leo Liquory
leo Liquory guide for prestashop 1.7
- Created : 20/09/2022
- Latest update: 20/09/2022
- By : Leotheme
- Email: leotheme@gmail.com
THANK YOU FOR PURCHASING OUR THEME!
Here are some basics on installing, configuring and customizing the Leotheme.
BEFORE WE GOThe theme and the sample data is provided "as is". Customizing code and other design related issues can be done as freelance work, if our team is available. If you are new to Prestashop, please understand I cannot fix your site for free. Leotheme would love to help everyone but We are really busy. I suggest reading documentation available online regarding using Prestashop, server requirements, etc.
If you like this theme please rate it.
Have a rest of your day
LeothemeTeam
Prestashop Guide
If you are new with prestashop. Please read prestashop guide first:
https://doc.prestashop.com/display/PS17/Getting+started
Install Quickstart Package
For each package you download from Leotheme, you will have: quickstart package, theme package, PSD. If you buil your shop from scrap, you can download quickstart file.
Steps of how to install QuickStart
- Download quickstart file
- Extract it in your host
- Install it is like prestashop default file
Note : all the steps are described in the video already.
Install Theme
If you have avail shop and install follow guide
Steps of how to install Prestashop theme
- Go to back-office and login, navigate to: Design > Themes & Logo > Add new theme
- In this step, you can install template follow 2 ways:
- Upload, file from your computer: Please find box: Import from your computer > Choose File > Click Next , If you see error when use this way, please use option 2
- Upload file to your folder in your live site via FTP client. Please upload the zip file of template to folder: ROOT/themes/theme.zip, refresh your browser, you will see zip file in dropdown list of box Import from FTP, Select template file and click next
- Next until Finish
Note: Please note that all the steps are described in the video already.
1. Install follow video guide
2. Install follow demo images
- Backend > Preferences > Themes > Add new theme

- You can import themes from your computer

+ If you see this error when the file is too big, you can follow my guide

- Also, you can put themes on the folder themes form FTP

- You can select a theme for the shop

- Select template as default and config show left or right column in each page

3. Create or edit size image and Regenerate thumbnails
Backend > Design > Image Setting
+ Create or edit size image

+ Regenerate thumbnails

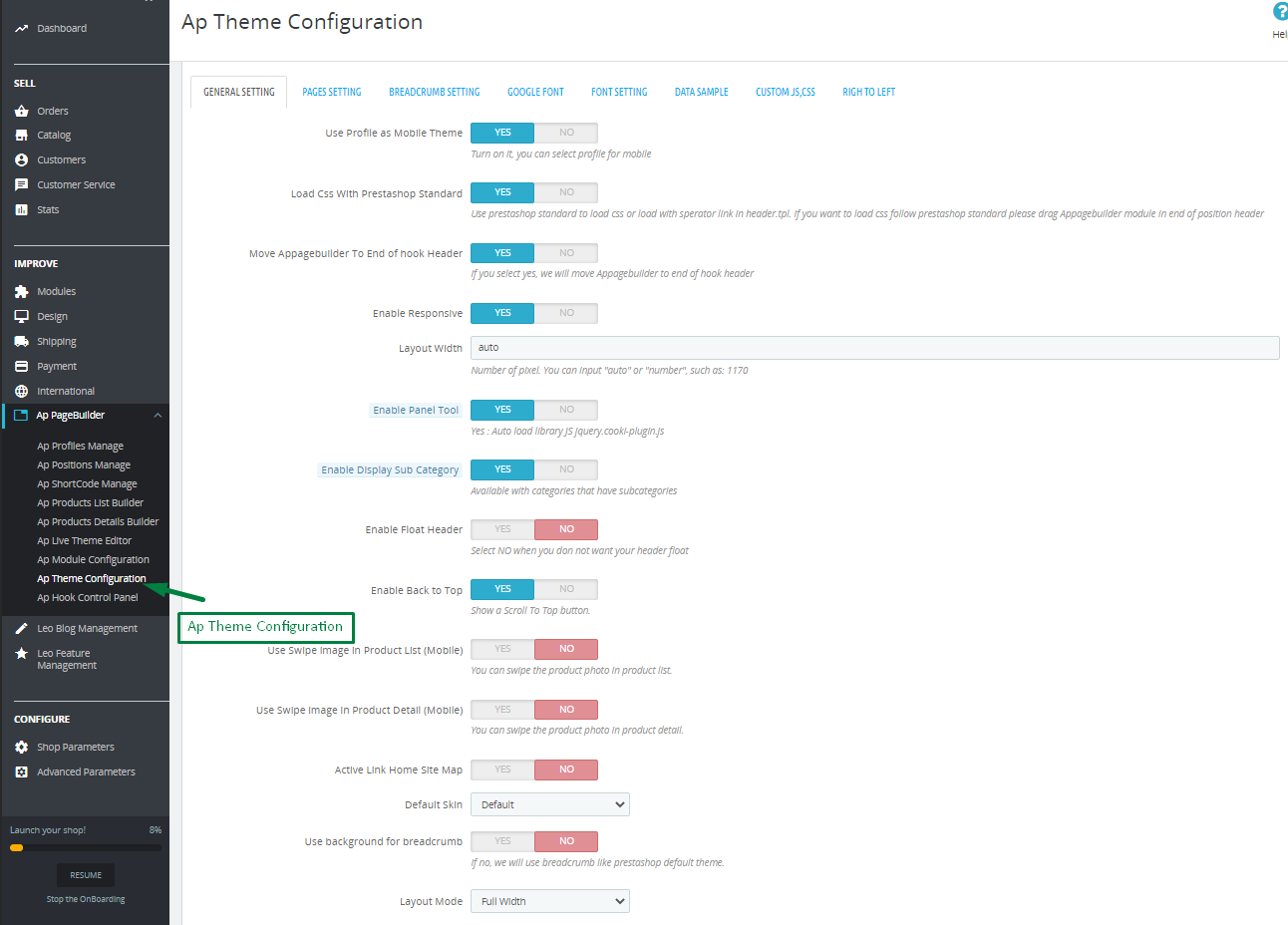
Ap Theme Configuration
You can read guide in link (Blog Guide)

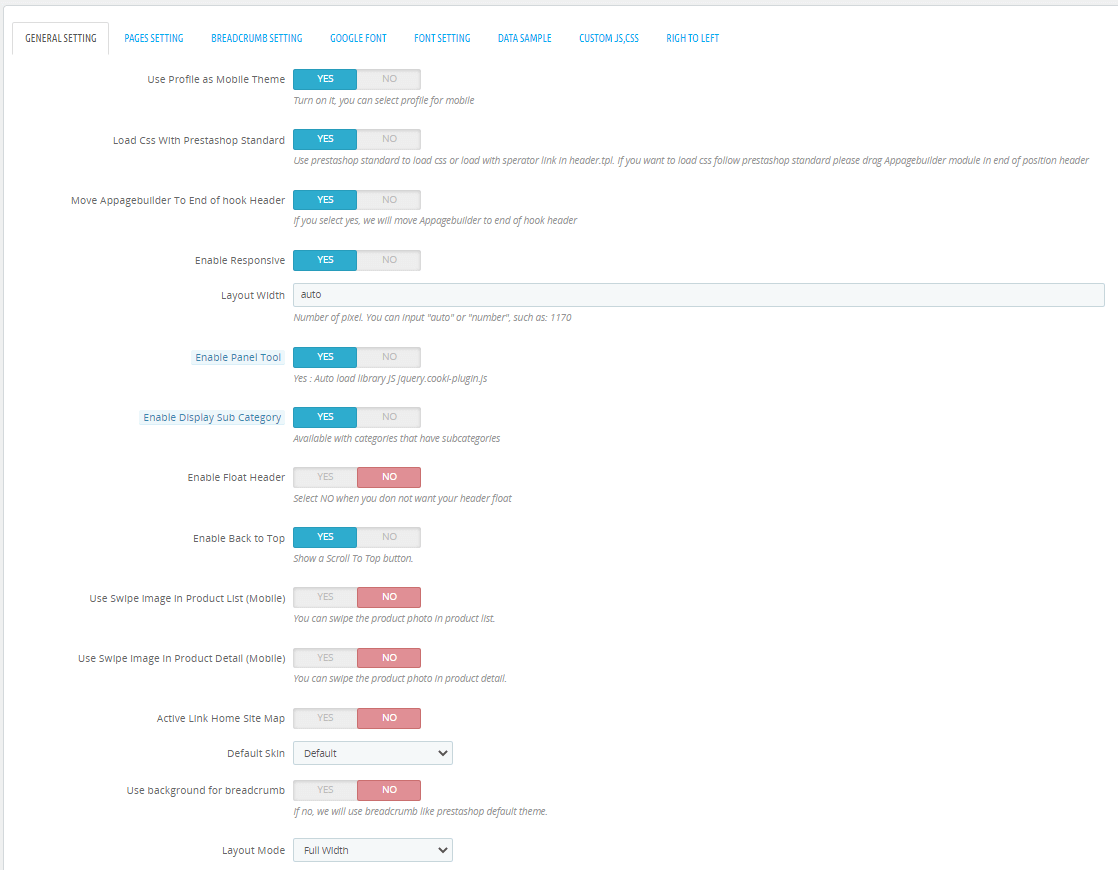
I. Backend > Ap PageBuilder > Ap Theme Configuration
-
General setting

-
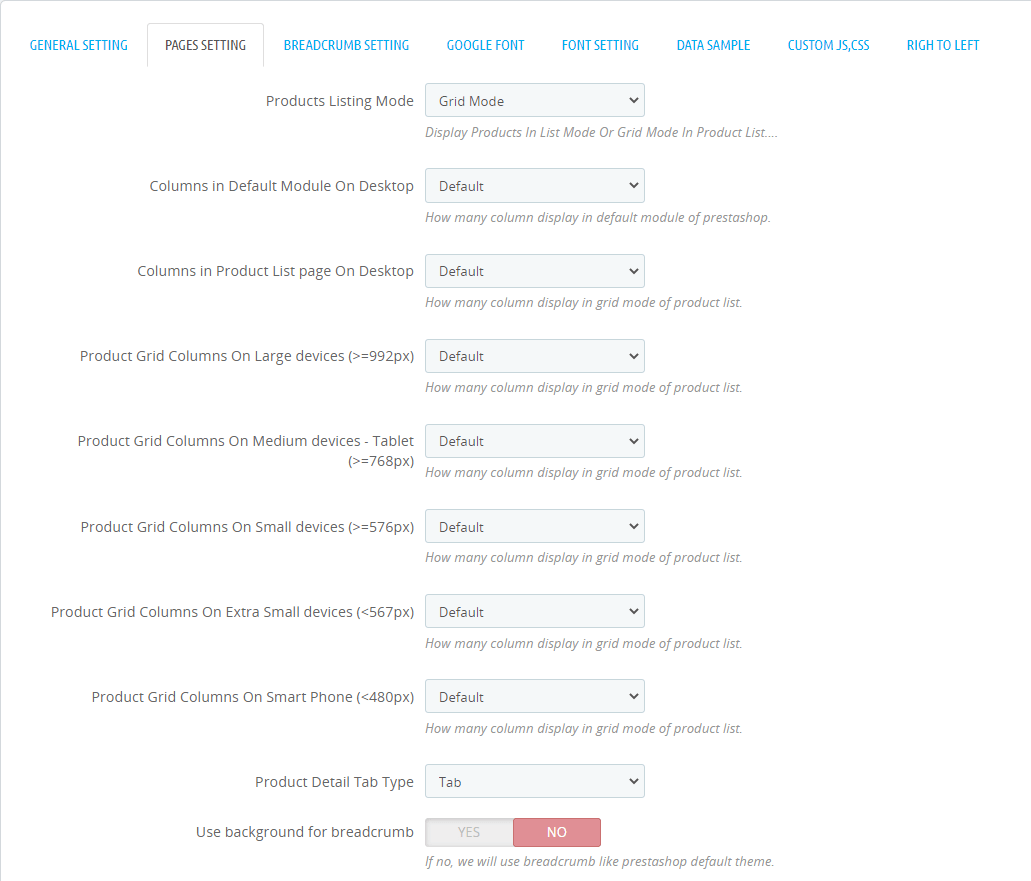
Pages setting

-
Breadcrumb setting

-
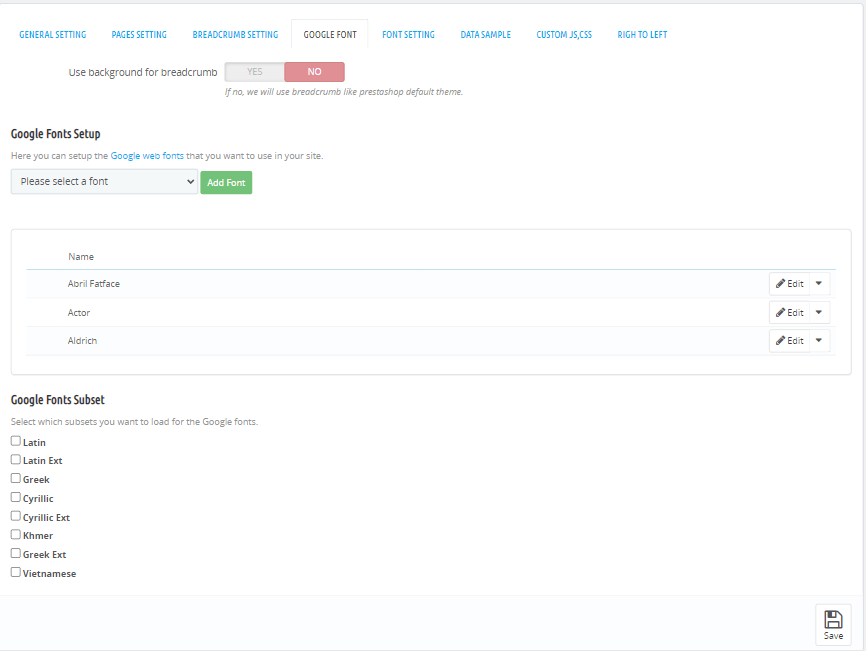
Google font

-
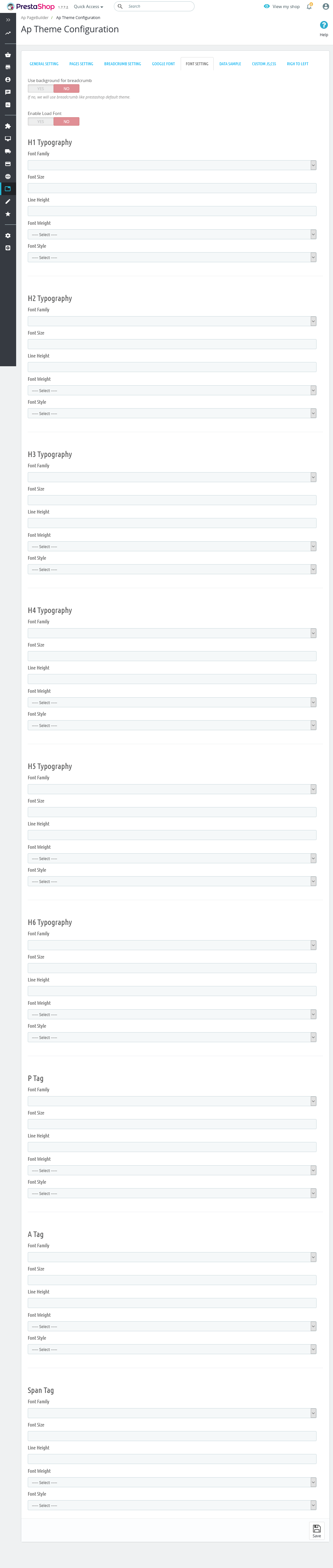
Font setting

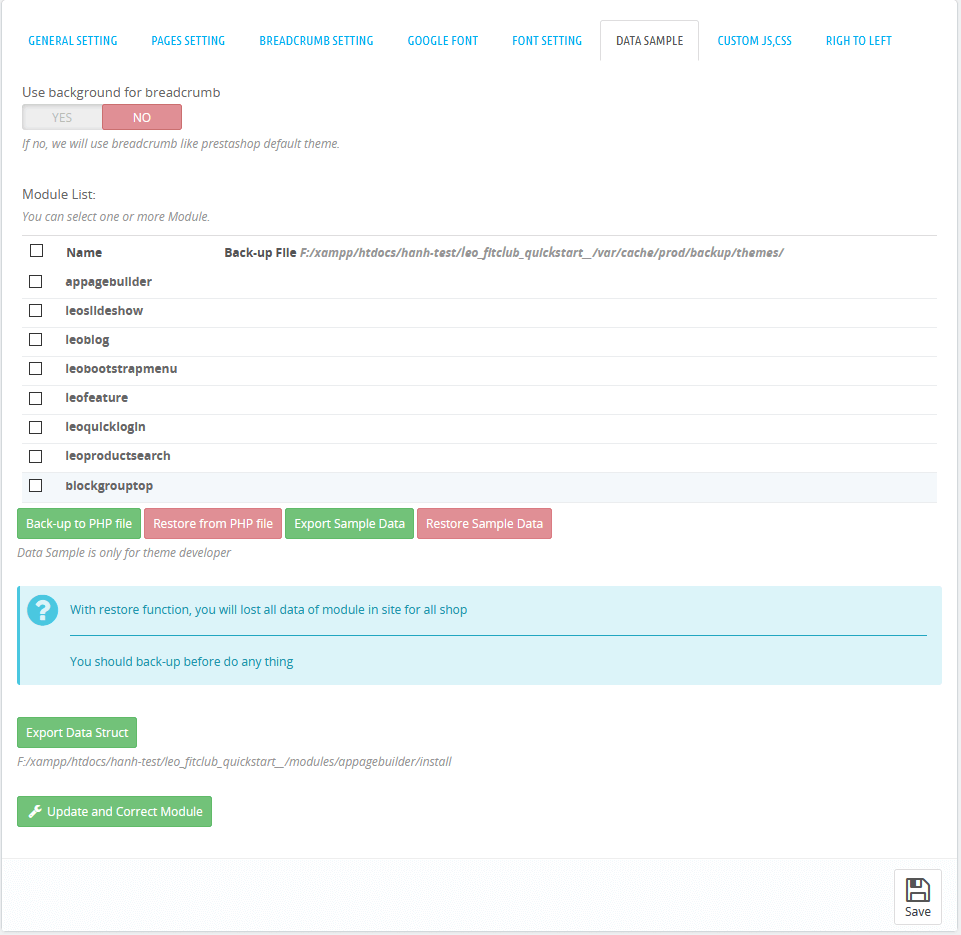
-
Data sample

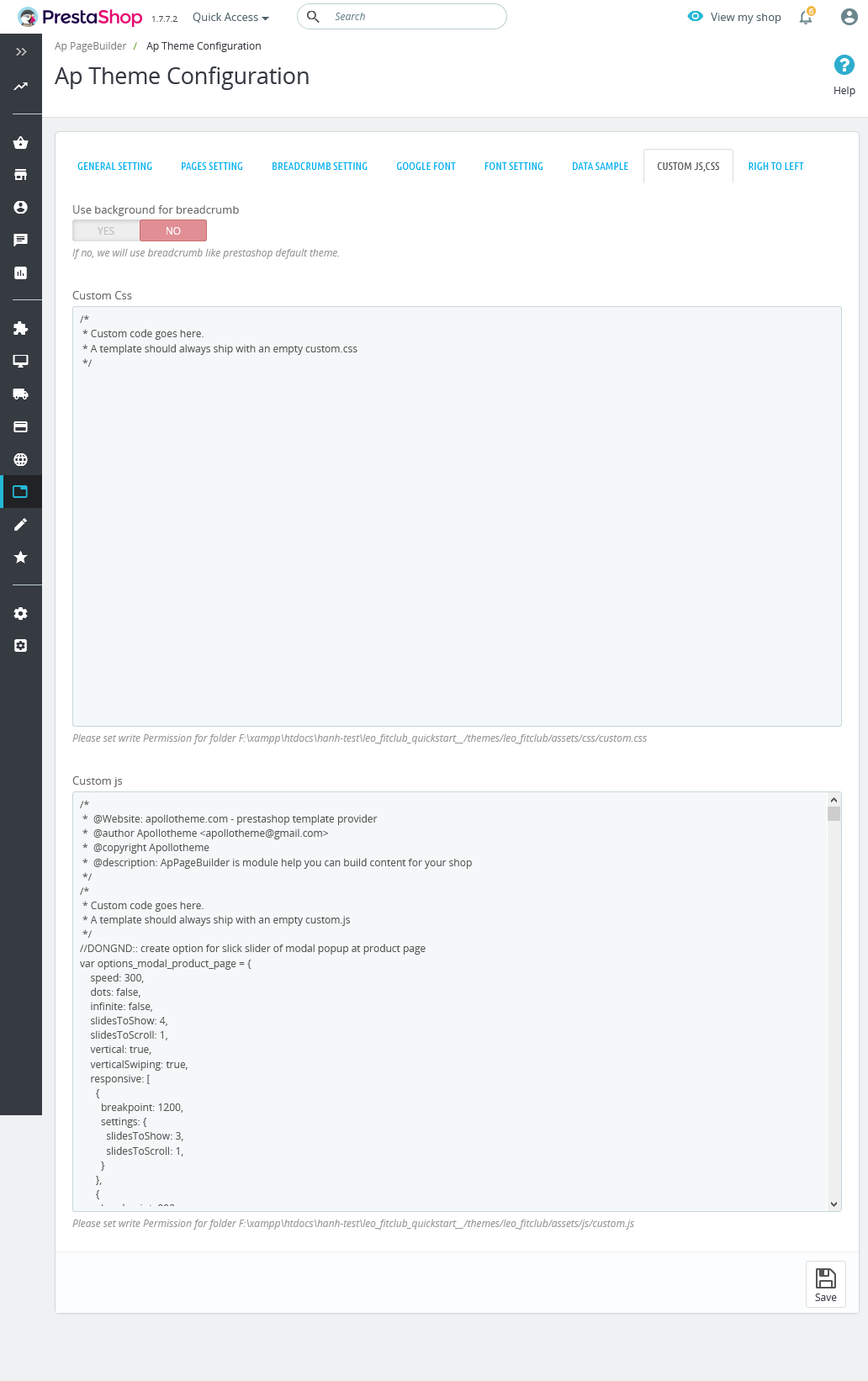
-
Custom JS, CSS

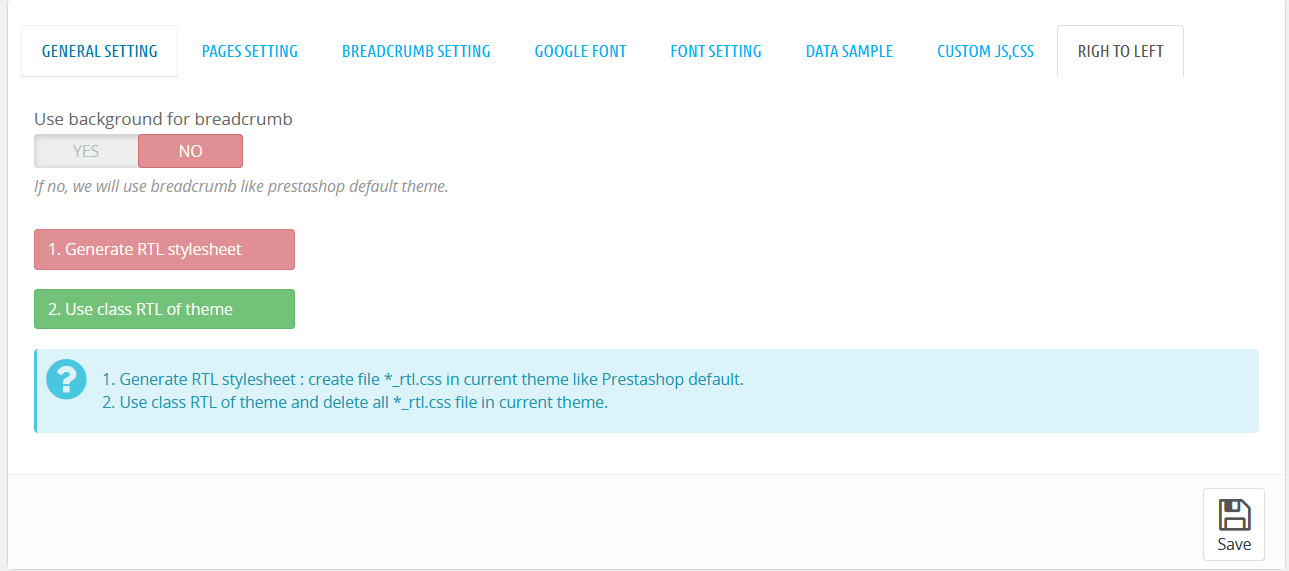
-
Righ to left

II. Backend > Modules > Leo Live Theme Editor
Back end

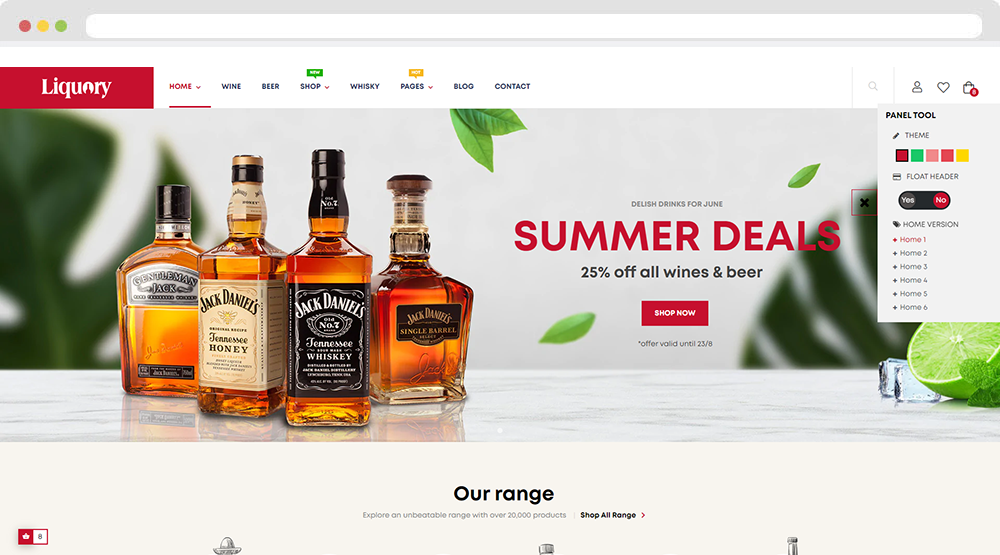
Front end

Homepage 1
- Front end

- Back end

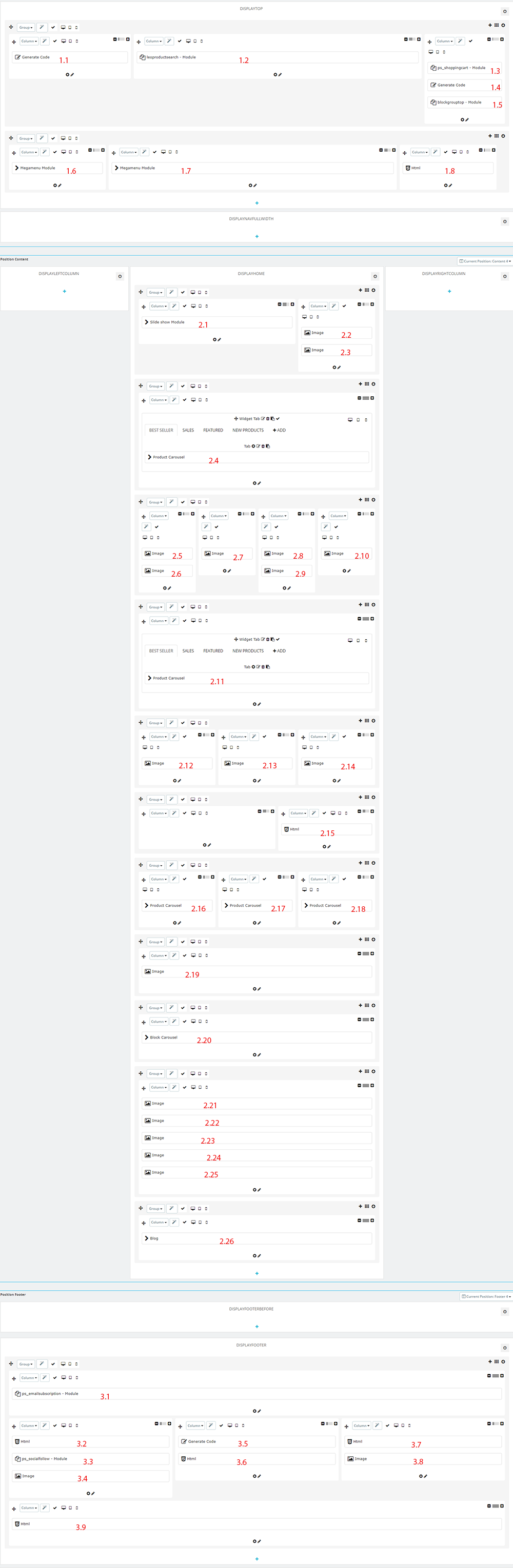
1. Display Top
1.1Widget Block Link( Config follow link )
1.2 Widget HTML( Config follow link )
1.3 Widget Generate Code ( Config follow link )
1.4 Module Leo Megamenu( Config follow link )
1.5 Module Leo Product Search( Config follow link )
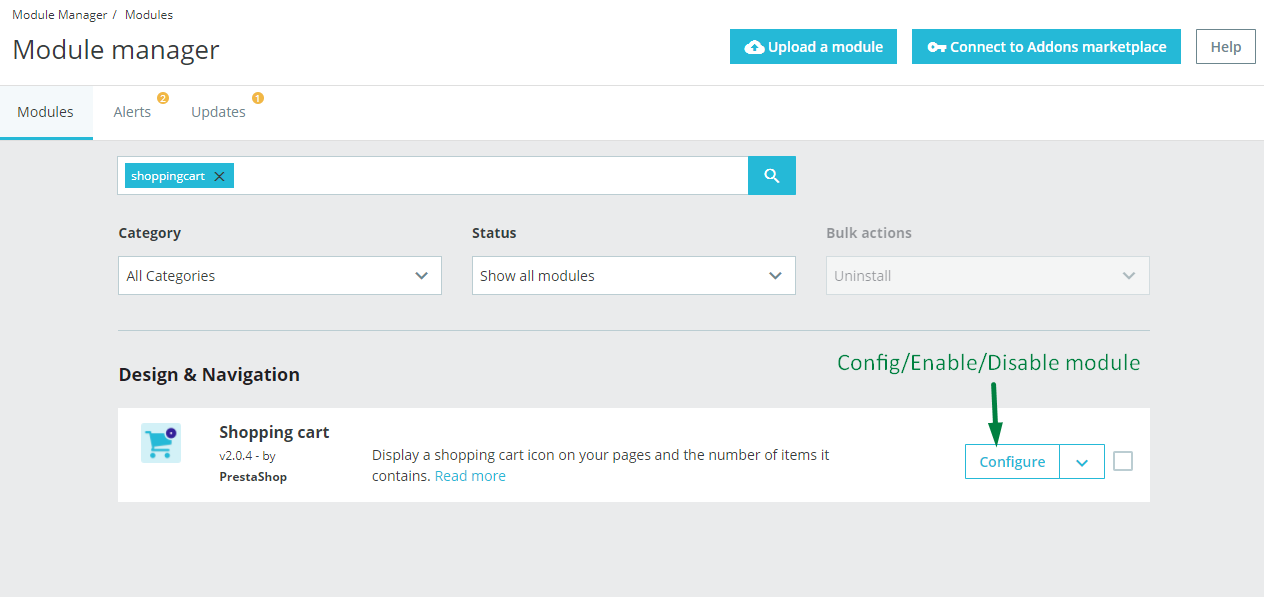
1.6 Module Shoppingcart( Config follow link )
1.7 Widget Generate Code ( Config follow link )
1.8 Module Shoppingcart( Config follow link )
2. Display Home
2.1 Module Leo SlideShow( Config follow link )
2.2 Widget Product Carousel( Config follow link )
2.3 Widget Image( Config follow link )
2.4 Widget Image( Config follow link )
2.5 Widget Image( Config follow link )
2.6 Widget Image( Config follow link )
2.7 Widget Image( Config follow link )
2.8 Widget Product Carousel( Config follow link )
2.9 Widget Image of Category( Config follow link )
2.10 Widget Image( Config follow link )
2.11 Widget HTML( Config follow link )
2.12 Widget Product List( Config follow link )
2.13 Widget Blog( Config follow link )
2.14 Widget Block Carousel( Config follow link )
2.15 Widget Image Gallery( Config follow link )
2.16 Widget Manufactures( Config follow link )
Homepage 2
- Front end

- Back end

1. Display Top
1.1 Widget Block Link( Config follow link )
1.2 Widget HTML( Config follow link )
1.3 Module Leo Product Search ( Config follow link )
1.4 Widget Generate Code ( Config follow link )
1.5 Module Leo Product Search( Config follow link )
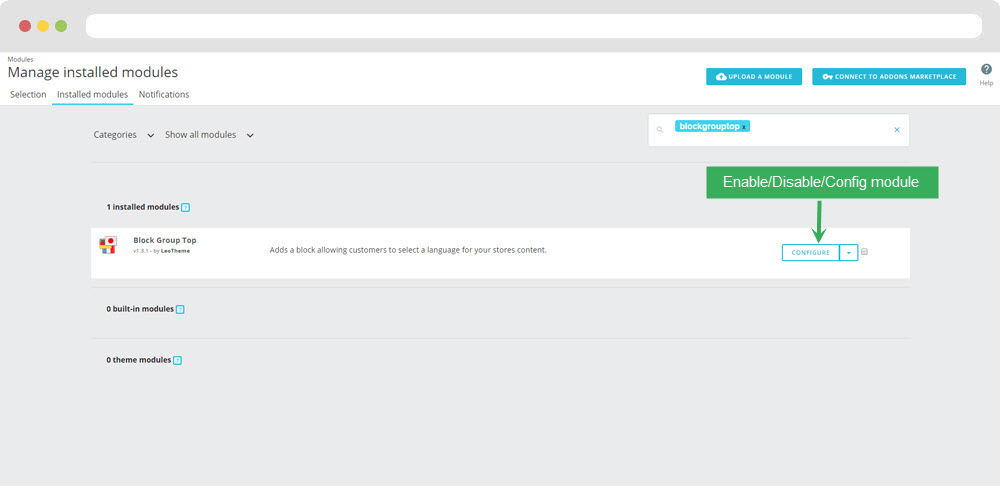
1.6 Module Block Group Top( Config follow link )
1.7 Widget Generate Code( Config follow link )
1.8 Module Shopping Cart( Config follow link )
1.9 Module Leo Megamenu( Config follow link )
2. Display Home
2.1 Module Leo SlideShow( Config follow link )
2.2 Widget Manufactures( Config follow link )
2.3 Widget Image( Config follow link )
2.4 Widget Image( Config follow link )
2.5 Module Product Carousel( Config follow link )
2.6 Widget Image of Category( Config follow link )
2.7 Widget Image( Config follow link )
2.8 Module Product Carousel( Config follow link )
2.9 Widget Countdown( Config follow link )
2.10 Widget HTML( Config follow link )
2.11 Widget Image( Config follow link )
2.12 Module Product Carousel( Config follow link )
2.13 Widget Image( Config follow link )
2.14 Widget Image( Config follow link )
2.15 Widget HTML( Config follow link )
2.16 Widget Image( Config follow link )
Homepage 3
- Front end

- Back end