module, you only need to do it one and then you could reuse it.
- How to create a new profile screen: From the menu on the left "Profiles: Home or LandingPage" to the next screen lists Profile; Use click "Add new" button to create profile.

Positions: Header Content Footer
Used to manage the location of blocks on the page. (Leo Elements Creator > Positions: Header Content Footer)
- Add Position
To create a position, simply click on the "+" button.

Hook And Content Any Where
Used to manage the location of blocks on the page. (Leo Elements Creator > Hook And Content Any Where)
- Add Hook
To create a position, simply click on the "+" button.

Products Builder
Used to manage the product detail. (Leo Elements Creator > Products Builder).
- Add Product Detail
- Access the Products Builder tab.
- Select the file you want to import on your computer -> The next step is to click the "Import" button.
- Or select add new to create a new product detail.

Categories Builder
Used to manage the category detail. (Leo Elements Creator > Categories Builder).
- Add Category
- Access the Categories Builder tab.
- Select the file you want to import on your computer -> The next step is to click the "Import" button.
- Or select add new to create a new category.

Product Lists Builder
Used to manage the product lists. (Leo Elements Creator > Product Lists Builder).
- Add Product List
- Access the Product Lists Builder tab.
- Select the file you want to import on your computer -> The next step is to click the "Import" button.
- Or select add new to create a new product lists.

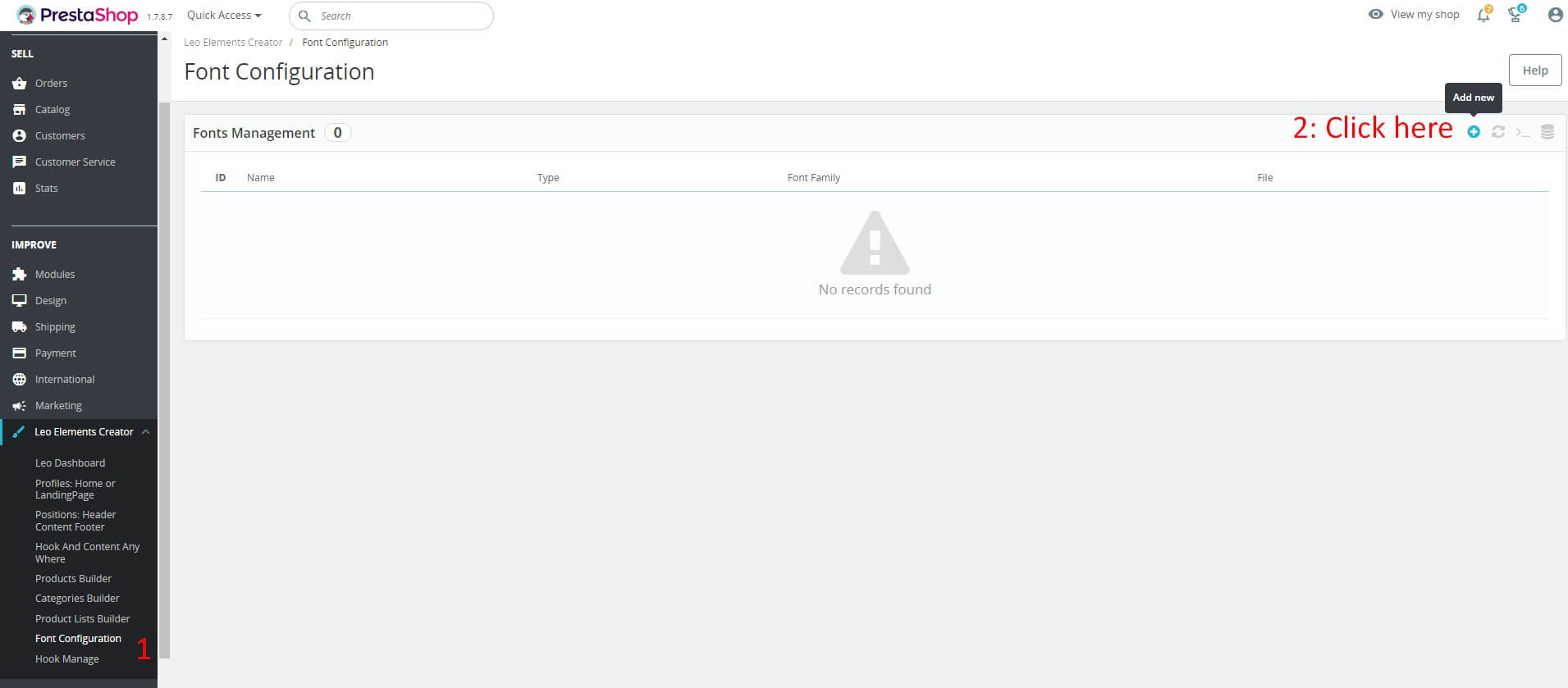
Font Configuration
Used to manage the font family. (Leo Elements Creator > Font Configuration).
- Add Font
- Access the Product Lists Builder tab.
- Click '+' button on right corner of the screen to create."Add new"

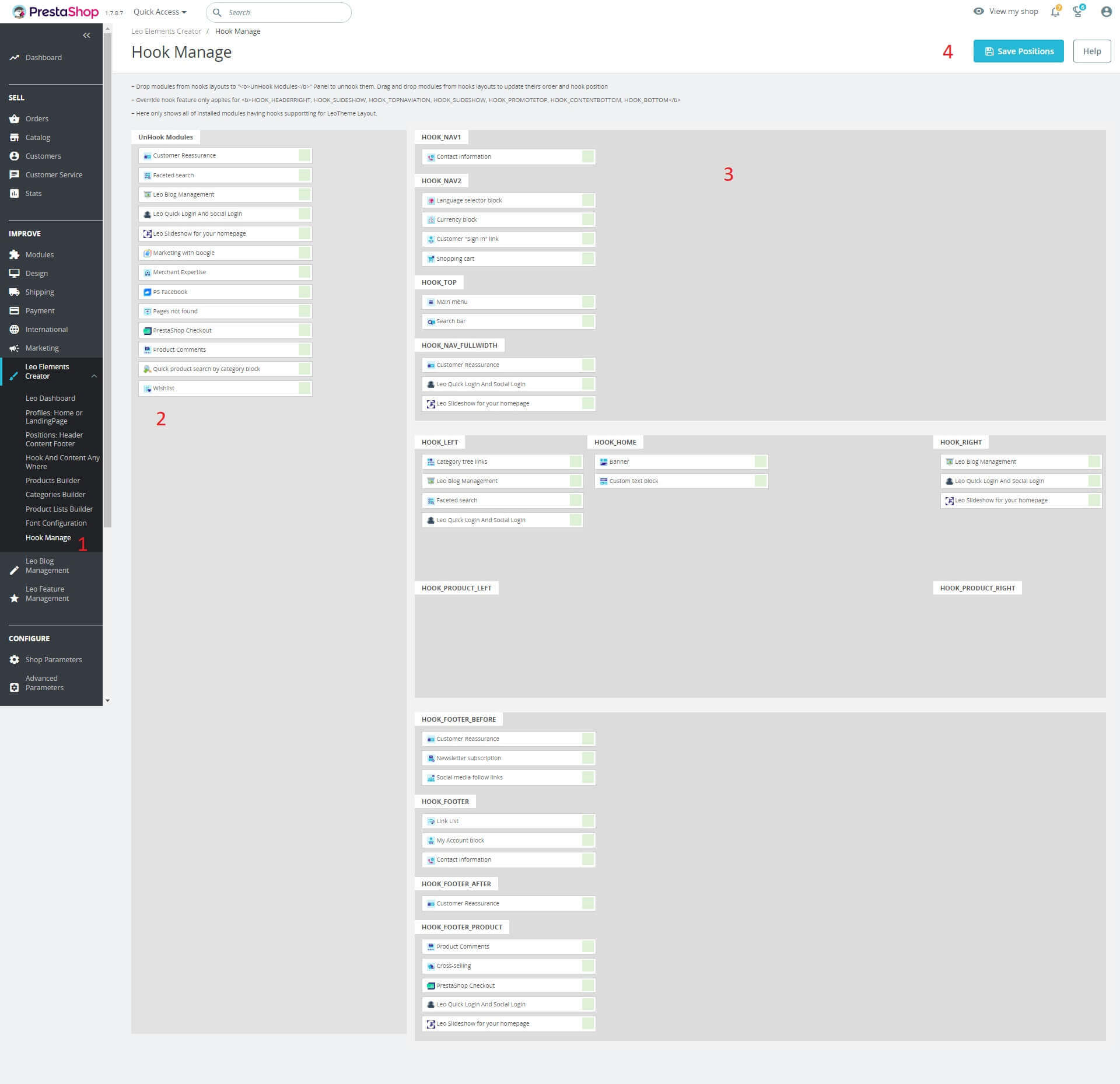
Hook Manage
Used to manage the hook. (Leo Elements Creator > Hook Manage).

+ Drop modules from hooks layouts to "UnHook Modules" Panel to unhook them. Drag and drop modules from hooks layouts to update theirs order and hook position
+ Override hook feature only applies for HOOK_HEADERRIGHT, HOOK_SLIDESHOW, HOOK_TOPNAVIATION, HOOK_SLIDESHOW, HOOK_PROMOTETOP, HOOK_CONTENTBOTTOM, HOOK_BOTTOM
+ Here only shows all of installed modules having hooks supportting for Layout.
Homepage 1
Front end

Back end
1. Header

1.1Widget Block Link( Config follow link )
1.2 Widget HTML( Config follow link )
1.3 Widget Generate Code ( Config follow link )
1.4 Module Leo Megamenu( Config follow link )
1.5 Module Leo Product Search( Config follow link )
1.6 Module Shoppingcart( Config follow link )
1.7 Widget Generate Code ( Config follow link )
1.8 Module Shoppingcart( Config follow link )
2. Home


2.1 Module Leo SlideShow( Config follow link )
2.2 Widget Product Carousel( Config follow link )
2.3 Widget Image( Config follow link )
2.4 Widget Image( Config follow link )
2.5 Widget Image( Config follow link )
2.6 Widget Image( Config follow link )
2.7 Widget Image( Config follow link )
2.8 Widget Product Carousel( Config follow link )
2.9 Widget Image of Category( Config follow link )
2.10 Widget Image( Config follow link )
2.11 Widget HTML( Config follow link )
2.12 Widget Product List( Config follow link )
2.13 Widget Blog( Config follow link )
2.14 Widget Block Carousel( Config follow link )
2.15 Widget Image Gallery( Config follow link )
2.16 Widget Manufactures( Config follow link )
Homepage 2
Front end

1. Header

1.1 Widget Block Link( Config follow link )
1.2 Widget HTML( Config follow link )
1.3 Module Leo Product Search ( Config follow link )
1.4 Widget Generate Code ( Config follow link )
1.5 Module Leo Product Search( Config follow link )
1.6 Module Block Group Top( Config follow link )
1.7 Widget Generate Code( Config follow link )
1.8 Module Shopping Cart( Config follow link )
1.9 Module Leo Megamenu( Config follow link )
2. Home

2.1 Module Leo SlideShow( Config follow link )
2.2 Widget Manufactures( Config follow link )
2.3 Widget Image( Config follow link )
2.4 Widget Image( Config follow link )
2.5 Module Product Carousel( Config follow link )
2.6 Widget Image of Category( Config follow link )
2.7 Widget Image( Config follow link )
2.8 Module Product Carousel( Config follow link )
2.9 Widget Countdown( Config follow link )
2.10 Widget HTML( Config follow link )
2.11 Widget Image( Config follow link )
2.12 Module Product Carousel( Config follow link )
2.13 Widget Image( Config follow link )
2.14 Widget Image( Config follow link )
2.15 Widget HTML( Config follow link )
2.16 Widget Image( Config follow link )
Homepage 3
Front end

1. Header

1.1 Widget Block Link( Config follow link )
1.2 Widget HTML( Config follow link )
1.3 Widget Generate Code( Config follow link )
1.4 Module Leo Product Search( Config follow link )
1.5 Widget HTML( Config follow link )
1.6 Module Leo Product Search( Config follow link )
1.7 Module Block Group Top( Config follow link )
1.8 Widget Generate Code( Config follow link )
1.9 Module Shopping Cart( Config follow link )
1.10 Module Leo Megamenu( Config follow link )
1.11 Widget HTML( Config follow link )
2. Home


2.1 Module Leo SlideShow( Config follow link )
2.2 Widget Block Carousel( Config follow link )
2.3 Widget Image ( Config follow link )
2.4 Widget HTML( Config follow link )
2.5 Module Product Carousel( Config follow link )
2.6 Widget Image( Config follow link )
2.7 Widget Image( Config follow link )
2.8 Widget Image( Config follow link )
2.9 Widget Image( Config follow link )
2.10 Module Product Carousel( Config follow link )
2.11 Module Product Carousel( Config follow link )
2.12 Module Product Carousel( Config follow link )
2.13 Module Product Carousel( Config follow link )
2.14 Widget HTML( Config follow link )
2.15 Widget Image( Config follow link )
2.16 Widget Block Carousel( Config follow link )
2.17 Widget iamge Gallery( Config follow link )
Homepage 4
Front end

1. Header

1.1 Widget Generate Code( Config follow link )
1.2 Module Megamenu ( Config follow link )
1.3 Module Leo Product Search( Config follow link )
1.4 Module Block group top( Config follow link )
1.5 Widget Generate Code( Config follow link )
1.6 Module Shopping Cart( Config follow link )
2. Home


2.1 Module Slieshow( Config follow link )
2.2 Widget Image( Config follow link )
2.3 Widget Image of Category( Config follow link )
2.4 Widget Image( Config follow link )
2.5 Module Product Carousel( Config follow link )
2.6 Widget Image( Config follow link )
2.7 Widget Image( Config follow link )
2.8 Widget Image Hotspot( Config follow link )
2.9 Widget HTML( Config follow link )
2.10 Module Product Carousel( Config follow link )
2.11 Module Product Carousel( Config follow link )
2.12 Widget Manufacturers( Config follow link )
2.13 Module Product Carousel( Config follow link )
2.14 Module Product Carousel( Config follow link )
Homepage 5
Front end

1. Header

1.1 Widget Generate Code( Config follow link )
1.2 Module Megamenu ( Config follow link )
1.3 Module Leo Product Search( Config follow link )
1.4 Module Block group top( Config follow link )
1.5 Widget Generate Code( Config follow link )
1.6 Module Shopping Cart( Config follow link )
2. Home

2.1 Module Slieshow( Config follow link )
2.2 Widget Image( Config follow link )
2.3 Widget Image of Category( Config follow link )
2.4 Widget Image( Config follow link )
2.5 Module Product Carousel( Config follow link )
2.6 Widget Image( Config follow link )
2.7 Widget Image( Config follow link )
2.8 Widget Image Hotspot( Config follow link )
2.9 Widget HTML( Config follow link )
2.10 Module Product Carousel( Config follow link )
2.11 Module Product Carousel( Config follow link )
2.12 Widget Manufacturers( Config follow link )
2.13 Module Product Carousel( Config follow link )
2.14 Module Product Carousel( Config follow link )
Homepage 6
Front end

1. Header

1.1 Widget Generate Code( Config follow link )
1.2 Module Megamenu ( Config follow link )
1.3 Module Leo Product Search( Config follow link )
1.4 Module Block group top( Config follow link )
1.5 Widget Generate Code( Config follow link )
1.6 Module Shopping Cart( Config follow link )
2. Home


2.1 Module Slieshow( Config follow link )
2.2 Widget Image( Config follow link )
2.3 Widget Image of Category( Config follow link )
2.4 Widget Image( Config follow link )
2.5 Module Product Carousel( Config follow link )
2.6 Widget Image( Config follow link )
2.7 Widget Image( Config follow link )
2.8 Widget Image Hotspot( Config follow link )
2.9 Widget HTML( Config follow link )
2.10 Module Product Carousel( Config follow link )
2.11 Module Product Carousel( Config follow link )
2.12 Widget Manufacturers( Config follow link )
2.13 Module Product Carousel( Config follow link )
2.14 Module Product Carousel( Config follow link )
Homepage 7
Front end

1. Header

1.1 Widget Generate Code( Config follow link )
1.2 Module Megamenu ( Config follow link )
1.3 Module Leo Product Search( Config follow link )
1.4 Module Block group top( Config follow link )
1.5 Widget Generate Code( Config follow link )
1.6 Module Shopping Cart( Config follow link )
2. Home

2.1 Module Slieshow( Config follow link )
2.2 Widget Image( Config follow link )
2.3 Widget Image of Category( Config follow link )
2.4 Widget Image( Config follow link )
2.5 Module Product Carousel( Config follow link )
2.6 Widget Image( Config follow link )
2.7 Widget Image( Config follow link )
2.8 Widget Image Hotspot( Config follow link )
2.9 Widget HTML( Config follow link )
2.10 Module Product Carousel( Config follow link )
2.11 Module Product Carousel( Config follow link )
2.12 Widget Manufacturers( Config follow link )
2.13 Module Product Carousel( Config follow link )
2.14 Module Product Carousel( Config follow link )
Widgets
1. Accordion Widget
The Accordion Widget is used to display text in a collapsed, condensed manner, letting you save space while still presenting an abundance of content. With the Accordion, visitors can scan the item titles, and choose to expand an item only if it is of interest. A similar widget is the Toggle Widget, but there are two main differences between the Accordion widget and the Toggle widget:
- When a page is loaded, the first item of the Accordion widget is expanded, while all other items remain collapsed. With the Toggle widget, however, all items are collapsed when a page is first loaded.
- Only one item of an Accordion can be expanded at one time. As you expand another Accordion item, the previously opened item automatically collapses, looking similar to an accordion. With the Toggle widget, however, as many items as desired can be expanded at the same time.

Content Tab
- Accordion Items: Enter a title and content for each accordion item.
- Add Item: Click on the Add Item button to add an accordion item.
- Icon: Select the icon for each accordion item.
- Active Icon: Select the active icon for each accordion item.
- Title HTML Tag: Choose tag for title.
Styles Tab
- Accordion:
- Border Width: Set the thickness of the border around the accordion and between each item.
- Border Color: Choose the color of the border around the accordion and between each item.
- Title:
- Background: Choose the color of the title’s background.
- Color: Choose the color of the non-active titles’ text.
- Active Color: Choose the color of the active title’s text.
- Typography: Set the typography options for the titles.
- Padding: Set the padding for the titles.
- Icon:
- Alignment: Align the icon to the left or right of the title.
- Color: Choose the color of the non-active icon.
- Active Color: Choose the color of the active icon.
- Spacing: Set the distance between the icon and the title.
- Content:
- Background: Choose the background color of the content.
- Color: Choose the text color of the content.
- Typography: Set the typography options for the content.
- Padding: Set the padding for the content.
2. Alert Widget
The Alert Widget allows you to display a colored alert box with many styles to draw the attention of your viewers for different purposes. You can use this element to display dismissable special offers, GDPR and Privacy notifications like the ones you see on this page. It appears each time the customer opens the page.
You can configure enable/disable module

Content Tab
- Type: Choose the type for the alert from Info, Success, Warning, Danger.
- Title & Description Insert the title and description of your Alert widget.
- Dismiss Button: Show or Hide dismiss button (X).
Styles Tab
- Alert:
- Background Color: Set the background color of the alert.
- Border Color: Set the color of the alert border.
- Left Border Width: Set the width of the alert left border.
- Title:
- Text Color: Choose the color of the alert title.
- Typography: Change the typography options for the alert title.
- Description:
- Text Color: Choose the color of the alert description.
- Typography: Change the typography options for the alert description.
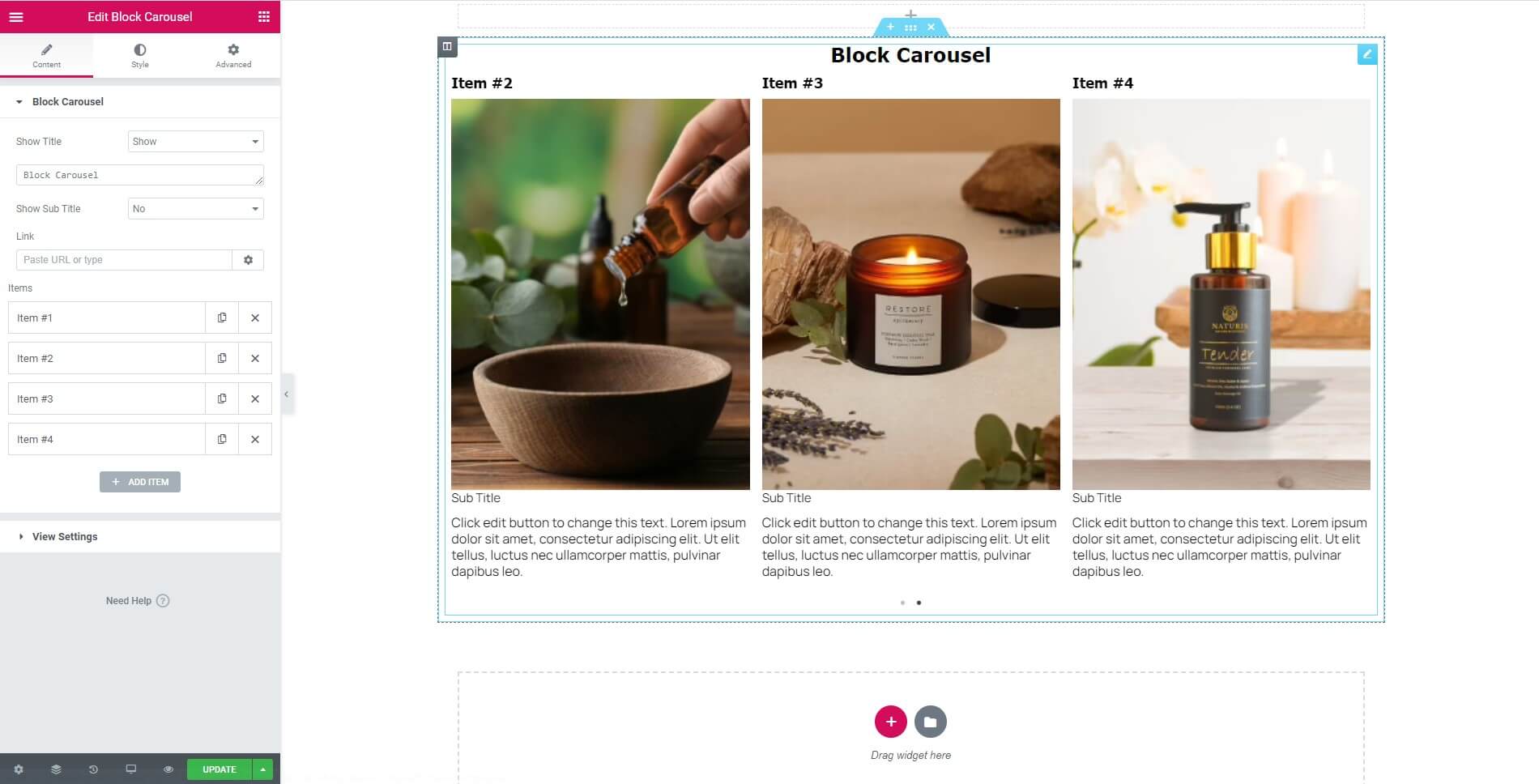
3. Block Carousel Widget
The Block Carousel Widget helps you to easily design and customize item.
Content Tab
Block Carousel

- Show Title: Choose from 2 cases to start your design. Choose from No or Show.
- Show Sub Title: Choose from 2 cases to start your design. Choose from No or Show.
- Link: Set the URL for the link or no.
- Items: The list of items will be displayed here, when editing we edit directly here by clicking on each item.

- Add Item: When we click this button, we will be added a new item.
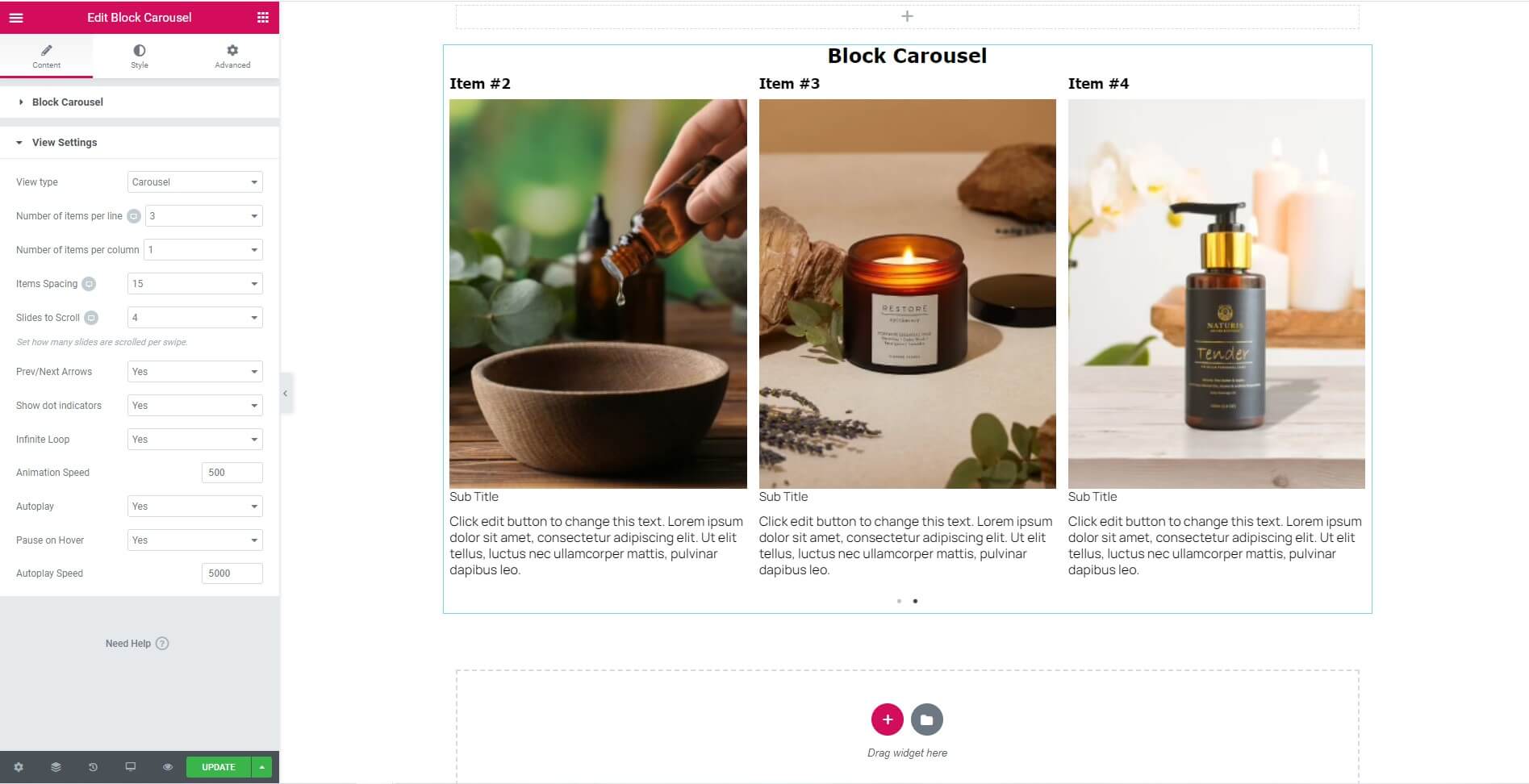
View Settings

- View type: Type of display. Display on the same row.
- Number of items per line: Choose the number of items per line.
- Number of items per column: Choose the number of items per column. Same with number of line for one page.
- Items Spacing: Choose the distance between the items together.
- Slides to Scroll: Set how many slides are scrolled per swipe.
- Prev/Next Arrows: Display "next" and "prev" buttons. Choose from Yes or No.
- Show dot indicators: Choose from Yes or No.
- Infinite Loop: Items will be run over and over again. Choose from Yes or No.
- Animation Speed: Time to next page.
- Autoplay: Yes - scroll per page. No - scroll per item. This affect next/pre buttons and mouse/touch dragging. Choose from Yes or No.
- Pause on Hover: Stop auto play on mouse hover.
- Autoplay Speed: Time to next page. ( Milliseconds )
Styles Tab
Depends on enabling or disabling attributes
- Alignment: Align the button to the left, center, right, or justified in relation to its column.
- Spacing: Adjust the amount of space.
- Color: Choose the color of the text.
- Typography: Change the typography options.
- Padding: Change the padding settings.
4. Block Link Widget
The Block Link Widget helps you to easily design and customize.

Content Tab
- Show Title: Choose from 2 cases to start your design. Choose from No or Show.
- Show Sub Title: Choose from 2 cases to start your design. Choose from No or Show.
- Link: Set the URL for the link or no.
- Type: Location displayed on the page.
- Toggle: Show or hide matching items.
- Items: The list of items will be displayed here, when editing we edit directly here by clicking on each item.
- Add Item: When we click this button, we will be added a new item.
Styles Tab
Depends on enabling or disabling attributes
- Alignment: Align the button to the left, center, right, or justified in relation to its column.
- Spacing: Adjust the amount of space.
- Color: Choose the color of the text.
- Typography: Change the typography options.
- Padding: Change the padding settings.
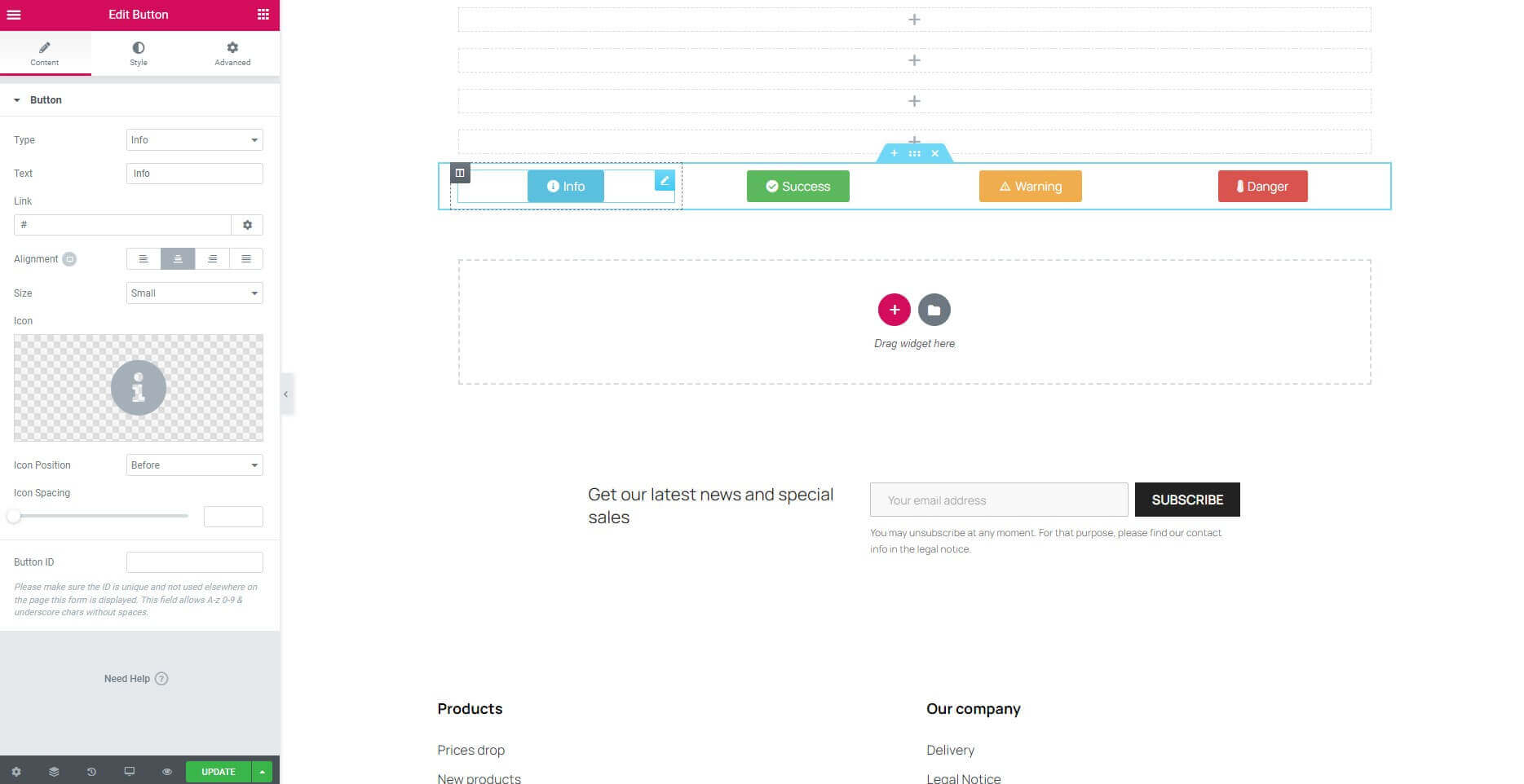
5. Button Widget
The Button Widget helps you to easily design and customize buttons.

Content Tab
- Type: Select from 5 styles of buttons to begin your design. Choose from Default, Info, Success, Warning, or Danger.
- Text: Enter the button’s text.
- Link: Set the URL for the button’s link. Click the Icon to open in a new window.
- Alignment: Align the button to the left, center, right, or justified in relation to its column.
- Size: Select the preset button sizes, from Extra Small to Extra Large.
- Icon: Select a FontAwesome icon to display on the button.
- Icon Position: Set the icon to appear before or after the button text.
- Icon Spacing: Adjust the amount of space between the icon and the button text.
- Button ID: Please make sure the ID is unique and not used elsewhere on the page this form is displayed. This field allows A-z 0-9 & underscore chars without spaces.
Styles Tab
- Button:
- Typography: Set the background color of the alert.
- Text Shadow: Set the color of the alert border.
- Button(Normal):
- Text Color: Choose the color of the text button.
- Background Color: Choose the color of the button.
- Border Type: Select the type of border to use around the button.
- Border Radius: Set the border radius to control corner roundness.
- Box Shadow: Set a box-shadow to create a drop shadow for the button.
- Padding: Change the padding settings of the button.
- Button(Hover):
- Text Color: Choose the color of the text button.
- Background Color: Choose the color of the button.
- Hover Animation: Click the dropdown to choose an animation when hovering.
- Border Type: Select the type of border to use around the button.
- Border Radius: Set the border radius to control corner roundness.
- Box Shadow: Set a box-shadow to create a drop shadow for the button.
- Padding: Change the padding settings of the button.
6. CountDown Widget
The Countdown widget allows you to count down from the start date to the end date in your page.

Content Tab
- Show Title: Choose from 2 cases to start your design. Choose from No or Show.
- Show Sub Title: Choose from 2 cases to start your design. Choose from No or Show.
- Type: Location displayed on the page.
- Alignment: Align the button to the left, center, right, or justified in relation to its column.
- Time From: Set start time.
- Time To: Set end time.
- Link Label: link label of the countdown.
- Link: Link of the countdown.
- Description: Short description of the countdown.
- Show Day: Choose from 2 cases to start your design. Choose from No or Show.
- Show Hour: Choose from 2 cases to start your design. Choose from No or Show.
- Show Minute: Choose from 2 cases to start your design. Choose from No or Show.
- Show Second: Choose from 2 cases to start your design. Choose from No or Show.
Styles Tab
Depends on enabling or disabling attributes
- Spacing: Adjust the amount of space.
- Color: Choose the color of the text.
- Typography: Change the typography options.
- Padding: Change the padding settings.
7. Counter Widget
The Counter Widget enables you to add an animated numbered counter to your page. When the page is loaded, an animation of running numbers will be seen on this widget, going up from the start point to the end point.

Content Tab
- Starting Number: Set the starting number of the counter.
- Ending Number: Set the ending number of the counter.
- Number Prefix: Enter text to appear before the number, if any, such as a dollar sign.
- Number Suffix: Enter text to appear after the number, if any, such as a plus sign.
- Animation Duration: The time in milliseconds for the running animation to complete.
- Thousand Separator: Separation of counting units.
- Separator: Choose from 3 cases to start your design. Choose from Default, Dot or Space.
- Title: Type the title that will appear below the number.
Styles Tab
Depends on enabling or disabling attributes
- Spacing: Adjust the amount of space.
- Color: Choose the color of the text.
- Typography: Change the typography options.
- Padding: Change the padding settings.
8. Divider Widget
This widget allows you to add horizontal lines that divide your content. This is a fairly basic and simple widget, but it can help you create nice effects as separators of various sections, or for highlights of your headings.

Content Tab
- Style: Choose between solid, double, dotted or dashed styles.
- Weight: Control the thickness of the divider.
- Color: Choose the color of the divider.
- Width: Control the width of the divider as percentage from 0 to 100 percent.
- Alignment: Align the divider to the left, center or right of the page.
- Gap: Control the space above and below the divider.
9. Generate Code Widget
This widget allows you to add code snippet. The code will be read and the result will be displayed on the screen.

Content Tab
- Generate Code TPL: Enter the code into the textarea, the results will be displayed on the screen.
10. Google Maps Widget
The Google Maps widget is a really simple way to embed Google Maps in your website. This is very useful for contact pages, so your visitors can know where you are situated.

Content Tab
- Address: Enter the location you wish to display
- Zoom Level: Set the zoom level of the map
- Height: Set the height of the map in pixels
11. Heading Widget
The Heading Widget allows you to create stylish title headings.

Content Tab
- Title: Type your heading text.
- Link: Link the heading to a URL.
- Size: Change the heading to Small, Medium, Large, XL or XXL.
- HTML tag: Set the heading’s HTML tag to H1- H6, Div, Span or P.
- Alignment: Align the heading to the left, right, center, or justified.
Style Tab
- Text color: Choose the color of the heading text.
- Typography: Change the typography options for the heading text.
- Text Shadow: Change the text-shadow options for the heading text.
- Blend Mode: Choose the blend mode of the heading text.
12. HTML Widget
Inside the HTML Widget you can embed HTML, CSS, and also include JS scripts. It’s mostly recommanded for advanced users.

Content Tab
- HTML Code: Type your text in input Textarea.
Style Tab
Depends on the type of attribute entered.
13. Icon Widget
The Icon widget is incredibly useful for displaying icons in numerous styles on your page. You can choose to display the icon as default, stacked, or framed. The list of icons is derived from the Font Awesome, My Libraries set, you can upload your icon and we try to keep it as updated as possible.
![]()
Content Tab
- Icon: Choose an icon from an icon library.
- View: Choose between default, stacked or framed.
- Shape: Choose between circle or square.
- Link: Set the icon to link to a URL, and choose if the link opens in the same window or in a new window.
- Alignment: Align the icon to the left, right, or center.
Style Tab
Icon(Normal & Hover)
- Primary Color: Choose the main and secondary colors for the icon. Note that if you choose stacked or framed icon box, you will also have a secondary color.
- Size: Increase or decrease the size of the icon.
- Padding: Change the padding settings.
- Rotate: Rotate the icon.
- Border Width: Set the thickness of the border around the icon and between each item.
- Border Radius: Set the border radius to control corner roundness.
Icon(Hover)
- Hover Animation: Click the dropdown to set any animation for the hover state.
The stacked and framed icon setting also has the shape option to choose from circle or square. It also features the icon padding, allowing you to add inner padding to the icon. You also get the border radius, which lets you control the round edges of the frame.
14. Icon Box Widget
Icon boxes come in very handy when building websites. The most common usage is for sections that list features of products or services. The icons are derived from the Font Awesome Icons, My Libraries set, you can upload your icon, and you are able to search through them and pick the right one.
![]()
Content Tab
- Icon: Choose an icon from an icon library.
- View: Set the view of the icon as 'Default', 'Stacked' or 'Framed'. Stacked is with a background and framed is with a frame surrounding the icons.
- Title & Description: Insert the title and description of your Icon Box widget.
- Link: Set the icon to link to a URL, and choose if the link opens in the same window or in a new window.
- Icon Position: Set the position of the icon on the left, top or right side of the box.
- Title HTML Tag: Choose the title tag, from H1..H6, Div, Span or P.
Style Tab
Icon(Normal & Hover)
- Primary Color: Choose the main and secondary colors for the icon. Note that if you choose stacked or framed icon box, you will also have a secondary color.
- Spacing: The space between the icon and the heading.
- Size: Increase or decrease the size of the icon.
- Rotate: Rotate the icon.
Icon(Hover)
- Hover Animation: Click the dropdown to set any animation for the hover state.
Content
- Alignment: Left, centers, right or justified.
- Vertical Alignment: Top, middle and bottom.
Content > Title
- Spacing: Set the spacing between the title and the description.
- Color: Change the color of the title.
- Typography: Here I can customize the typography of the title.
Content > Description
- Color: Change the color of the description.
- Typography: Here I can customize the typography of the description.
15. Icon List Widget
The Icon List Widget creates an easy-to-manage list of items, with each item highlighted by its own icon.
![]()
Content Tab
Icon List
- Layout: Present items vertically or horizontally.
Icon List > Items
- Text: Enter the list item’s text.
- Icon: Select the icon for the item.
- Link: Enter the URL for the item’s link.
Add Item: Click on the Add Item button to add an item.
Style Tab
List
- Space Between: Distance between items.
- Alignment: Align the Item to the left, right or center.
- Divider: Set the length of the separator between items when enabled
Icon
- Color: Choose the icon’s color.
- Hover: Choose the icon’s color for the hover state.
- Size: Set the exact size of the icon.
- Alignment: Align the Icon to the left, right or center.
Text
- Text Color: Choose the color of the text.
- Hover: Choose the text color for the hover state.
- Text Indent: Set the distance between the icon and the text.
- Typography: Set the typography options for the text.
16. Image Widget
The Image widget lets you add images to your pages, and design them visually using Creative Elements. Images play a vital role in web design, so you will most likely use the Image Widget a lot while designing your website. When you add the image widget to the page, the left panel opens the settings panel for that widget. This panel includes the content, style and advanced tab for the image widget. Let's go over all of the settings you can control for this widget.

Content Tab
- Choose Image: This is where you choose your image. Click on the frame and the Image Manager will pop up, letting you choose an existing image, or upload a new image.
- Alignment: Align the image to the left, right or center of the Column.
- Caption: Choose none if you don't want to add caption and choose the other case if you want to add caption. Add caption to the bottom of the image.
- Link: Set a link to a URL, media file or have it stay with no link
Style Tab
- Width: This is a scale control of the image. Depends on the unit.
- Max Width (%): This is a scale control of the image. Scale it from 0-100 percent.
- Opacity: Choose the opacity of the image, making it more transparent.
- Hover animation: Choose a hover animation, so when the mouse hovers over the image the animation will start
- Border type: Choose from none, solid, double, dotted or dashed
- Border radius: Make the edges of the image rounder, or make the whole image a round
- Box shadow: Add the box shadow effect to the image, and set the blur, spread, horizontal and vertical settings of the box shadow
- Caption: Depends on the selected attribute type.
17. Image Box Widget
The Image Box widget lets you add image boxes that combines images, headlines and text. This is used, mostly and alternatively to the Icon Box Widget, for features sections. You have full control over the design of the image, the headline and the description.

Content Tab
- Choose Image: This is where you choose your image. Click on the frame and the Image Manager will pop up, letting you choose an existing image, or upload a new image.
- Title & Description: Insert the title and description of your Image Box widget.
- Link: Add the URL the box will link to.
- Image Position: Set the position of the image to left, top or right, relative to the title and description.
- Title HTML Tag: Choose the title tag, from H1..H6, Div, Span or P.
Style Tab
Image
- Spacing: The space between the image and the title.
- Width (%): This is a scale control of the image. Scale it from 0-100 percent.
- Hover Animation: Choose a hover animation, so when the mouse hovers over the image the animation will start
- CSS Filters: CSS style for image.
- Opacity: Control the opacity of the image. Choose the opacity of the image, making it more transparent.
- Transition Duration: Make the edges of the image rounder, or make the whole image a round
Content
- Alignment: Align the image to the left, right, center, or justified of the Column.
- Vertical Alignment: Align vertically, there are three options: top, middle, and bottom.
Content > Title
- Spacing: The space between the title and the description.
- Color: Choose the title color.
- Typography: Set the typography options for the title.
Content > Description
- Color: Choose the description color.
- Typography: Set the typography options for the description.
- Padding: Control the inner section spacing. You can set different padding for left, right, top and bottom.
- Position: Set the position of the text.
18. Inner Section Widget
Inner Section Widget utility helps to create a child Section inside a parent Section. The Inner Section is located inside a column of the parent Section. We cannot put an Inner Section inside the created Inner Section unless you use Shortcode.

Layout Tab
Layout
- Content Width: Set the Content Width to Boxed or Full Width. When choosing Boxed - use the slider to set your width.
- Columns Gap: Set your Columns Gap.
- Height: Choose between Fit to Screen: Your section will fill the screen, and Min Height: Set a Min Height, and use the slider to set your section height.
- Content Position: Set your Section Content Position.
- Overflow: Set the Overflow to Default or Hidden.
- HTML Tag: Choose one from the predefined layouts.
Layout > Structure
Choose one from the predefined layouts.
Layout > More Structures
Choose one from many predefined layouts.
Background
- Background (Normal)
- Background Type: Choose between Classic, Gradient or Video Background.
- Background (Hover)
- Background Type: Choose between Classic or Gradient.
- Transition Duration: Use the slider to set your transition duration or fill in the input box next to it.
Background Overlay
- Background (Normal)
- Background Type: Choose between Classic or Gradient.
- Background (Hover)
- Background Type: Choose between Classic or Gradient.
- CSS Filters: CSS style for background overlay.
- Transition Duration: Use the slider to set your transition duration or fill in the input box next to it.
Border
- Border (Normal & Hover)
- Border Type: Set a Border Type
- Border Radius: Set your Border Radius
- Box Shadow:Add a Box Shadow
Shape Divider
- Shape Divider (Top & Bottom)
- Type: Choose between None, Mountains, Drops, v.v.When not choosing None - Give it a css style.
Typography
Note: The following colors won't work if Default Colors are enabled.
Set the font colors.
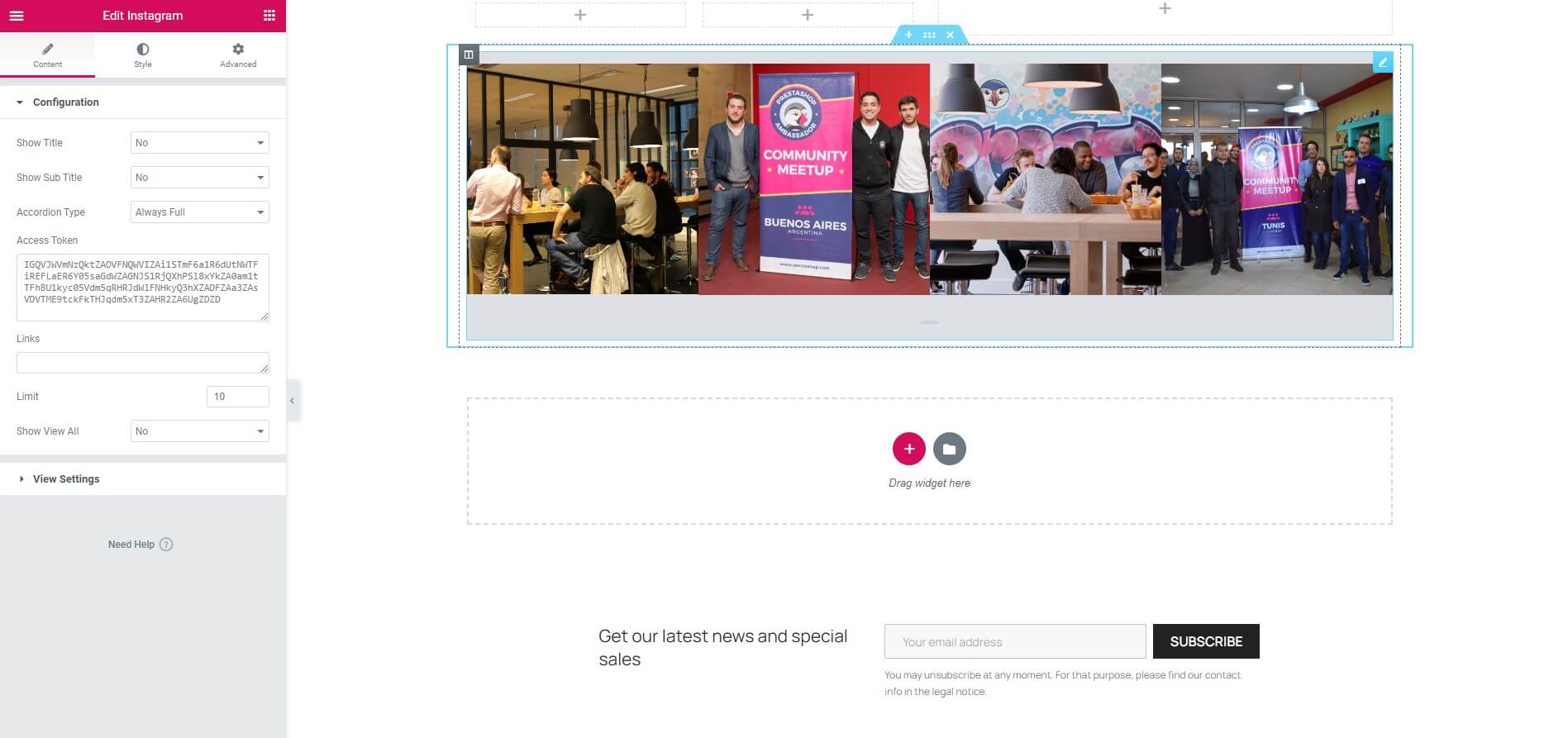
19. Instagram Widget
Instagram widget Allows you to add an Access Token to display instagram photos related to your topic.

Content Tab
Configuration
- Show Title: Choose from 2 cases to start your design. Choose from No or Show.
- Show Sub Title: Choose from 2 cases to start your design. Choose from No or Show.
- Accordion Type: Choose from 3 cases to start your design.
- Access Token: Enter the photo access link in the card.
- Links: Wrap the images with a link to the photo on instagram. Set empty to use link of instagram image.
- Limit: Number of Images want to get. Max is 20 images, this is rule of Instagram.
- Show View All: Choose from 2 cases to start your design. Choose from No or Show.
View Settings
- View type: Type of display. Display on the same row.
- Number of items per line: Choose the number of items per line.
- Number of items per column: Number of item per one column. Same with number of line for one page.
- Items Spacing: Choose the distance between the items together.
- Slides to Scroll: Set how many slides are scrolled per swipe.
- Prev/Next Arrows: Display "next" and "prev" buttons. Choose from Yes or No.
- Show dot indicators: Choose from Yes or No.
- Infinite Loop: Items will be run over and over again. Choose from Yes or No.
- Animation Speed: Time to next image.
- Autoplay: Yes - scroll per image. No - scroll per image. This affect next/pre buttons and mouse/touch dragging. Choose from Yes or No.
- Pause on Hover: Stop auto play on mouse hover.
- Autoplay Speed: Time to next image. ( Milliseconds )
20. Manufacturers Carousel Widget
This widget will show you the logos of all the manufacturers, or those that you need to display.

Content Tab
Manufacturers Carousel
- Show Title: Choose from 2 cases to start your design. Choose from No or Show.
- Show Sub Title: Choose from 2 cases to start your design. Choose from No or Show.
- Source: Choose from 2 cases to start your design. Choose from All manufacturers, or Select manufacturers.
- Image: Choose from 3 cases to start your design. Choose from large_default, medium_default or small_default.
- Order by: Set ordering by id, name, date add, date update.
- Order way: Select the ordering direction to ascending or descending.
- Limit: Number of Images want to get.
View Settings
- View type: Type of display. Display on the same row.
- Number of items per line: Choose the number of items per line.
- Number of items per column: Number of item per one column. Same with number of line for one page.
- Items Spacing: Choose the distance between the items together.
- Slides to Scroll: Set how many slides are scrolled per swipe.
- Prev/Next Arrows: Display "next" and "prev" buttons. Choose from Yes or No.
- Show dot indicators: Choose from Yes or No.
- Infinite Loop: Items will be run over and over again. Choose from Yes or No.
- Animation Speed: Time to next image.
- Autoplay: Yes - scroll per image. No - scroll per image. This affect next/pre buttons and mouse/touch dragging. Choose from Yes or No.
- Pause on Hover: Stop auto play on mouse hover.
- Autoplay Speed: Time to next image. ( Milliseconds )
21. Menu Anchor Widget
The Menu Anchor widget allows you to create a page with an internal smooth scrolling navigation.
Content Tab
Anchor
- The ID of Menu Anchor: This ID will be the CSS ID you will have to use in your own page, without #.
22. Module Widget
Select a module from the list what you want to display on this Widget. (Only those modules are available which implements the WidgetInterface class).

Content Tab
Module Options
- Module: Select the module to display.
23. Products( Carousel / Grid )
Showcase your products to your buyers in a fancy carousel! This widget will help you to increase sales by highlighting your featured products, new products, prices drop and bestsellers.

Content Tab
Product Options
- Show Title: Choose from 2 cases to start your design. Choose from No or Show.
- Show Sub Title: Choose from 2 cases to start your design. Choose from No or Show.
- Source of products: Choose product list from featured products, prices drop, new products, best products, or custom products by ID.
- Product Limit: Enter the photo access link in the card.
- Order by: Set ordering by product id, price, published date, product name, position, or manufacturer.
- Order: Select the ordering direction to ascending or descending.
- Template: Allows you to use the Product item option configured in Product Lists Builder.
View Settings
- View type: Type of display. Display on the same row.
- Number of items per line: Choose the number of items per line.
- Number of items per column: Number of item per one column. Same with number of line for one page.
- Items Spacing: Choose the distance between the items together.
- Slides to Scroll: Set how many slides are scrolled per swipe.
- Prev/Next Arrows: Display "next" and "prev" buttons. Choose from Yes or No.
- Show dot indicators: Choose from Yes or No.
- Infinite Loop: Items will be run over and over again. Choose from Yes or No.
- Animation Speed: Time to next item.
- Autoplay: Yes - scroll per item. No - scroll per item. This affect next/pre buttons and mouse/touch dragging. Choose from Yes or No.
- Pause on Hover: Stop auto play on mouse hover.
- Autoplay Speed: Time to next image. ( Milliseconds )
24. Products Tabs( Carousel / Grid )
Showcase your products to buyers on a fancy carousel! This widget will allow you to display many featured products.

Content Tab
Product Tabs
Tabs Items:
- Title: Enter a title for each tab.
- Source of products: Choose product list from featured products, prices drop, new products, best products, or custom products by ID.
- Product Limit: Enter the photo access link in the card.
- Order by: Set ordering by product id, price, published date, product name, position, or manufacturer.
- Order Direction: Select the ordering direction to ascending or descending.
- Template: Allows you to use the Product item option configured in Product Lists Builder.
Button "Add item": When we click this button, we will be added a new item.
View Settings
- View type: Type of display. Display on the same row.
- Number of items per line: Choose the number of items per line.
- Number of items per column: Number of item per one column. Same with number of line for one page.
- Items Spacing: Choose the distance between the items together.
- Slides to Scroll: Set how many slides are scrolled per swipe.
- Prev/Next Arrows: Display "next" and "prev" buttons. Choose from Yes or No.
- Show dot indicators: Choose from Yes or No.
- Infinite Loop: Items will be run over and over again. Choose from Yes or No.
- Animation Speed: Time to next item.
- Autoplay: Yes - scroll per item. No - scroll per item. This affect next/pre buttons and mouse/touch dragging. Choose from Yes or No.
- Pause on Hover: Stop auto play on mouse hover.
- Autoplay Speed: Time to next image. ( Milliseconds )
Style Tab
Tabs
- Alignment: Align the image to the left, right, center, or justified of the Column.
- Border Type: Select the type of border to use around the tab.
- Border Radius: Set the border radius to control corner roundness.
- Box Shadow: Set a box-shadow to create a drop shadow for the tab.
- Background Color: Choose background color for tab.
- Padding: Control the inner section spacing. You can set different padding for left, right, top and bottom.
- Margin: Control the outer space of the section. You can set different padding for left, right, top and bottom.
Title
- Alignment: Align the image to the left, right, or center of the Column.
- Spacing: The space between the title and the content.
- Color: Choose the title color.
- Typography: Set the typography options for the title.
- Padding: Control the inner section spacing. You can set different padding for left, right, top and bottom.
- Active Color: Choose the title active color.
25. Progress Bar Widget
This Widget allows you to add fully styled, animated progress bars to your page. Progress bars are usually great to engage users for fundraising campaigns or showing off a milestone your business achieved.

Content Tab
- Title: Enter the title text that is displayed above the progress bar.
- Type: Select a standard type, which sets the bar color (color can be changed under the Style tab). Choose from Default, Info, Success, Warning, or Danger.
- Percentage: Set the completion percentage number.
- Display Percentage: Show or hide the actual percentage number text at the end of the bar.
- Inner Text: Enter the text to be displayed within the bar.
Style Tab
Progress Bar
- Color: Change the color of the bar.
- Background Color: Choose the color of the background of the bar.
- Height: Choose the height of the bar.
- Border Radius: Set the border radius to control corner roundness.
Progress Bar > Inner Text
- Color: Choose the color of the text to be displayed within the bar.
- Typography: Set the typography options for the text.
Title Style
- Text Color: Choose the color of the title text that is displayed above the progress bar.
- Typography: Set the typography options for the title text.
26. Social Icons Widget
The Social Icons Widget lets you add icon links to all your social media profiles. With this Widget you get total control over the appearance of your social icons.
![]()
Content Tab
- Social Icons: Click the button "Add item" to add a Social network icon.
- Shape: Choose an Icon Shape from Rounded, Square or Circle.
- Alignment: Set the Icons Alignment.
Style Tab
Icon
- Color: Change the color of the bar.
- Size: Increase or decrease the size of the icon.
- Padding: Control the inner section spacing. You can set different padding for left, right, top and bottom.
- Spacing: Set the distance between the icons.
- Border Type: Select the type of border to use around the icon.
- Border Radius: Set the border radius to control corner roundness.
Icon Hover
- Hover Animation: Click the dropdown to choose an animation when hovering.
27. Spacer Widget
It’s the easiest widget, use it if you want to put some space inside a Column.

Content Tab
- Space: Increase or decrease the space using the slider.
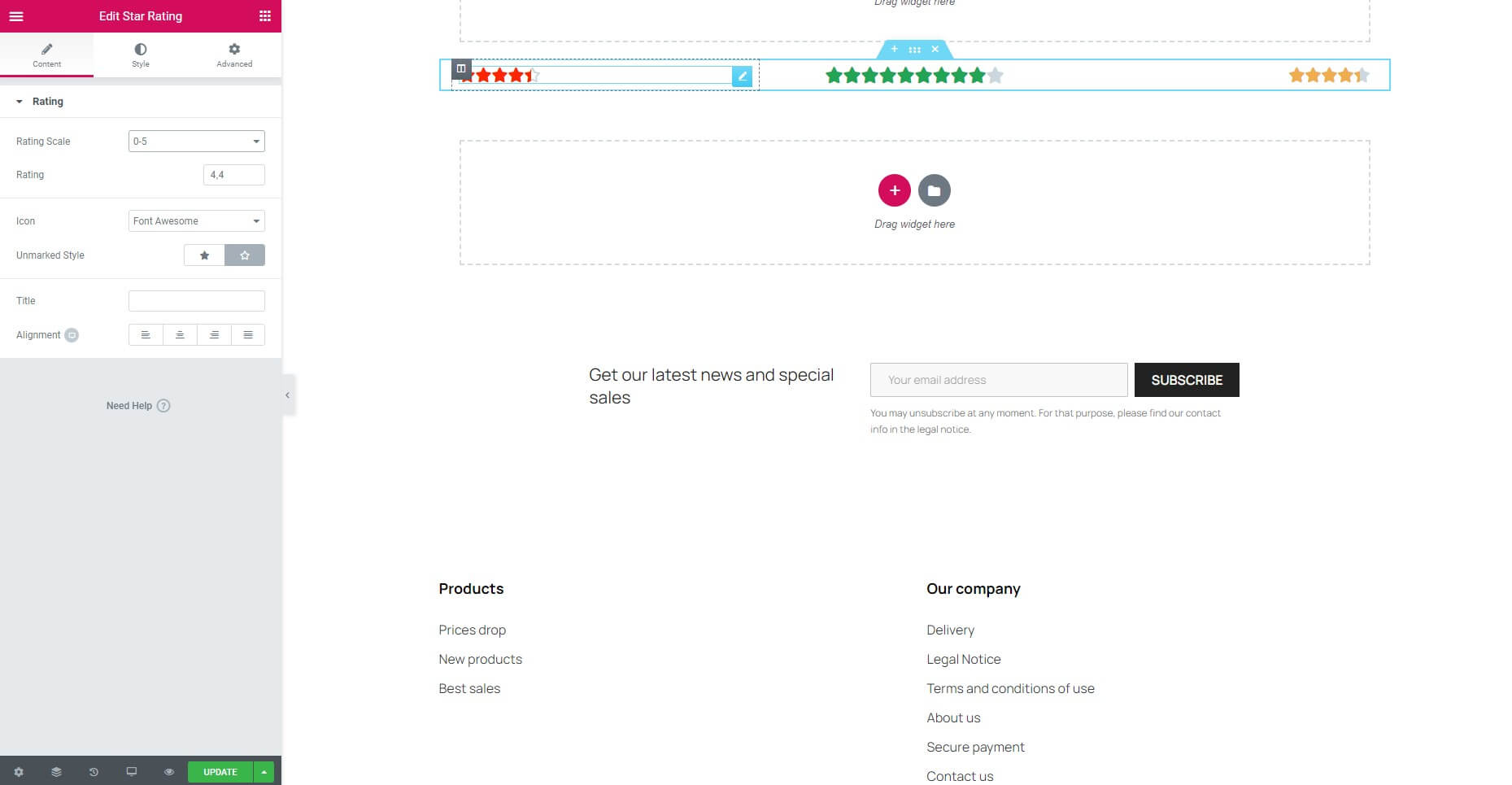
28. Star Rating Widget
It’s the easiest widget, use it if you want to put some space inside a Column.

Content Tab
- Rating Scale: There are two rating scales from 0-5 and 0-10, depending on your choice.
- Rating: Your rating here.
- Icon: Select library for the icon.
- Unmarked Style: Increase or decrease the space using the slider.
- Title: Enter a title for the icon.
- Alignment: Align the icon to the left, center, right, or justified in relation to its column.
Style Tab
- Size: Increase or decrease the size of the icon.
- Spacing: Set the distance between the icons.
- Color: Change the color of the icon.
- Unmarked Color: Change the color of the unmarked.
29. Tabs Widget
The Tabs Widget allows you to divide your content into tabs.

Content Tab
- Tabs Items: Enter a title and content for each tab.
- Add Item: Click on the Add Item button to add another tab.
- Type: Select a standard type. Choose from Horizontal, Vertical.
Style Tab
Tabs
- Border Width: Set the thickness of the border around the tab.
- Border Color: Set the color of the tab border.
- Background Color: Choose the color of the background of the tab.
Tabs > Title
- Color: Change the color of the title.
- Active Color: Change the active color of the title.
- Typography: Set the typography options for the title text.
Tabs > Content
- Color: Change the color of the content text.
- Typography: Set the typography options for the text.
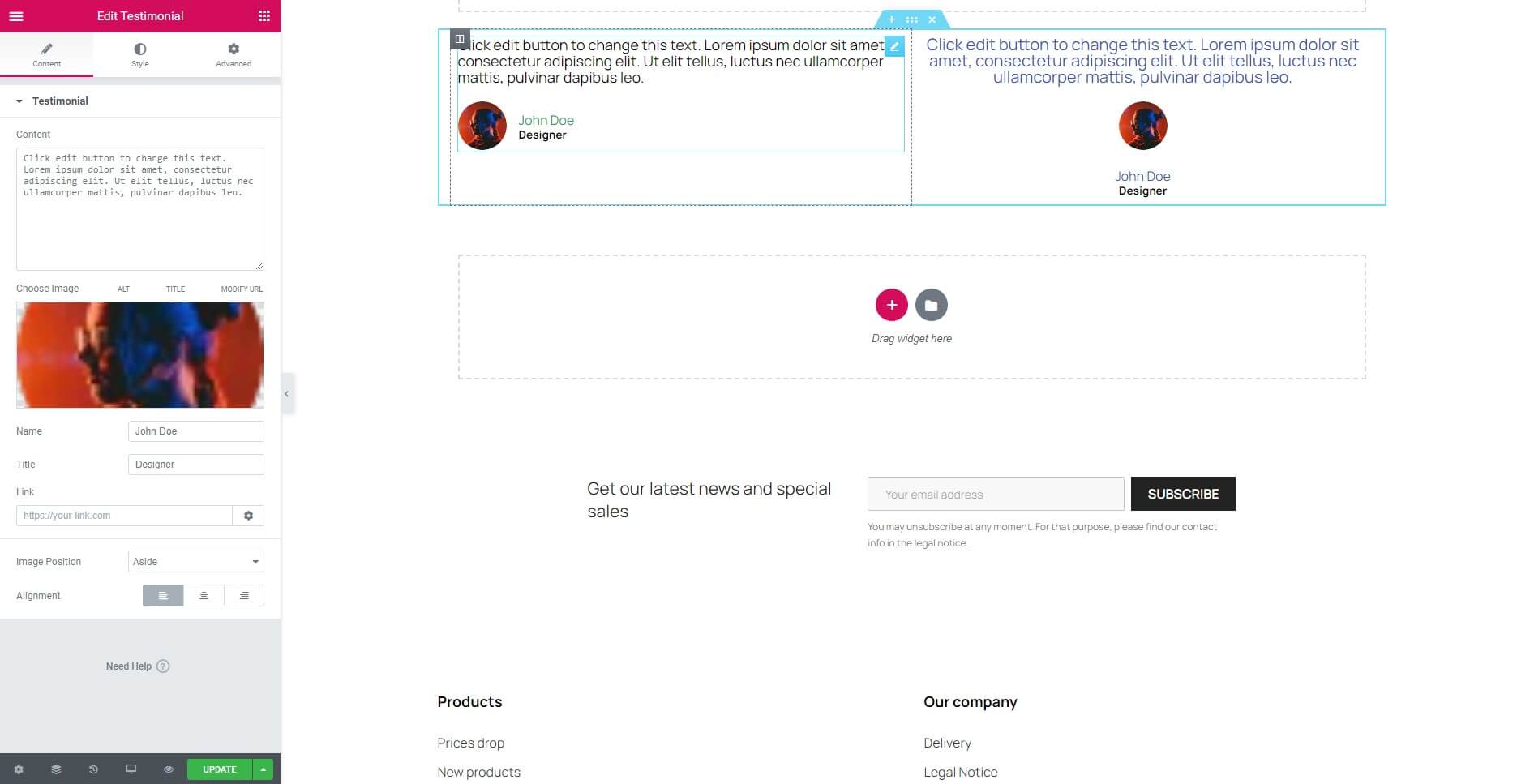
30. Testimonial Widget
This is a great Widget for promoting your services or products and adding social proof of the value you provide your customers.

Content Tab
Testimonial
- Content: Enter the text of the testimonial.
- Choose Image: Upload the testimonial author’s image.
- Name: Enter the testimonial author’s name.
- Title: Enter the testimonial author’s job title.
- Link: Add the URL the box will link to or set empty if you do not use.
- Image Positon: Set the image position, relative to the testimonial content. Options include: Aside or Top.
- Alignment: Align the testimonial to the left, right, or center.
Style Tab
Content
- Color: Change the color of the content text.
- Typography: Set the typography options for the content text.
Image
- Image Size: Change the size of the image.
- Border Type: Select the type of border to use around the image.
- Border Radius: Set the border radius to control corner roundness.
Name
- Color: Change the color of the name text.
- Typography: Set the typography options for the name text.
Title
- Color: Change the color of the title text.
- Typography: Set the typography options for the title text.
31. Text Editor Widget
This widget is great to add content to your page. If you need to add shorter text, you might prefer to use the Heading widget. This widget has more styling options that let you change settings like font weight, line height, letter spacing, alignment, and more.

Content Tab
Text Editor
- Text Editor is a TinyMCE WYSIWYG editor that behaves just like the classic PrestaShop visual editor. You can enter rich text, images and more.
- Drop Cap: Drop cap on or off.
Style Tab
Text Editor
- Alignment: Align the text to the left, right, center, or justified.
- Text color: Choose the color of the text.
- Typography: Change the typography options for the text.
- Columns: Split text into multiple columns.
- Columns Gap: Increase the distance between the columns divided above.
Drop Cap
- View: Change the size of the image.
- Primary Color: Choose the main for the drop cap.
- Space: Distance of drop cap to text content.
- Border Radius: Set the border radius to control corner roundness.
- Typography: Change the typography options for the text.
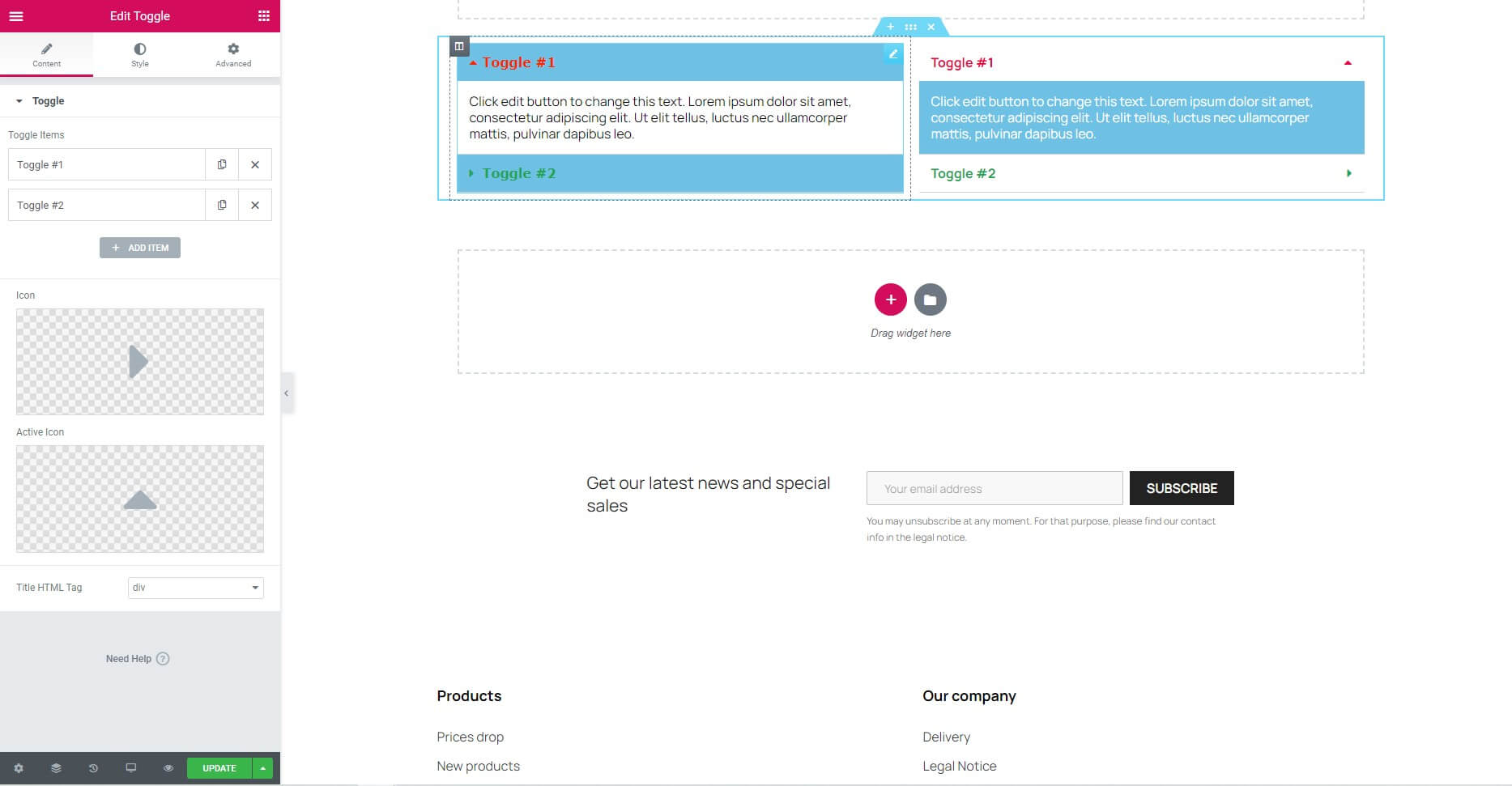
32. Toggle Widget
The Toggle Widget lets you create text boxes that are collapsed, so the visitor only sees the titles of each text box item. This lets you show your content in a condensed form, so visitors don't have to scroll through a long page and can sift through the titles easily. A similar widget is the Accordion widget, but there are two main differences between the Toggle widget and the Accordion widget.
- When a page is loaded, all Toggle widget items are collapsed. With the Accordion widget, however, the first item is expanded, while all other items remain collapsed.
- With the Toggle widget, as many items as desired can be expanded at the same time. With the Accordion widget, however, only one item can be expanded at one time. As you expand another Accordion item, the previously opened item automatically collapses, looking similar to an accordion.

Content Tab
- Toggle Items: Enter a title and content for each toggle item.
- Add Item: Click on the Add Item button to add an toggle item.
- Icon: Choose an icon from an icon library.
- Active Icon: Choose an active icon from the library.
- Title HTML Tag: Choose the title tag, from H1..H6, or Div.
Style Tab
Toggle
- Border Width: Set the thickness of the border around the toggle and between each item.
- Border Color: Set the color of the toggle border.
- Space Between: Distance between items.
- Box Shadow: Split text into multiple columns.
Title
- Background: Choose the color of the background of the title.
- Color: Choose the color of the title text.
- Active Color: Choose the active color of the title text.
- Typography: Change the typography options for the text.
- Padding: Control the inner section spacing. You can set different padding for left, right, top and bottom.
Icon
- Alignment: Align the icon to the left, or right.
- Color: Choose the color of the icon.
- Active Color: Choose the active color of the icon.
- Spacing: Set the distance between the icon and the title.
Content
- Background: Choose the color of the background of the content.
- Color: Choose the color of the content text.
- Typography: Change the typography options for the content text.
- Padding: Control the inner section spacing. You can set different padding for left, right, top and bottom.
33. Video Widget
Use the Video Widget to easily embed videos on your page.

Content Tab
Video
- Source: Select the source of the video Choose between YouTube, Vimeo, or Dailymotion.
- Link: Enter the URL of the video.
- Start Time: Specify a start time (in seconds).
- End Time: Specify an end time (in seconds).
Video Options > YouTube
- Autoplay: Set to Yes to automatically play the video on page load.
- Mute: Show or Hide mute the videos.
- Loop: Set to Yes to Loop the video.
- Player Controls: Show or Hide the Player Controls, such as Play/Pause, Volume, etc.
- Modest Branding: Show or Hide Modest Branding the Video Info.
- Privacy Mode: When you turn on privacy mode, YouTube won't store information about visitors on your website unless they play the video.
Video Options > Vimeo
- Autoplay: Set to Yes to automatically play the video on page load.
- Mute: Show or Hide mute the videos.
- Loop: Set to Yes to Loop the video.
- Controls Color: Choose the color of the Player Controls, such as Play/Pause, etc.
- Intro Title: Show or Hide the Video Intro Title.
- Intro Portrait: Show or Hide the Video Intro Portrait.
- Intro Byline: Show or Hide the Video Intro Byline.
Video Options > Dailymotion
- Autoplay: Set to Yes to automatically play the video on page load.
- Mute: Show or Hide mute the videos.
- Player Controls: Show or Hide the Player Controls, such as Play/Pause, Volume, etc.
- Video Info: Show or Hide video info of the videos.
- Logo: Show or Hide logo of the videos.
- Controls Color: Choose the color of the Player Controls, such as Play/Pause, etc.
Image Overlay
- Image Overlay: Show or Hide an Image Overlay.
Style Tab
Video
- Aspect Ratio: Change the videos aspect ratio (default 16:9).
- CSS Filters: CSS style for video.
Modules
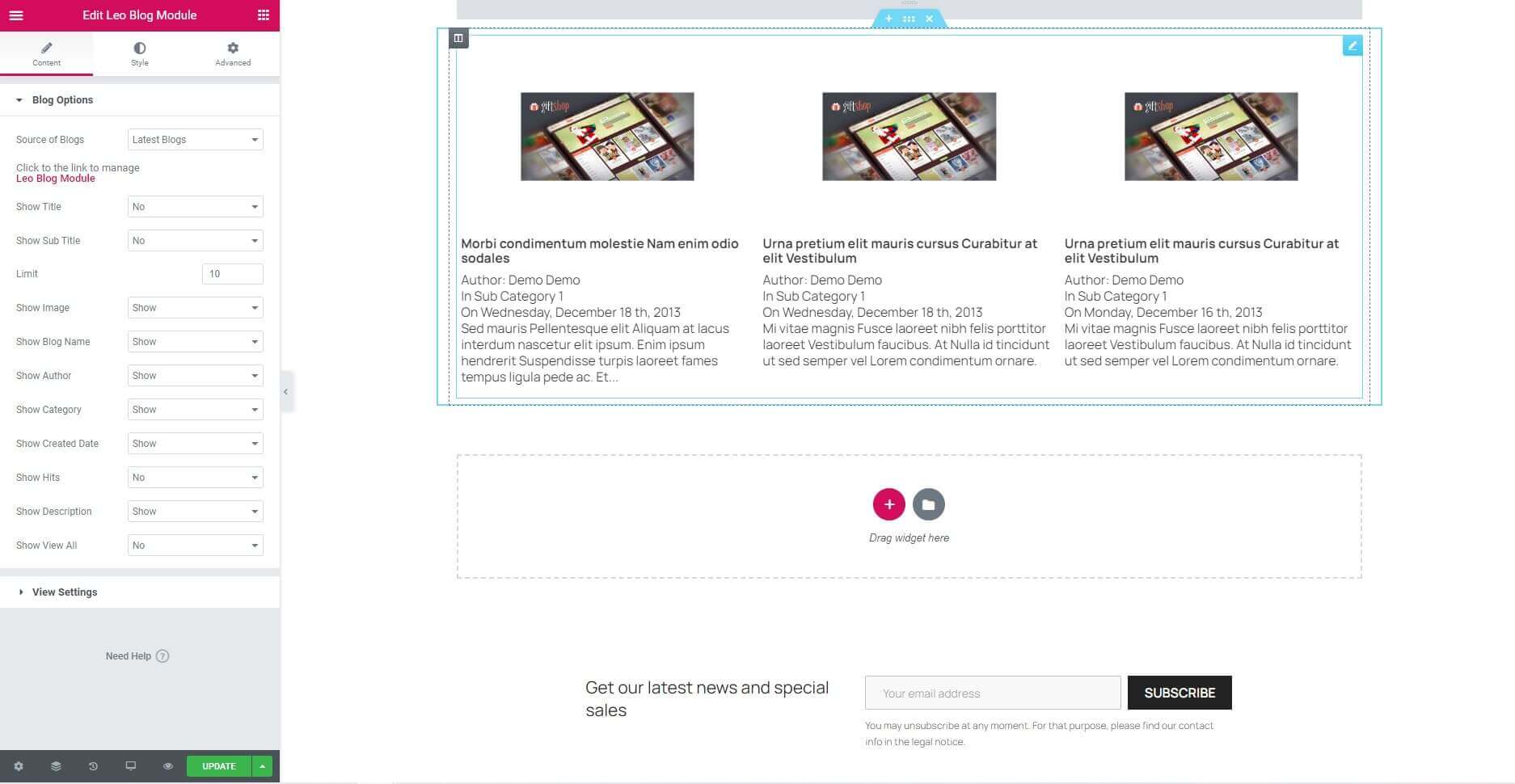
34. Leo Blog Module
Leo Blog is a module Blog for Prestashop that includes everything for your site blog page. The Blog dashboard allows you to configure how the display of the blog page, listing item view, and item detail view. You can also create a theme, and template for the blog page. Blog content management includes Category management, blog item management, and comment management.
Download and Install
Leo Blog has been realeased, after buying this module you can download it at our official site or at other market as Prestashop Addon, Themeforest. In addition, Leo Blog is integrated in our prestashop themes. So you can buy our themes and experience the powerful Leo Blog Module.
You can install our modules as other modules extremely easily and quickly. After you buy the module and installation, we will quick support if there are problems. Also we integrate the features installed demo data so you can quickly build sites. With powerful features but installation process is quite fast and easy. If you have to face with any problems please contact us. We will always beside you.
Install the module from Back Office
- In the Modules tab, click on Upload a module

- Browse to open the dialogue box letting you search your computer and select the file or just drop your module to the upload area.

- Once the installation is successful, the following message will appear:

- The module is successfully installed, now click on the Configure button to setup the module.
- Or you can access the module manager tab, then search for Leo Blog, enable it then open its setting panel.

How to use

Content Tab
Blog Options
- Source of Blogs: Select the source of the blog.
- Show Title: Choose from 2 cases to start your design. Choose from No or Show.
- Show Sub Title: Choose from 2 cases to start your design. Choose from No or Show.
- Limit: Number of Images want to get.
- Show Image: Show or Hide Image.
- Show Blog Name: Show or Hide Blog Name.
- Show Author: Show or Hide Author.
- Show Category: Show or Hide Category.
- Show Created Date: Show or Hide Created Date.
- Show Hits: Show or Hide Hits.
- Show Description: Show or Hide Description.
- Show View All: Show or Hide View All.
View Settings
- View type: Type of display. Display on the same row.
- Number of items per line: Choose the number of items per line.
- Number of items per column: Choose the number of items per column. Same with number of line for one page.
- Items Spacing: Choose the distance between the items together.
- Slides to Scroll: Set how many slides are scrolled per swipe.
- Prev/Next Arrows: Display "next" and "prev" buttons. Choose from Yes or No.
- Show dot indicators: Choose from Yes or No.
- Infinite Loop: Items will be run over and over again. Choose from Yes or No.
- Animation Speed: Time to next page.
- Autoplay: Yes - scroll per page. No - scroll per item. This affect next/pre buttons and mouse/touch dragging. Choose from Yes or No.
- Pause on Hover: Stop auto play on mouse hover.
- Autoplay Speed: Time to next page. ( Milliseconds )
Style Tab
Show Image
- Width: This is a scale control of the image. Depends on the unit.
- Max Width (%): This is a scale control of the image. Scale it from 0-100 percent.
Show Image (Normal)
- Opacity: Choose the opacity of the image, making it more transparent.
- CSS Filters: CSS style for image.
Show Image (Hover)
- Opacity: Choose the opacity of the image, making it more transparent.
- CSS Filters: CSS style for image.
- Transition Duration: Use the slider to set your transition duration or fill in the input box next to it.
- Hover Animation: Click the dropdown to choose an animation when hovering.
- Alignment: Align the button to the left, center, right, or justified in relation to its column.
- Spacing: Set the spacing between the contents.
- Color: Choose the color of the text.
- Typography: Change the typography options for the text.
- Padding: Control the inner section spacing. You can set different padding for left, right, top and bottom.
35. Leo Megamenu Module
Download and Install
Leo Megamenu has been realeased, after purchasing this module you can download it at our official site or at other market as Prestashop Addon, Themeforest. Another way to experience the powerful Leo Megamenu is to purchase our prestashop theme, Leo Megamenu was intergrated in every theme.
You can install our modules as other modules extremely easily and quickly. After you buy the module and installation, we will quick support if there are problems. Also we integrate the features installed demo data so you can quickly build sites. With powerful features but installation process is quite fast and easy. If you have to face with any problems please contact us. We will always beside you.
Install the module from Back Office
- In the Modules tab, click on Upload a module

- Browse to open the dialogue box letting you search your computer and select the file or just drop your module to the upload area.

- If the installation is successful, the following message will appear:

- The module is successfully installed, now click on the Configure button to setup the module.
- Or you can access the module manager tab, then search for Leo Megamenu, enable it then open its setting panel.

How to use

Content Tab
Megamenu Options
- Source of Megamenu: Select the source of the megamenu.
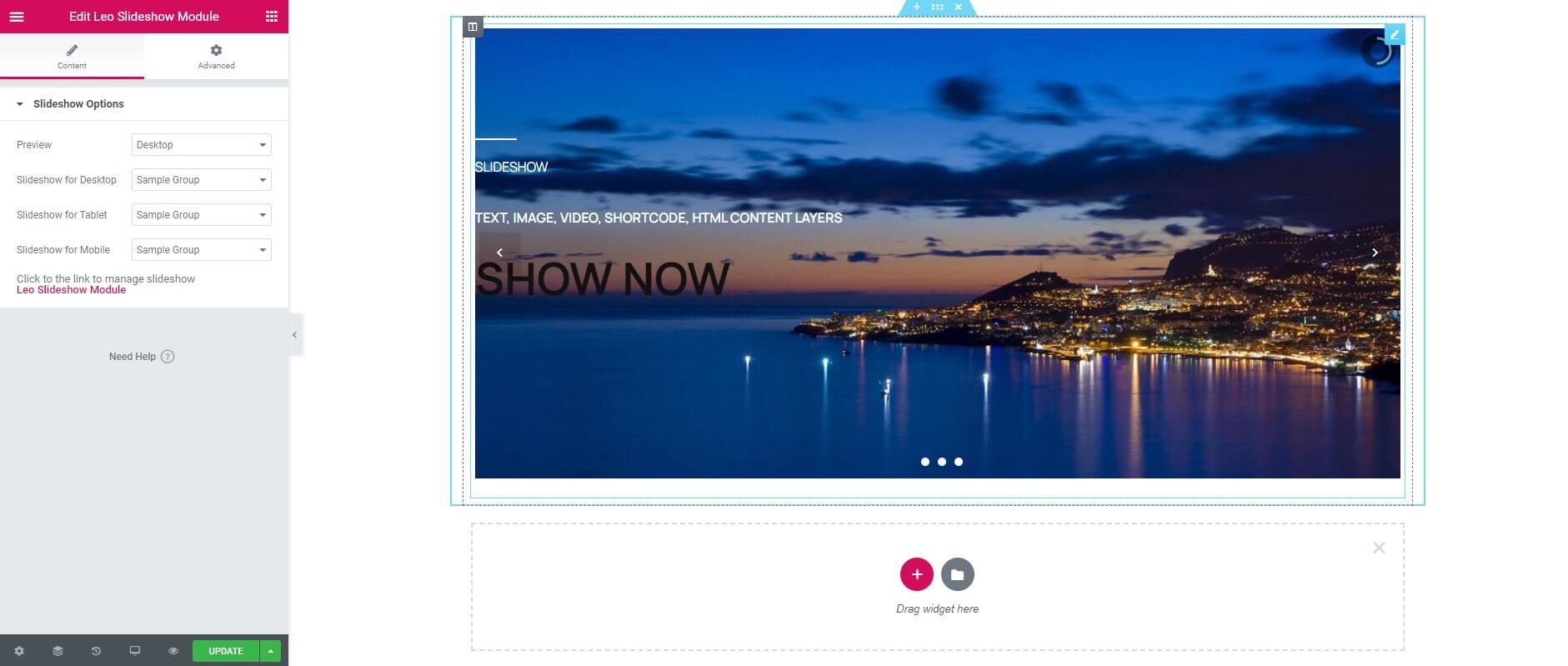
36. Leo Slideshow Module
Download and Install
Leo Slideshow has been realeased, after buying this module you can download it at our official site or at other market as Prestashop Addon, Themeforest. In addition, Leo Slideshow is integrated in our prestashop themes. So you can buy our themes and experience the powerful Leo Slideshow Module.
You can install our modules as other modules extremely easily and quickly. After you buy the module and installation, we will quick support if there are problems. Also we integrate the features installed demo data so you can quickly build sites. With powerful features but installation process is quite fast and easy. If customer faces with any problems please contact us. We will always beside you.
Install the module from Back Office
- In the Modules tab, click on Upload a module

- Browse to open the dialogue box letting you search your computer and select the file or just drop your module to the upload area.

- If the installation is successful, the following message will appear:

- The module is successfully installed, now click on the Configure button to setup the module.
- Or you can access the module manager tab, then search for Leo Slideshow, enable it then open its setting panel.

How to use

Content Tab
Slideshow Options
- Preview: Select screen to preview.
- Slideshow for Desktop: Select the source of the slideshow for Desktop.
- Slideshow for Tablet: Select the source of the slideshow for Tablet.
- Slideshow for Mobile: Select the source of the slideshow for Mobile.
Tool bar
- Front End

- Configure Tool bar(Backend > Modules > Leo Theme Control Panel)

Translations
11. Front-office translations(Backend > Localization > Translations)

11.1. Installed modules translations(Backend > Localization > Translations)

Information
Thank you for reading!
We hope you can create the best website with our themes.
Getting Support
If you are unable to find your answer here in our documentation, please go to our forum and post up a new topic with all the details we need. Please be sure to include your site URL as well or send us an email.
- Forum
- Ticket
- Contact us
- Email: leotheme@gmail.com
- Skype Support: trandinhnghiait
- YouTube
Our support scope
Our support covers configuration, building site as demo, trouble using any features, and bug fixes. We don't provide support for customizations or 3rd party extension.
Our support time
We try our best to monitor the email around the clock, however, this is not always possible due to different time zones. We will try to reply you as fast as we can.
Our working time is 8.00 AM - 5.30 PM, Monday to Friday (GMT+7). So if ask for help in the weekend, you may have to wait a little bit for support and please be patient.






