Leo Flinque
Leo Flinque guide for prestashop 1.7
- Created : 08/29/2018
- Latest update: 08/29/2018
- By : Leotheme
- Email: leotheme@gmail.com
THANK YOU FOR PURCHASING OUR THEME!
Here are some basics on installing, configuring and customizing the Leotheme.
BEFORE WE GOThe theme and the sample data is provided "as is". Customizing code and other design related issues can be done as freelance work on a $50-100 hourly rate only with Paypal and/or Skrill, if our team is available. If you are new to Prestashop, please understand I cannot fix your site for free. Leotheme would love to help everyone but We are really busy. I suggest reading documentation available online regarding using Prestashop, server requirements, etc.
If you like this theme please rate it.
Have a rest of your day
LeothemeTeam
Prestashop Guide
If you are new with prestashop. Please read prestashop guide first:
http://doc.prestashop.com/display/PS17/English+documentation
Install Quickstart Package
For each package you download from Leotheme, you will have: quickstart package, theme package, PSD. If you buil your shop from scrap, you can download quickstart file.
Steps of how to install QuickStart
- Download quickstart file
- Extract it in your host
- Install it is like prestashop default file
Note : all the steps are described in the video already.
Install Theme
If you have avail shop and install follow guide
Steps of how to install Prestashop theme
- Go to back-office and login, navigate to: Design > Theme & Logo > Add new theme
- In this step, you can install template follow 2 ways:
- Upload, file from your computer: Please find box: Import from your computer > Choose File > Click Next , If you see error when use this way, please use option 2
- Upload file to your folder in your live site via FTP client. Please upload the zip file of template to folder: ROOT/themes/theme.zip, refresh your browser, you will see zip file in dropdown list of box Import from FTP, Select template file and click next
- Next until Finish
Note: Please note that all the steps are described in the video already.
1. Install follow video guide
2. Install follow demo images
- Backend > Design > Theme & Logo > Add new theme

- You can import themes from your computer

+ If you see this error when the file is too big, you can follow my guide

- Also, you can put themes on the folder themes form FTP

- You can select a theme for the shop

-
Select template as default and config show left or right column in each page

- Create or edit image size and regenerate thumbnails in step 5
-
You can Reset to Theme default

5. Create or edit size image and Regenerate thumbnails
Backend > Design > Image Settings
+ Create or edit size image

+ Regenerate thumbnails

Apollo Page Builder
You can read guide in link (Blog Guide)
I. Backend > Ap PageBuilder > Ap Module Configuration

II. Backend > Ap PageBuilder > Ap Theme Configuration
-
General setting

-
Pages setting

-
Google Font

-
Font setting

-
Data sample

-
Right To Left

III. Backend > PageBuilder > Ap Live Theme Editor
Back end

IV. Backend > PageBuilder > Ap ShortCode Manage
Back end

V. Backend > PageBuilder > Ap Products Details Builder
Back end

Leo Feature
You can read guide in link (Blog Guide)
I. Backend > Leo Feature > Leo Feature Configuration
-
Ajax Cart

-
Product Review

-
Product Compare

-
Product Wishlist

II. Backend > Leo Feature > Product Review Management

Home 1

1. Display Top
- Front End

- Configure Apollo Page Builder ( Backend > Ap PageBuilder > Ap Profiles Manage --> Home 1 --> View)

1.1 Module Language selector block
Configure Language selector block( Backend > Modules > Modules & Services > Installed modules > Language selector block)

+ You can edit "ps_languageselector.tpl" at: \themes\THEME_NAME\modules\ps_languageselector\ps_languageselector.tpl
1.2 Module Currency block
Configure Currency block( Backend > Modules > Modules & Services > Installed modules > Currency block)

+ You can edit "ps_currencyselector.tpl" at: \themes\THEME_NAME\modules\ps_currencyselector\ps_currencyselector.tpl
1.3 Module Customer "Sign in" link
Configure Customer "Sign in" link( Backend > Modules > Modules & Services > Installed modules > Customer "Sign in" link)

+ You can edit "ps_customersignin.tpl" at: \themes\THEME_NAME\modules\ps_customersignin\ps_customersignin.tpl
1.4 Logo Generate code

1.4.1 Edit Widget Generate code

1.4.2 HTML Generate code
<div class="header_logo text-xs-center">
<a href="{$urls.base_url}">
<img class="logo img-fluid" src="{$shop.logo}" alt="{$shop.name}">
</a>
</div>
1.4.3 Change Logo
Backend > Preferences > Themes

1.5 Module Search bar
Configure Search bar( Backend > Modules > Modules & Services > Installed modules > Search bar)

+ You can edit "ps_searchbar.tpl" at: \themes\THEME_NAME\modules\ps_searchbar\ps_searchbar.tpl
1.6 Wishlist Generate code
- HTML Generate code
{if Configuration::get('LEOFEATURE_ENABLE_PRODUCTWISHLIST')}
<div class="wishlist-top">
<a
class="ap-btn-wishlist"
href="{url entity='module' name='leofeature' controller='mywishlist'}"
title="{l s='Wishlist' d='Shop.Theme.Global'}"
rel="nofollow"
>
<i class="fa fa-heart"></i>
<span class="ap-total-wishlist ap-total"></span>
</a>
</div>
{/if}
1.7 Leo Bootstrap Megamenu
- You can read guide in link (Blog Guide)
- Configure Leo Bootstrap Megamenu(Backend > Modules > Modules & Services > Installed modules > Leo Bootstrap Megamenu)

+ Or you can configure this module follow link(Backend > Backend > Modules > Leo Megamenu Configuration)

- Back end
+ Edit Group

+ Edit Megamenu

+ Edit Widget

+ You can using "Live Edit Tools" To Make Rich Content For Megamenu

1.8 Module Shopping cart
Configure Shopping cart( Backend > Modules > Modules & Services > Installed modules > Shopping cart)

+ You can edit "ps_shoppingcart.tpl" at: \themes\THEME_NAME\modules\ps_shoppingcart\ps_shoppingcart.tpl
2. Display Home
- Front End

- Configure Apollo Page Builder ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Home 1 > View )

2.1 Configure Leo SlideShow
- You can read guide in link (Blog Guide)
- Configure Leo SlideShow(Backend > Modules > Modules & Services > Installed modules > Leo SlideShow)

+ Or you can configure this module follow link(Backend > Backend > Modules > Leo SlideShow Configuration)

- Configure Leo Slideshow for your homepage
+ Select Manages Sliders

+ Select Hook

+ Configure Image Setting

+ Configure CSS Setting

+ Edit Slider


2.2 Widget Image

+ Edit Image

+ Select change Image

- Code Description Image
<p>We're focused on simple forms, obsessed with tiny details and inspired by the challenge of balancing function and beauty in wearable design. Most of all, we love sharing our work with likeminded people.</p> <p><a href="https://www.prestashop.com/" title="Learn More" class="btn btn-outline">Learn More</a></p>
Note: Please don't change and delete class "widget-image__aboutus". It will lose css and this themes will be error.
2.3 Widget Image ( Configure Widget Image follow link )
- Code Description Image
<h6>Skagen Men’s</h6> <p><a href="https://www.prestashop.com/" title="Shop now" class="btn-shopnow">Shop now</a></p>
Note: Please don't change and delete class "widget-image__cate". It will lose css and this themes will be error.
2.4 Widget Image ( Configure Widget Image follow link )
- Code Description Image
<h6>Luxury Style</h6>
Note: Please don't change and delete class "widget-image__cate--center". It will lose css and this themes will be error.
2.5 Widget Image ( Configure Widget Image follow link )
- Code Description Image
<h6>Skagen Women's</h6> <p><a href="https://www.prestashop.com/" title="Shop now" class="btn-shopnow">Shop now</a></p>
Note: Please don't change and delete class "widget-image__cate". It will lose css and this themes will be error.
2.6 Widget Product Carousel
+ Edit Product Carousel

Note: Please don't change and delete class "new-arrivals". It will lose css and this themes will be error.
2.7 Widget Image ( Configure Widget Image follow link )
- Code Description Image
<div class="service-content"> <h5>Delivery</h5> <p>We are welcome to ship our products to worldwide with service EMS delivery.</p> </div>
Note: Please don't change and delete class "widget-image__service, group-img__service". It will lose css and this themes will be error.
2.8 Widget Image ( Configure Widget Image follow link )
- Code Description Image
<div class="service-content"> <h5>Online Repair</h5> <p>Visit our Online Repair Center and tell us how we can service your watch.</p> </div>
Note: Please don't change and delete class "widget-image__service, group-img__service". It will lose css and this themes will be error.
2.9 Widget Image ( Configure Widget Image follow link )
- Code Description Image
<div class="service-content"> <h5>Return for refund</h5> <p>Refund for order cancellation and advance payment with unavailable stock.</p> </div>
Note: Please don't change and delete class "widget-image__service, group-img__service". It will lose css and this themes will be error.
2.10 Widget Image ( Configure Widget Image follow link )
- Code Description Image
<div class="service-content"> <h5>warranty</h5> <p>The broken and damaged products which are from usability within 1 year warranty</p> </div>
Note: Please don't change and delete class "widget-image__service, group-img__service". It will lose css and this themes will be error.
2.11 Widget Image ( Configure Widget Image follow link )
- Code Description Image
<h3>Minimal<br />lookbook 2018</h3>
Note: Please don't change and delete class "widget-image__loolbook, group-img__product". It will lose css and this themes will be error.
2.12 Widget Product Carousel ( Configure Widget Product Carousel follow link )
Note: Please don't change and delete class "widget-product__lookbook, group-img__product". It will lose css and this themes will be error.
2.13 Widget HTML

- Code HTML
<div class="html-content__intro"> <p>Add extra straps to your collection to mix and match with your outfit.</p> <p><a href="https://www.prestashop.com/" title="All Strap" class="btn btn-outline">All Strape</a></p> </div>
Note: Please don't change and delete class "widget-html__intro, group-html__intro". It will lose css and this themes will be error.
2.14 Widget Image ( Configure Widget Image follow link )
Note: Please don't change and delete class "group-html__intro". It will lose css and this themes will be error.
2.15 Widget Blog
- You can read guide in link (Blog Guide)
- Front End

- Edit Blog

Home 2
- Layout Front End

- Configure Profile shop 2 ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Home 2 > View )

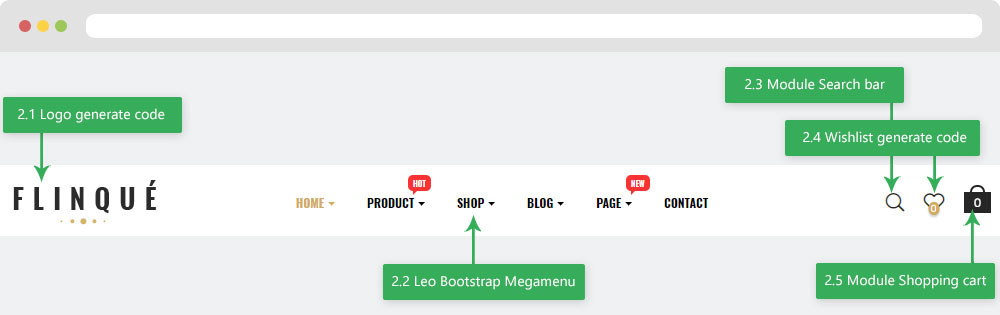
2. Display Top
- Front End

2.1 Leo Bootstrap Megamenu ( Configure Leo Bootstrap Megamenu follow link )
2.2 Logo Generate code ( Configure Logo Generate Code follow link )
2.3 Module Search bar ( Configure Module Search bar follow link )
2.4 Wishlist Generate code ( Configure Wishlist Generate Code follow link )
2.5 Module Shopping cart ( Configure Module Shopping cart follow link )
3. Display Home
- Front End

- Configure Apollo Page Builder ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Home 2 > View )

3.1 Configure Leo SlideShow ( Configure Leo Slideshow follow link)
3.2 Widget Images of Categories
- Edit Images of Categories

Note: Please don't change and delete class "group-image__category". It will lose css and this themes will be error.
3.3 Widget Images of Categories ( Configure Widget Images of Categories follow link )
3.4 Widget Images of Categories ( Configure Widget Images of Categories follow link )
3.5 Widget Images of Categories ( Configure Widget Images of Categories follow link )
3.6 Widget Images of Categories ( Configure Widget Images of Categories follow link )
3.7 Widget Image ( Configure Widget Image follow link )
- Code Description Image
<p class="btn-play-video"><i class="fa fa-play"></i><span>play video</span></p> <p class="viewall"><a title="View All" href="https://www.prestashop.com/" target="_blank">View All</a></p>
Note: Please don't change and delete class "block__intro-video". It will lose css and this themes will be error.
3.8 Widget Product Carousel ( Configure Widget Product Carousel follow link )
3.9 Widget Video
+ Edit Widget Video

Note: Please don't change and delete class "video-play_block hidden-xl-down". It will lose css and this themes will be error.
3.10 Widget Image ( Configure Widget Image follow link )
3.11 Widget Image ( Configure Widget Image follow link )
3.12 Widget Image ( Configure Widget Image follow link )
3.13 Widget Image ( Configure Widget Image follow link )
3.14 Widget Product Carousel ( Configure Widget Product Carousel follow link )
3.15 Widget Raw HTML ( Configure Widget Raw HTML follow link )
- Code HTML
<div class="desc-adv">The watches in our Classic Collection prove that minimalism is truly timeless</div > <div class="btn-adv"><a href="https://www.prestashop.com/" title="Dicover Now" class="btn btn-outline">Dicover Now</a></div >
Note: Please don't change and delete class "widget-rhtml__advcollection". It will lose css and this themes will be error.
3.16 Widget Product Carousel ( Configure Widget Product Carousel follow link )
3.17 Widget Block Carousel
- Edit Block Carousel

- Code HTML
Bought this for my friend. Arrived before the expected date of delivery with packaged well packed.
Note: Please don't change and delete class "block-testimonials".It will lose css and this themes will be error.
3.18 Widget Blog ( Configure Widget Blog follow link )
Home 3
- Layout Front End

- Configure Profile Home 3 ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Home Page 3 > View )

3. Display Top
3.1 Module Language selector block ( Configure Widget HTML follow link )
3.2 Module Currency block ( Configure Widget HTML follow link )
3.3 Module Customer "Sign in" link ( Configure Widget HTML follow link )
3.4 Logo Generate code ( Configure Logo Generate Code follow link )
3.5 Module Search bar ( Configure Module Search bar follow link )
3.6 Wishlist Generate code ( Configure Logo Generate Code follow link )
3.7 Module Shopping cart ( Configure Module Shopping cart follow link )
3.8 Leo Bootstrap Megamenu ( Configure Leo Bootstrap Megamenu follow link )
4. Display Home
- Front End

- Configure Apollo Page Builder ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Home 3 > View )

4.1 Widget Image ( Configure Widget Image follow link )
- Code Description Image
<div class="content-img"> <p class="sub-title">Quartz crystal</p> <p class="title-cate">women</p> </div>
Note: Please don't change and delete class "widget-image__banner1 effect-banner". It will lose css and this themes will be error.
4.2 Widget Image ( Configure Widget Image follow link )
- Code Description Image
<div class="content-img"> <p class="sub-title">Waterproof</p> <p class="title-cate">Men</p> </div>
Note: Please don't change and delete class "widget-image__banner1 effect-banner". It will lose css and this themes will be error.
4.3 Widget Product Carousel ( Configure Widget Product Carousel follow link )
4.4 Widget Raw HTML ( Configure Widget Raw HTML follow link )
- Code HTML
<p class="desc-rhtml h4">Have a great today</p> <p class="btn-adv"><a href="https://www.prestashop.com/" title="Dicover Now" class="btn btn-outline" target="_blank">Dicover Now</a></p >
Note: Please don't change and delete class "widget-rhtml__adv2". It will lose css and this themes will be error.
4.5 Widget Product Carousel ( Configure Widget Product Carousel follow link )
4.6 Widget Block Carousel ( Configure Widget Block Carousel follow link )
4.7 Widget Blog ( Configure Widget Blog follow link )
Home 4
- Layout Front End

- Configure Profile Home 4 ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Home Page 4 > View )

1. Display Top
1.1 Logo Generate code ( Configure Logo Generate Code follow link )
1.2 Leo Bootstrap Megamenu ( Configure Leo Bootstrap Megamenu follow link )
1.3 Module Block Group Top
Configure Block Group Top( Backend > Modules > Modules & Services > Installed modules > Block Group Top)

+ You can edit "blockgrouptop.tpl" at: \themes\THEME_NAME\modules\blockgrouptop\views\templates\hook\blockgrouptop.tpl
1.4 Module Customer "Sign in" link ( Configure Widget HTML follow link )
1.5 Module Search bar ( Configure Module Search bar follow link )
1.6 Wishlist Generate code ( Configure Logo Generate Code follow link )
1.7 Module Shopping cart ( Configure Module Shopping cart follow link )
2. Display Home
- Front End

- Configure Apollo Page Builder ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Home 4 > View )

2.1 Configure Leo SlideShow ( Configure Leo Slideshow follow link)
2.2 Widget Image ( Configure Widget Image follow link )
- Code Description Image
<div class="content-img"> <p class="sub-title">Quartz crystal</p> <p class="title-cate">women</p> </div>
Note: Please don't change and delete class "widget-image__banner1 effect-roxy". It will lose css and this themes will be error.
2.3 Widget HTML ( Configure Widget HTML follow link )
- Code HTML
<div class="html-content"> <p class="h4 title-html">DW Collection</p> <p class="decs-html">Minimalistic and refined, the classic design with interchangeable straps truly has wide-ranging appeal.</p> <p class="btn-html"><a href="https://www.prestashop.com/" title="Shop now" class="btn btn-outline" target="_blank">Shop now</a></p> </div>
Note: Please don't change and delete class "widget-html__collectionh4".It will lose css and this themes will be error.
2.4 Widget Image ( Configure Widget Image follow link )
2.5 Widget Image ( Configure Widget Image follow link )
2.6 Widget Image ( Configure Widget Image follow link )
- Code Description Image
<div class="service-content"> <h5>Delivery</h5> <p>We are welcome to ship our products to worldwide with service EMS delivery.</p> </div>
Note: Please don't change and delete class "widget-image__service". It will lose css and this themes will be error.
2.7 Widget Image ( Configure Widget Image follow link )
- Code Description Image
<div class="service-content"> <h5>Online Repair</h5> <p>Visit our Online Repair Center and tell us how we can service your watch.</p> </div>
Note: Please don't change and delete class "widget-image__service". It will lose css and this themes will be error.
2.8 Widget Image ( Configure Widget Image follow link )
- Code Description Image
<div class="service-content"> <h5>Return for refund</h5> <p>Refund for order cancellation and advance payment with unavailable stock.</p> </div>
Note: Please don't change and delete class "widget-image__service". It will lose css and this themes will be error.
2.9 Widget Tabs & Product Carousel
- Widget Tabs
+ Edit Group Tabs

Note: Please don't change and delete class "product-tabs".It will lose css and this themes will be error.
+ Edit Sub Tabs

- Edit Widget Product Carousel( Configure Widget Product Carousel follow link )
2.10 Widget Image ( Configure Widget Image follow link )
- Code Description Image
<p class="h4 title-video">Voyager Series</p> <p class="btn-play-video"><i class="fa fa-play"></i><span>play video</span></p> <p class="btn-viewproduct"><img src="_AP_IMG_DIR/button-pvideo.png" class="img-fluid" alt="View Video" /></p>
Note: Please don't change and delete class "block__intro-video". It will lose css and this themes will be error.
2.11 Widget Video
+ Edit Widget Video

Note: Please don't change and delete class "video-play_block hidden-xl-down". It will lose css and this themes will be error.
2.12 Widget Product Carousel ( Configure Widget Product Carousel follow link )
2.13 Widget Block Carousel ( Configure Widget Block Carousel follow link )
2.14 Widget Manufacturers Carousel
- Edit Manufacturers Carousel

3.15 Widget Blog ( Configure Widget Blog follow link )
Home 5
- Layout Front End

- Configure Profile Home 5 ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Home Page 5 > View )

1. Display Top
1.1 Logo Generate code ( Configure Logo Generate Code follow link )
1.2 Leo Bootstrap Megamenu ( Configure Leo Bootstrap Megamenu follow link )
1.3 Module Customer "Sign in" link ( Configure Widget HTML follow link )
1.4 Module Block Group Top ( Configure Module Block Group Top follow link )
1.5 Module Search bar ( Configure Module Search bar follow link )
1.6 Wishlist Generate code ( Configure Logo Generate Code follow link )
1.7 Module Shopping cart ( Configure Module Shopping cart follow link )
2. Display Home
- Front End

- Configure Apollo Page Builder ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Shop 5 > View )

2.1 Configure Leo SlideShow ( Configure Leo Slideshow follow link)
2.2 Widget Image ( Configure Widget Image follow link )
- Code Description Image
<div class="img-content"> <p class="h6 subtitle">namBI</p> <p class="h2 title">Signature Series</p> <p class="desc">With a refined style, our original women’s line is all about simplicity.</p> </div>
Note: Please don't change and delete class "widget-img__signature effect-layla". It will lose css and this themes will be error.
2.3 Widget Image ( Configure Widget Image follow link )
2.4 Widget Image ( Configure Widget Image follow link )
2.5 Widget Product Carousel ( Configure Widget Product Carousel follow link )
2.6 Widget Image ( Configure Widget Image follow link )
- Code Description Image
<div class="img-content"> <p class="h6 subtitle">AÃRK</p> <p class="h2 title">New Styles</p> <p class="desc">We are very much into connecting with creative people we admire and respect.</p> </div>
Note: Please don't change and delete class "widget-img__newstyles effect-layla". It will lose css and this themes will be error.
2.7 Widget Image ( Configure Widget Image follow link )
2.8 Widget Raw HTML ( Configure Widget Raw HTML follow link )
- Code HTML
<ul> <li><b>Store</b><span>10+</span></li> <li><b>Brands</b><span>20+</span></li> <li><b>Collection</b><span>80+</span></li> <li><b>Client</b><span>8000+</span></li> </ul>
Note: Please don't change and delete class "widget-rhtml__statistique". It will lose css and this themes will be error.
2.9 Widget Image ( Configure Widget Image follow link )
- Code Description Image
<p class="subtitle">Helsinki</p> <p class="title">Tokyo watch</p>
Note: Please don't change and delete class "widget-img__cate5 effect-layla". It will lose css and this themes will be error.
2.10 Widget Image ( Configure Widget Image follow link )
2.11 Widget Image ( Configure Widget Image follow link )
- Code Description Image
<p class="subtitle">The Mission</p> <p class="title">Essentials</p>
Note: Please don't change and delete class "widget-img__cate5 widget-img2 effect-layla ". It will lose css and this themes will be error.
Tool bar
- Front End

- Configure Tool bar(Backend > Ap PageBuilder > Ap Theme Configuration > General Setting)

Translations
1. Themes translations(Backend > International > Translations)

2. Back office translations(Backend > International > Translations)

3. Installed modules translations(Backend > International > Translations)

Information
Thank you for reading!
We hope you can create the best website with our themes.
Getting Support
If you are unable to find your answer here in our documentation, please go to our forum and post up a new topic with all the details we need. Please be sure to include your site URL as well or send us an email.
- Forum
- Ticket
- Contact us
- Email: leotheme@gmail.com
- Skype Support: trandinhnghiait
- YouTube
Our support scope
Our support covers configuration, building site as demo, trouble using any features, and bug fixes. We don't provide support for customizations or 3rd party extension.
Our support time
We try our best to monitor the email around the clock, however, this is not always possible due to different time zones. We will try to reply you as fast as we can.
Our working time is 8.00 AM - 5.30 PM, Monday to Friday (GMT+7). So if ask for help in the weekend, you may have to wait a little bit for support and please be patient.










