Leo Rochi
Leo Rochi guide for prestashop 1.7
- Created : 11/05/2019
- Latest update: 11/05/2019
- By : Leotheme
- Email: leotheme@gmail.com
THANK YOU FOR PURCHASING OUR THEME!
Here are some basics on installing, configuring and customizing the Leotheme.
BEFORE WE GOThe theme and the sample data is provided "as is". Customizing code and other design related issues can be done as freelance work on a $50-100 hourly rate only with Paypal and/or Skrill, if our team is available. If you are new to Prestashop, please understand I cannot fix your site for free. Leotheme would love to help everyone but We are really busy. I suggest reading documentation available online regarding using Prestashop, server requirements, etc.
If you like this theme please rate it.
Have a rest of your day
LeothemeTeam
Prestashop Guide
If you are new with prestashop. Please read prestashop guide first:
http://doc.prestashop.com/display/PS16/Getting+Started
Install Quickstart Package
For each package you download from Leotheme, you will have: quickstart package, theme package, PSD. If you buil your shop from scrap, you can download quickstart file.
Steps of how to install QuickStart
- Download quickstart file
- Extract it in your host
- Install it is like prestashop default file
Note : all the steps are described in the video already.
Install Theme
If you have avail shop and install follow guide
Steps of how to install Prestashop theme
- Go to back-office and login, navigate to: Design > Themes & Logo > Add new theme
- In this step, you can install template follow 2 ways:
- Upload, file from your computer: Please find box: Import from your computer > Choose File > Click Next , If you see error when use this way, please use option 2
- Upload file to your folder in your live site via FTP client. Please upload the zip file of template to folder: ROOT/themes/theme.zip, refresh your browser, you will see zip file in dropdown list of box Import from FTP, Select template file and click next
- Next until Finish
Note: Please note that all the steps are described in the video already.
1. Install follow video guide
2. Install follow demo images
- Backend > Preferences > Themes > Add new theme

- You can import themes from your computer

+ If you see this error when the file is too big, you can follow my guide

- Also, you can put themes on the folder themes form FTP

- You can select a theme for the shop

- Select template as default and config show left or right column in each page

5. Create or edit size image and Regenerate thumbnails
Backend > Design > Image Setting
+ Create or edit size image

+ Regenerate thumbnails

Ap Theme Configuration
You can read guide in link (Blog Guide)

I. Backend > Ap PageBuilder > Ap Theme Configuration
-
General setting

-
Pages setting

-
Font setting

-
Data sample

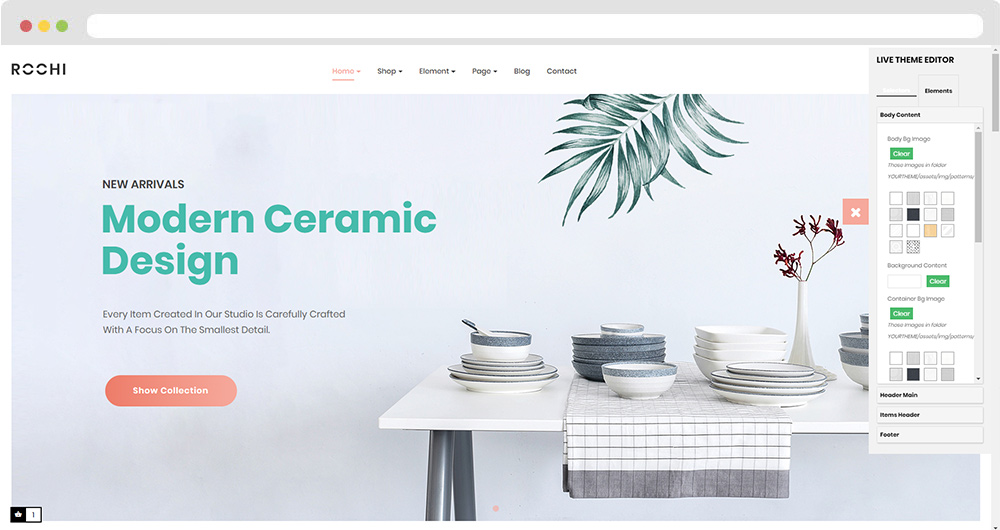
II. Backend > Modules > Leo Live Theme Editor
Back end

Front end

Homepage 1
- Front end

- Back end

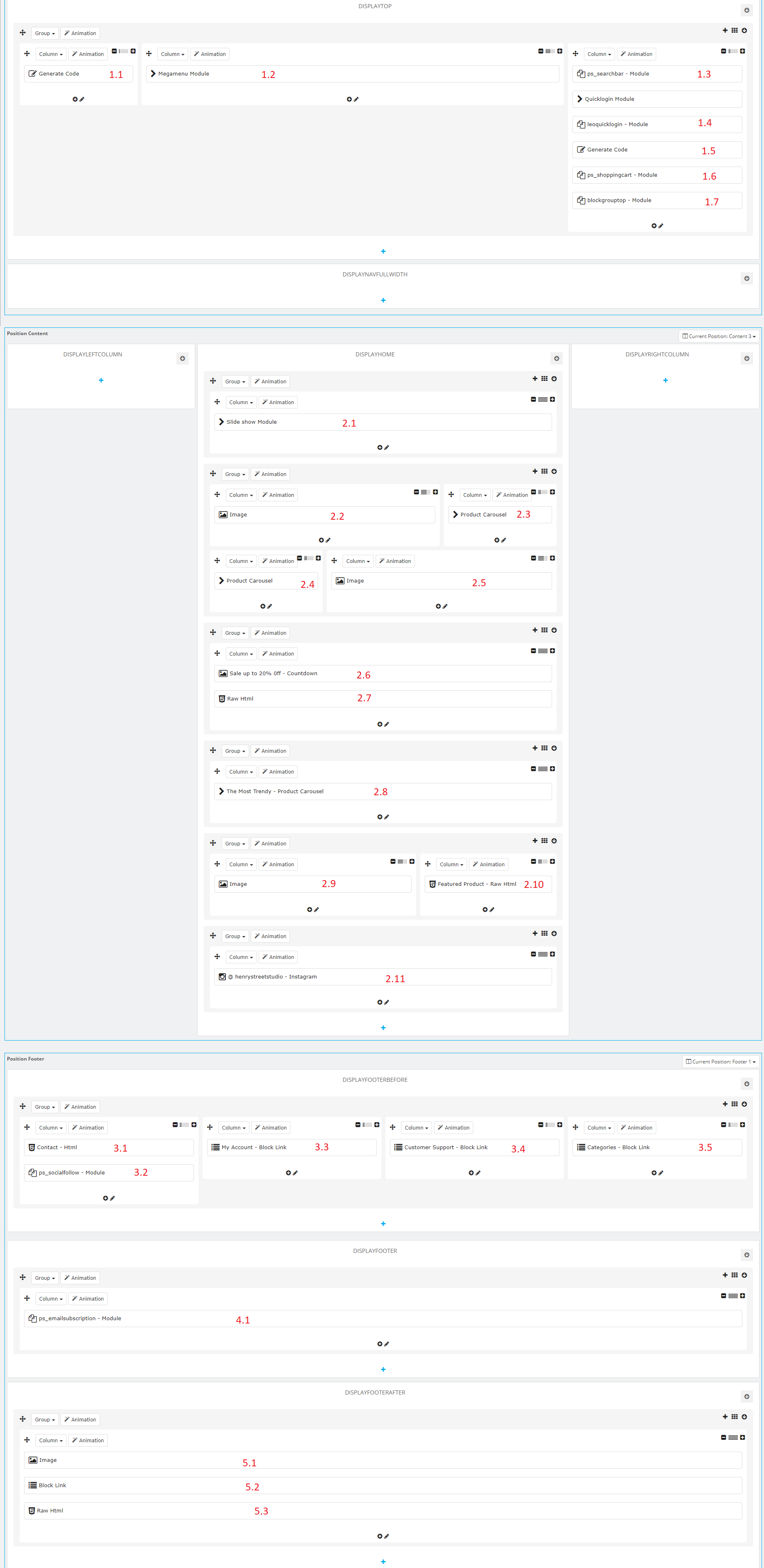
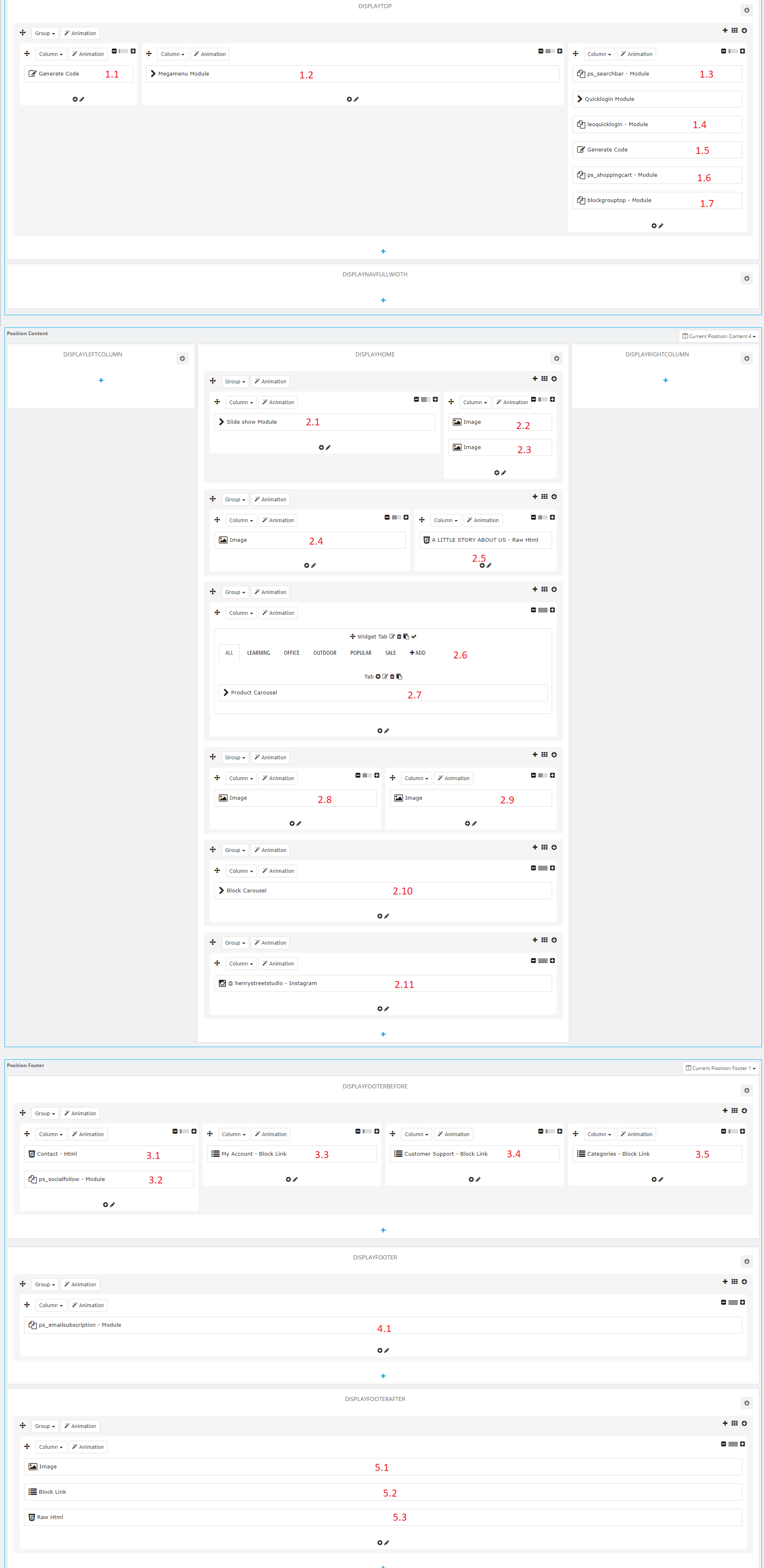
2. Display Top
1.1 Widget Generate Code( Config follow link )
HTML code:
<a href="{$urls.base_url}" title="{$shop.name}" class="logo "> <img class="img-fluid" src="{$shop.logo}" alt="{$shop.name}"/> </a>
1.2 Module Leo Megamenu( Config follow link )
1.3 Module Search( Config follow link )
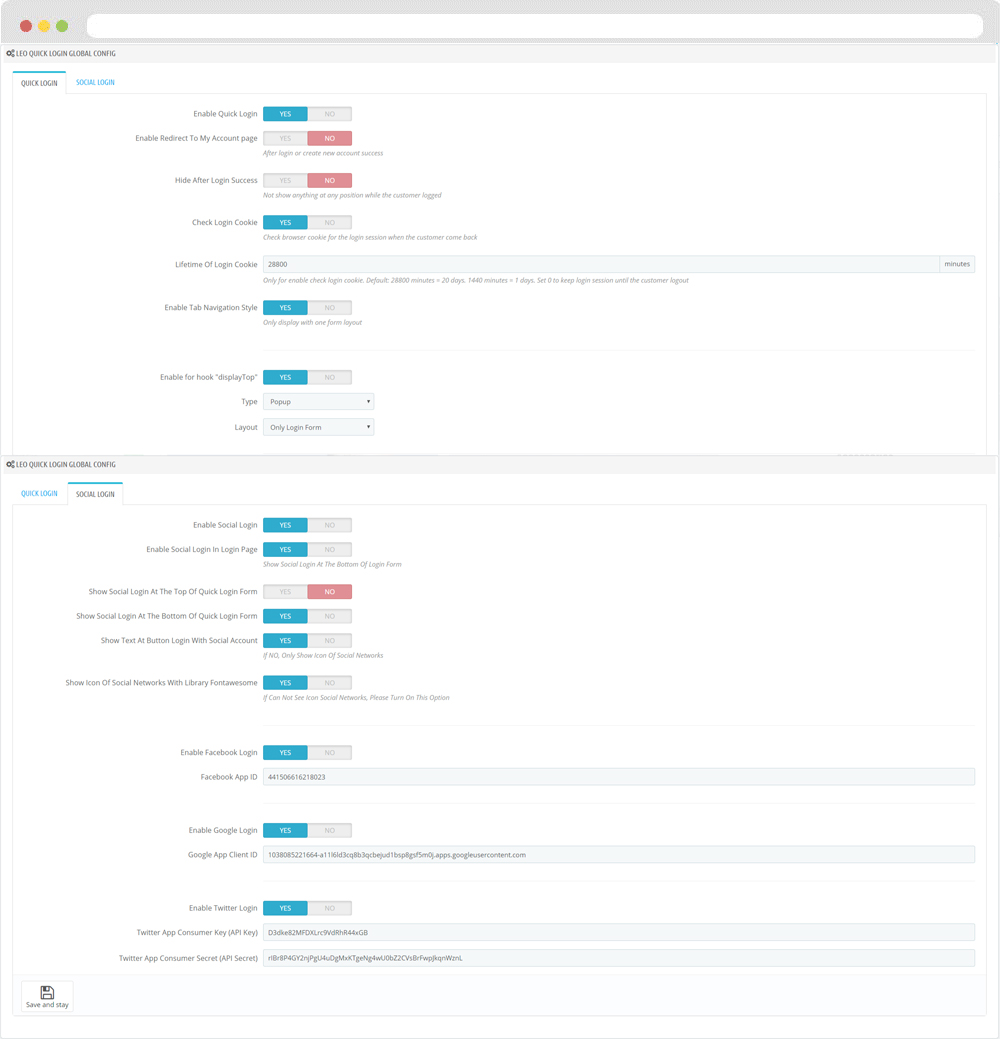
1.4 Module Leo Quick Login( Config follow link )
1.5 Widget Generate Code( Config follow link )
HTML code:
{if Configuration::get('LEOFEATURE_ENABLE_PRODUCTWISHLIST')} <a class="ap-btn-wishlist ap-wishlist" href="{url entity='module' name='leofeature' controller='mywishlist'}" title="{l s='Wishlist' d='Shop.Theme.Global'}" rel="nofollow" > <i class="icon-heart-flat fontello "></i> <span class="ap-total-wishlist ap-total"></span> </a> {/if}
1.6 Shopping Cart( Config follow link )
1.7 Block Group Top( Config follow link )
3. Display Home
2.1 Leo SlideShow( Config follow link )
2.2 Widget Product Carousel( Config follow link )
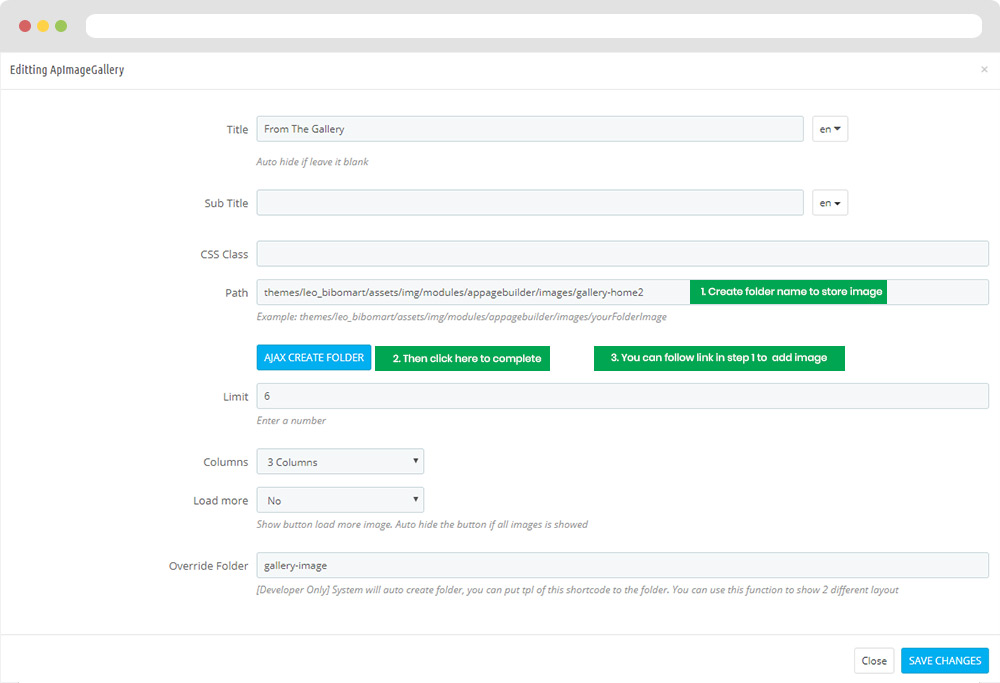
2.3 Widget Image( Config follow link )
2.4 Widget Raw HTML( Config follow link )
<p>Donec vitae hendrerit arcu, sit amet faucibus nisl. Cras pretium arcu ex. Aenean posuere libero eu augue condimentum rhoncus. Praesent ornare tortor ac ante egestas hendrerit.</p> <a href="#" class="shopping"><i class="icon-cart-flat fontello"></i>Only $49</a>
2.5 Widget Image of Categories( Config follow link
2.6 Widget Image of Categories( Config follow link
2.7 Widget Manufacture Carousel ( Config follow link )
2.8 Widget Blogs( Config follow link )
2.9 Widget Raw HTML( Config follow link )
<p>Donec vitae hendrerit arcu, sit amet faucibus nisl. Cras pretium arcu ex. Aenean posuere libero eu augue condimentum rhoncus. Praesent ornare tortor ac ante egestas hendrerit.</p> <a href="#" class="shopping"><i class="icon-cart-flat fontello"></i>Only $49</a>