Leo Bibomart
Leo Bibomart guide for prestashop 1.7
- Created : 05/01/2019
- Latest update: 12/01/2019
- By : Leotheme
- Email: leotheme@gmail.com
THANK YOU FOR PURCHASING OUR THEME!
Here are some basics on installing, configuring and customizing the Leotheme.
BEFORE WE GOThe theme and the sample data is provided "as is". Customizing code and other design related issues can be done as freelance work on a $50-100 hourly rate only with Paypal and/or Skrill, if our team is available. If you are new to Prestashop, please understand I cannot fix your site for free. Leotheme would love to help everyone but We are really busy. I suggest reading documentation available online regarding using Prestashop, server requirements, etc.
If you like this theme please rate it.
Have a rest of your day
LeothemeTeam
Prestashop Guide
If you are new with prestashop. Please read prestashop guide first:
http://doc.prestashop.com/display/PS16/Getting+Started
Install Quickstart Package
For each package you download from Leotheme, you will have: quickstart package, theme package, PSD. If you buil your shop from scrap, you can download quickstart file.
Steps of how to install QuickStart
- Download quickstart file
- Extract it in your host
- Install it is like prestashop default file
Note : all the steps are described in the video already.
Install Theme
If you have avail shop and install follow guide
Steps of how to install Prestashop theme
- Go to back-office and login, navigate to: Design > Themes & Logo > Add new theme
- In this step, you can install template follow 2 ways:
- Upload, file from your computer: Please find box: Import from your computer > Choose File > Click Next , If you see error when use this way, please use option 2
- Upload file to your folder in your live site via FTP client. Please upload the zip file of template to folder: ROOT/themes/theme.zip, refresh your browser, you will see zip file in dropdown list of box Import from FTP, Select template file and click next
- Next until Finish
Note: Please note that all the steps are described in the video already.
1. Install follow video guide
2. Install follow demo images
- Backend > Preferences > Themes > Add new theme

- You can import themes from your computer

+ If you see this error when the file is too big, you can follow my guide

- Also, you can put themes on the folder themes form FTP

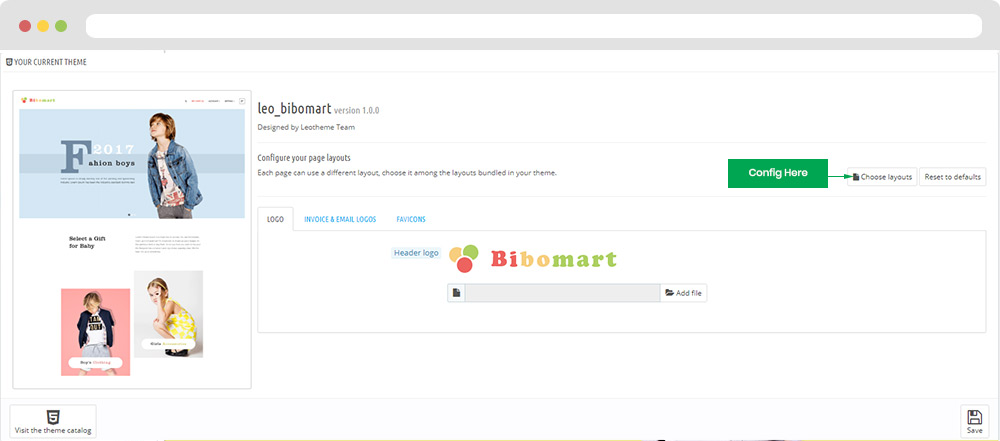
- You can select a theme for the shop

- Select template as default and config show left or right column in each page

5. Create or edit size image and Regenerate thumbnails
Backend > Design > Image Setting
+ Create or edit size image

+ Regenerate thumbnails

Ap Theme Configuration
You can read guide in link (Blog Guide)

I. Backend > Ap PageBuilder > Ap Theme Configuration
-
General setting

-
Pages setting

-
Font setting

-
Data sample

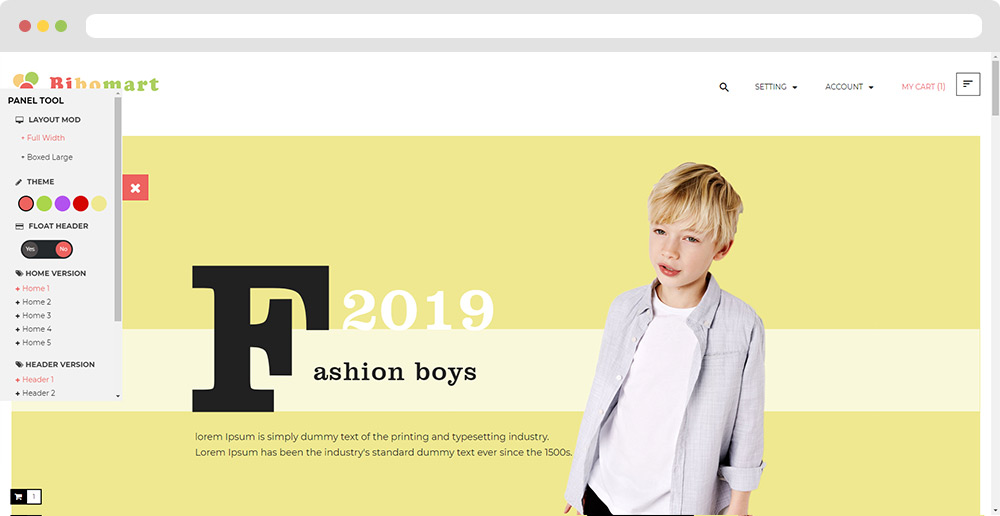
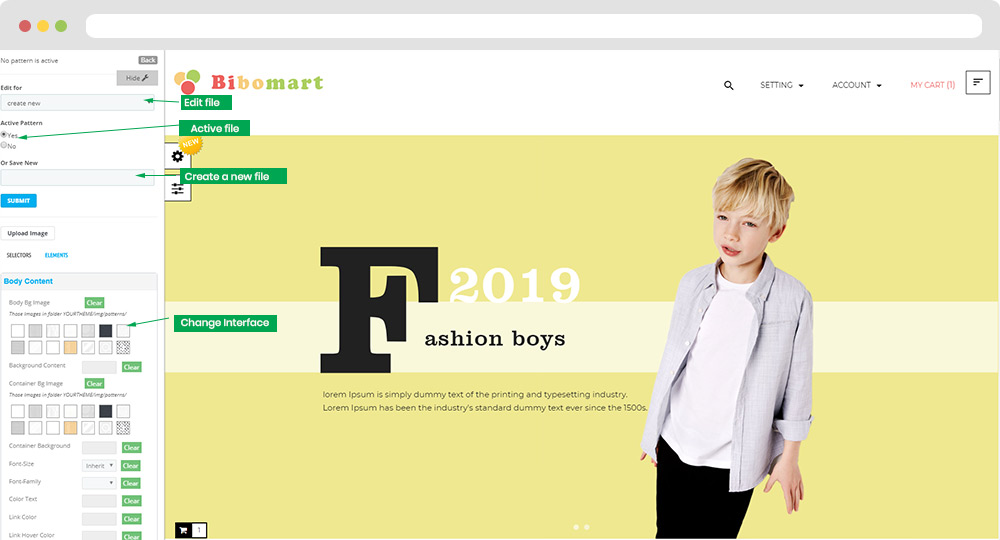
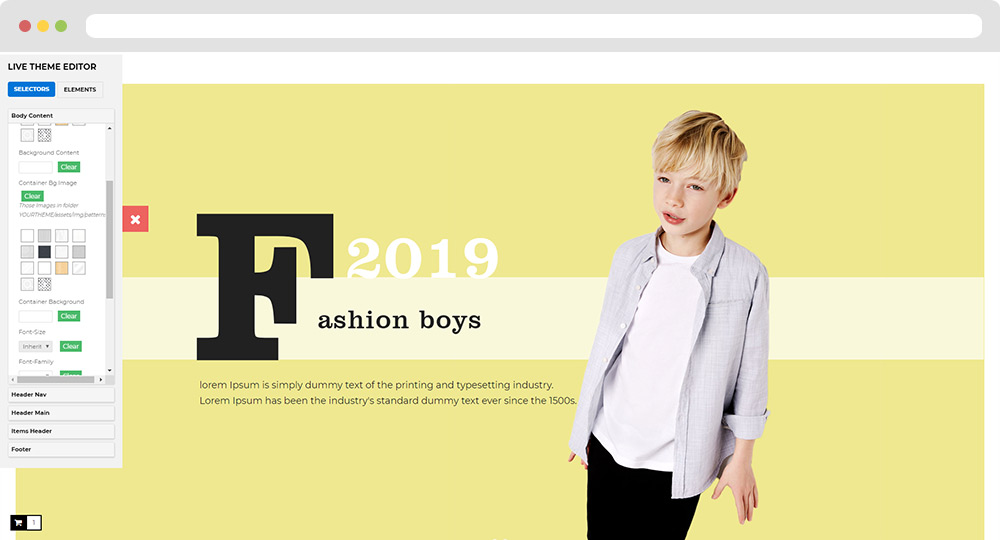
II. Backend > Modules > Leo Live Theme Editor
Back end

Front end

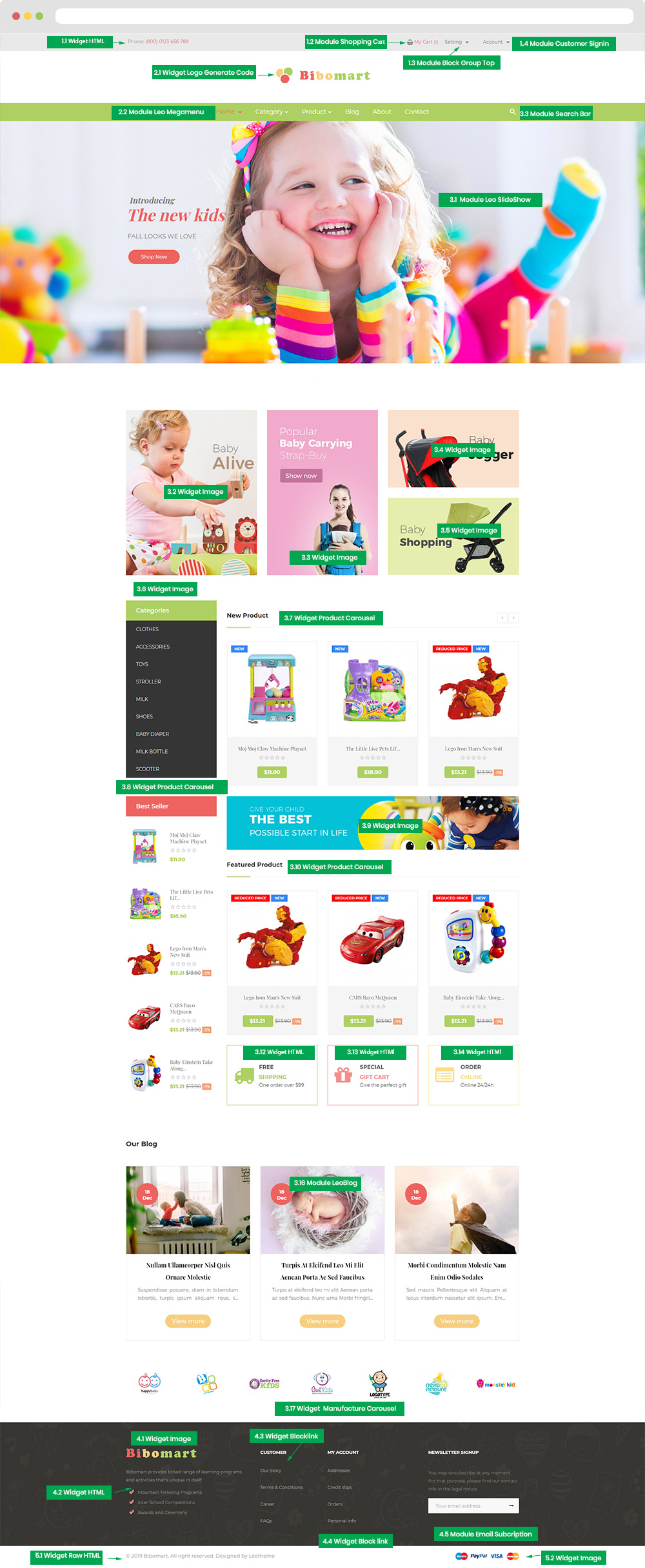
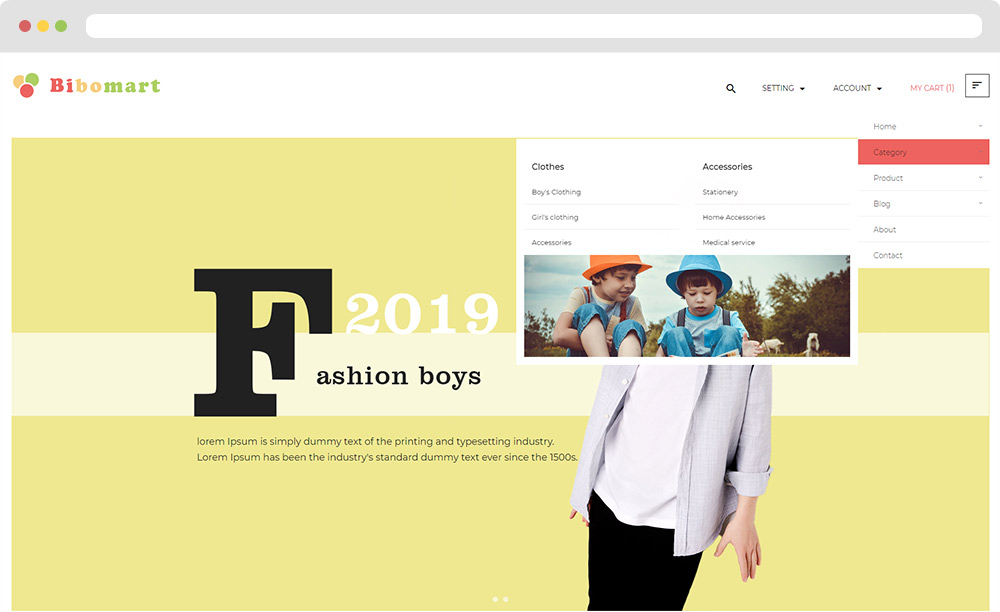
Homepage 1
- Front end

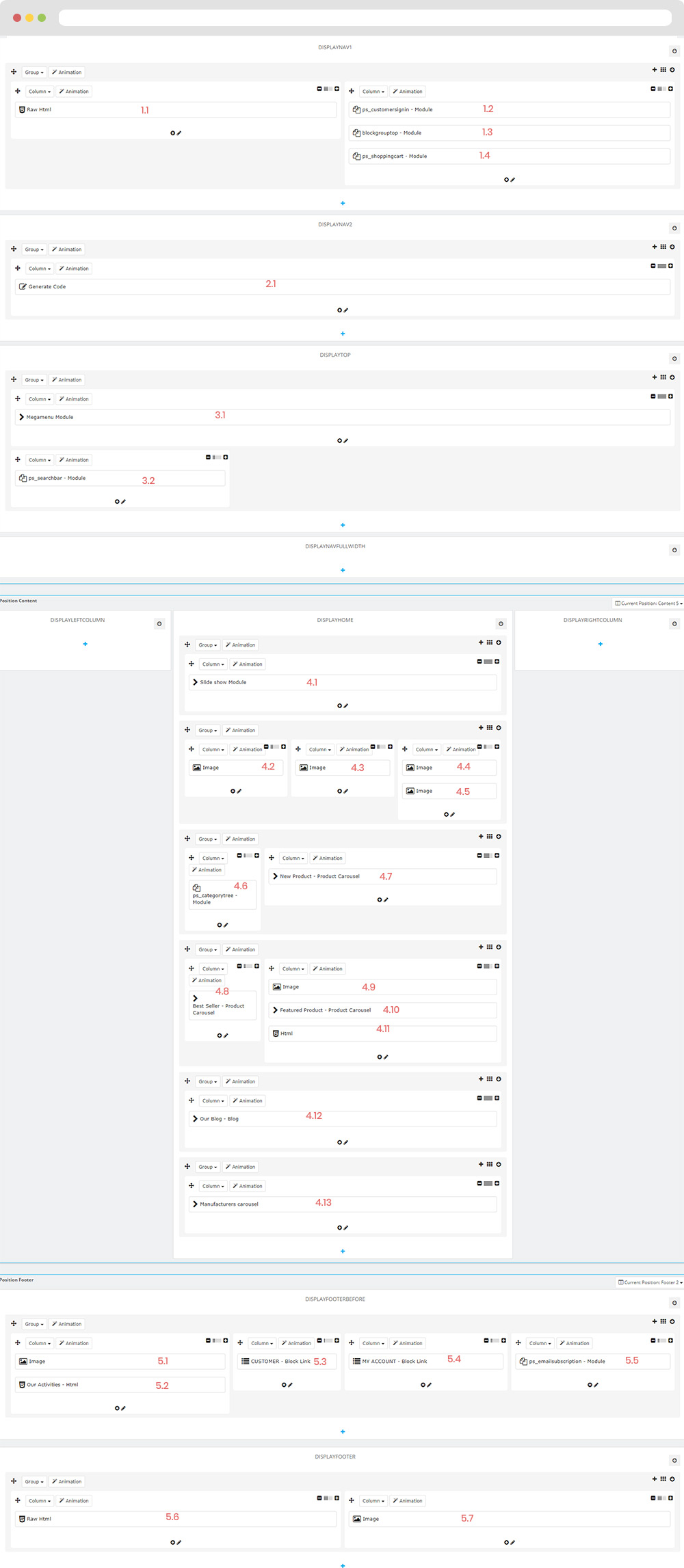
- Back end

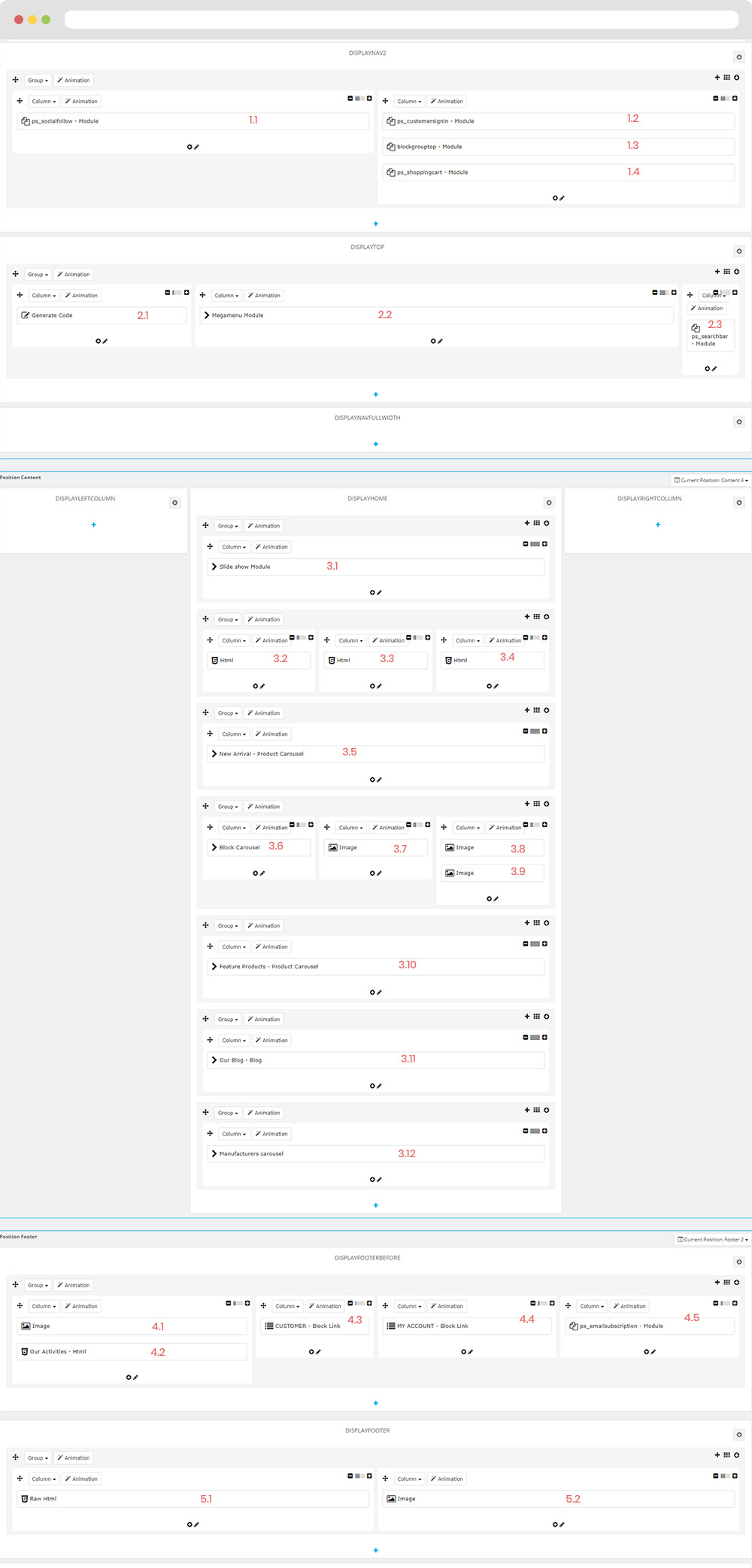
2. Display Top
1.1 Widget Generate Code( Config follow link )
HTML code:
<a href="{$urls.base_url}" title="{$shop.name}" class="logo "> <img class="img-fluid" src="{$shop.logo}" alt="{$shop.name}"/> </a>
1.2 Module Search( Config follow link )
1.3 Module Customer Sigin( Config follow link )
1.3 Module Block Group Top( Config follow link )
1.5 Module Shopping Cart( Config follow link )
1.6 Module Leo Megamenu( Config follow link )
3. Display Home
3.1 Leo SlideShow( Config follow link )
3.2 Widget HTML( Config follow link )
HTML code:
<p>Lorem Khaled Ipsum is a major key to success. You see the hedges, how I got it shaped up? It’s important to shape up your hedges, it’s like getting a haircut, stay fresh. It’s on you how you want to live your life. Everyone has a choice. I pick my choice, squeaky clean. We the best. I’m up to something.</p>
3.3 Widget Image( Config follow link )
3.4 Widget Image( Config follow link )
3.5 Widget Product Carousel( Config follow link )
3.6 Widget Product Carousel( Config follow link )
3.7 Widget Image( Config follow link )
3.8 Widget HTML( Config follow link )
HTML code:
<div class="title">Creative ways of study</div> <div class="content">Maecenas cursus mauris libero, a imperdiet enim pellentesque id. Aliquam erat volutpat Lorem Ipsum is simply dummy.</div> <div class="author">– Emma Watson</div>
3.9 Widget Product Carousel( Config follow link )
3.10 Widget Image( Config follow link )
3.11 Widget Image( Config follow link )
3.12 Widget Blog( Config follow link )
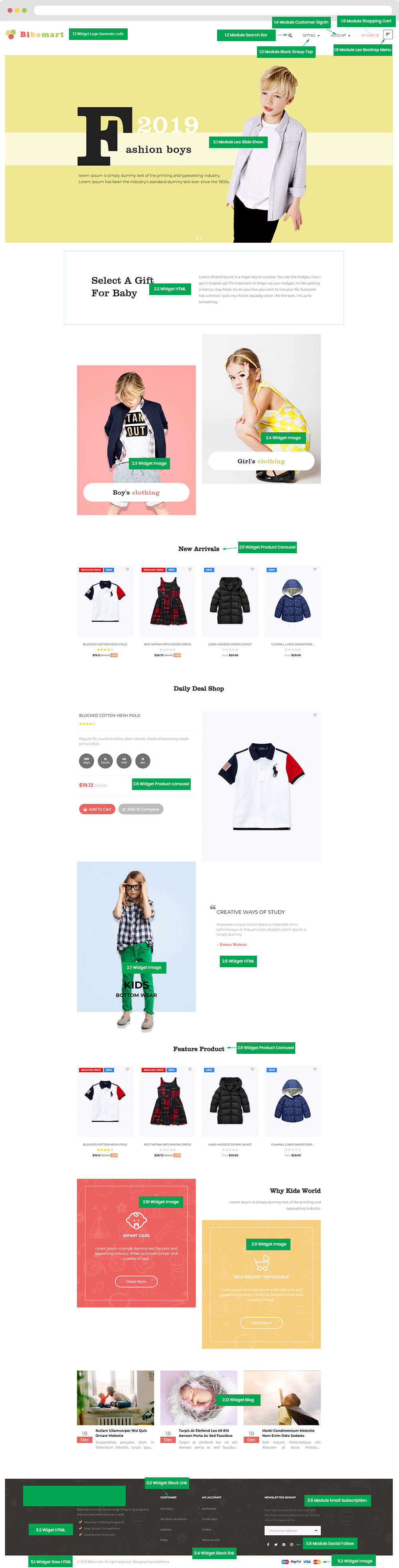
Homepage 2
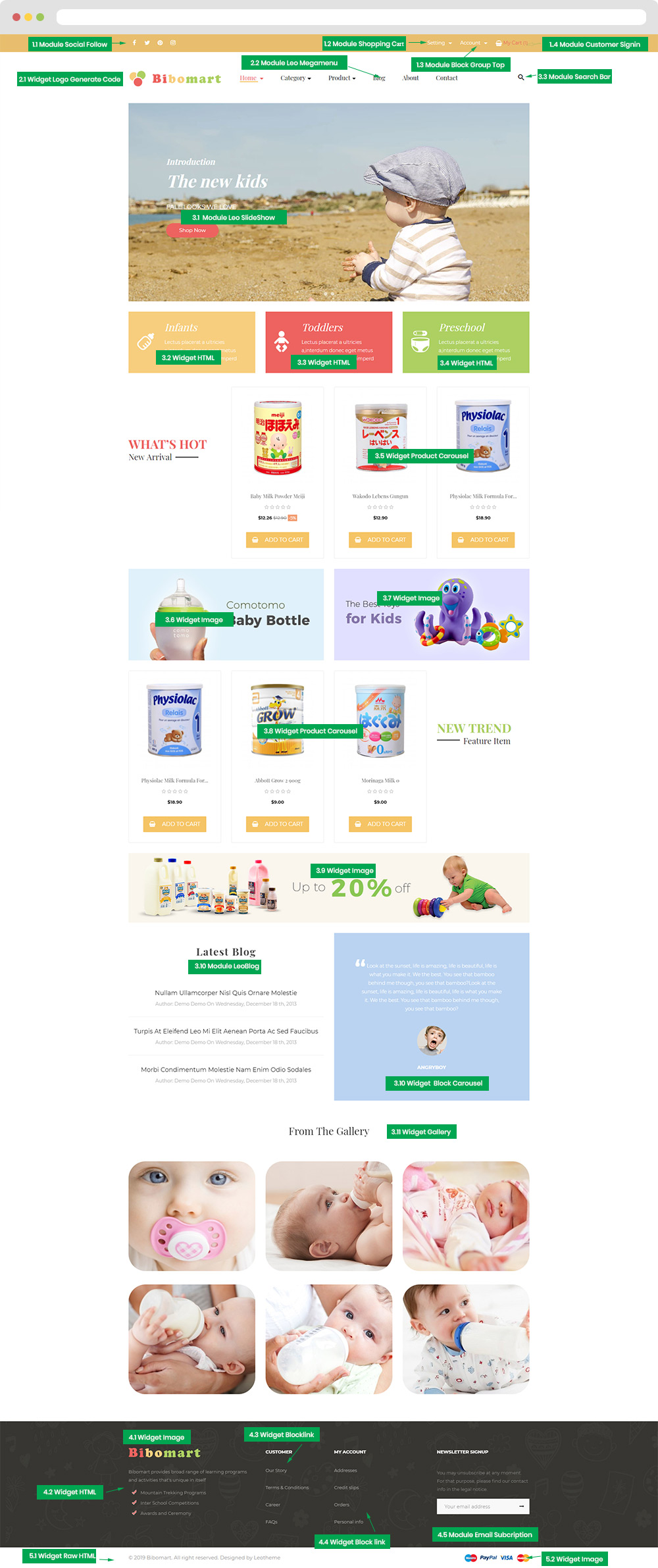
- Front end

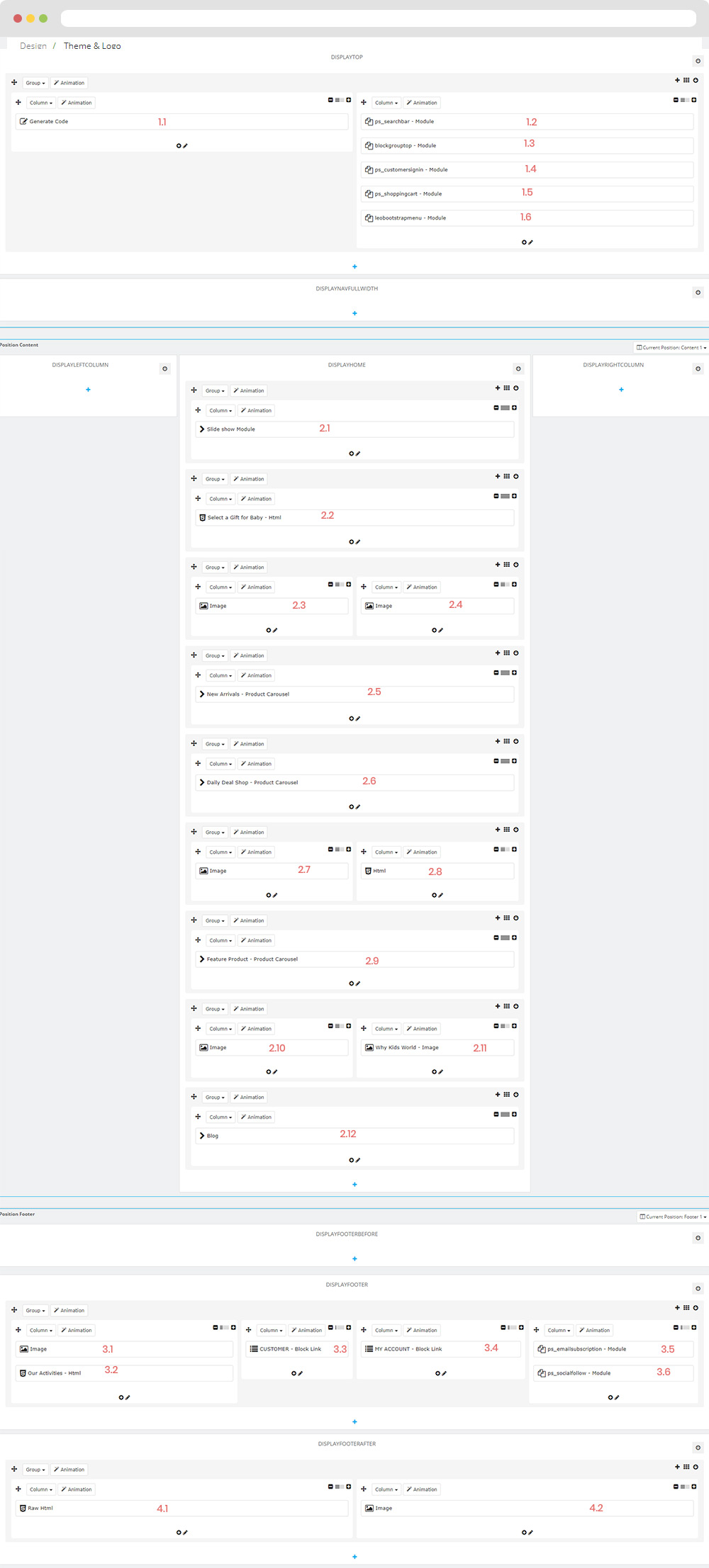
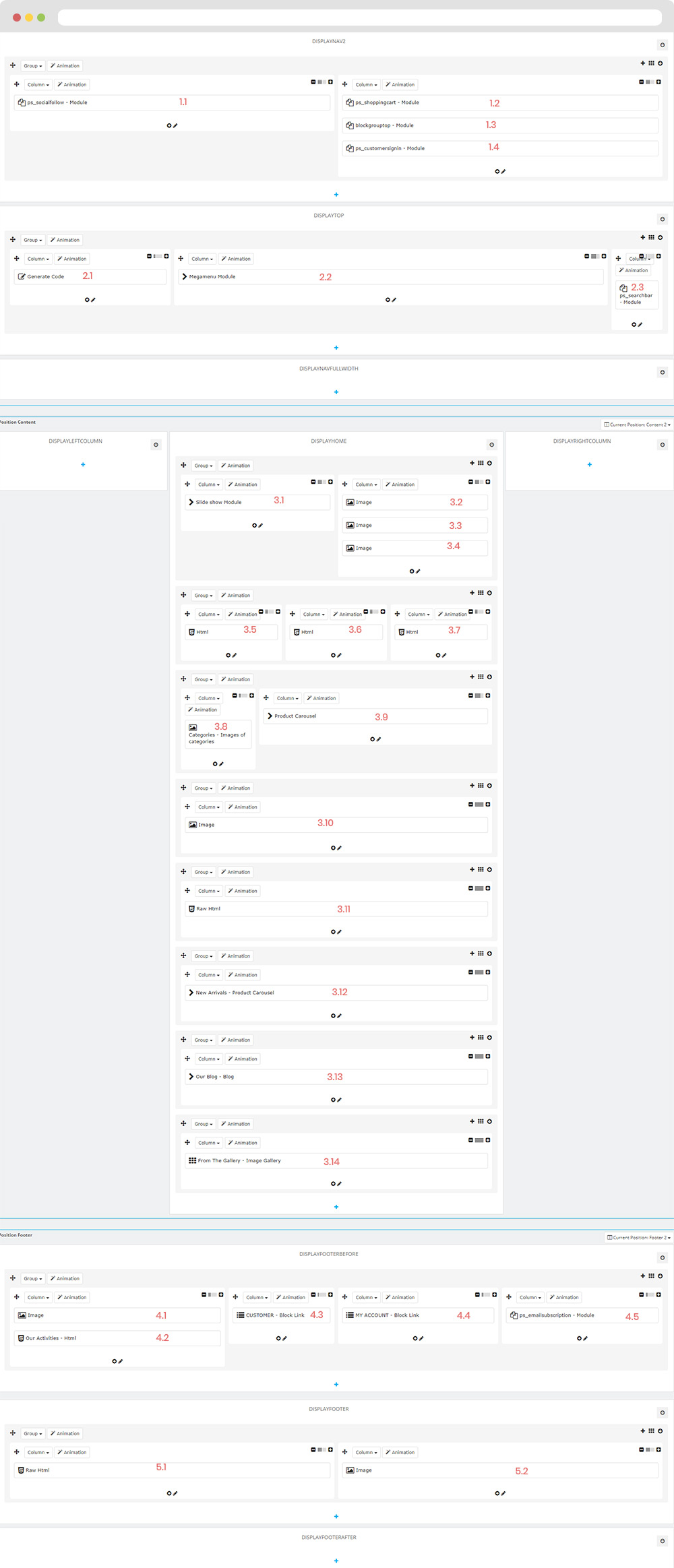
- Back end

2. Display Top
2.1 Widget Generate Code( Config follow link )
HTML code:
<a href="{$urls.base_url}" title="{$shop.name}" class="logo "> <img class="img-fluid" src="{$shop.logo}" alt="{$shop.name}"/> </a>
2.2 Module Leo Megamenu( Config follow link )
2.3 Module Search Bar( Config follow link )
3. Display Home
3.1 Leo SlideShow( Config follow link )
3.2 Widget Image( Config follow link )
3.3 Widget Image( Config follow link )
3.4 Widget Image( Config follow link )
3.5 Widget HTML( Config follow link )
HTML code:
<div class="right-side"><img class="img-fluid" src="_AP_IMG_DIR/icon-6.png" alt="" /></div> <div class="left-side"> <div class="title">Infants</div> <div class="content">Lectus placerat a ultricies a,interdum donec eget metus auguen u Fusce mollis imperd</div> </div>
3.6 Widget HTML( Config follow link )
HTML code:
<div class="right-side"><img class="img-fluid" src="_AP_IMG_DIR/icon-5.png" alt="" /></div> <div class="left-side"> <div class="title">Toddlers</div> <div class="content">Lectus placerat a ultricies a,interdum donec eget metus auguen u Fusce mollis imperd</div> </div>
3.7 Widget HTML( Config follow link )
HTML code:
<div class="right-side"><img class="img-fluid" src="_AP_IMG_DIR/icon-4.png" alt="" /></div> <div class="left-side"> <div class="title">Preschool</div> <div class="content">Lectus placerat a ultricies a,interdum donec eget metus auguen u Fusce mollis imperd</div> </div>
3.8 Widget Image of Categories( Config follow link )
3.9 Widget Product Carousel( Config follow link )
3.10 Widget Image( Config follow link )
3.11 Widget Raw HTML( Config follow link )
3.12 Widget Product Carousel( Config follow link )
3.13 Widget Blog( Config follow link )
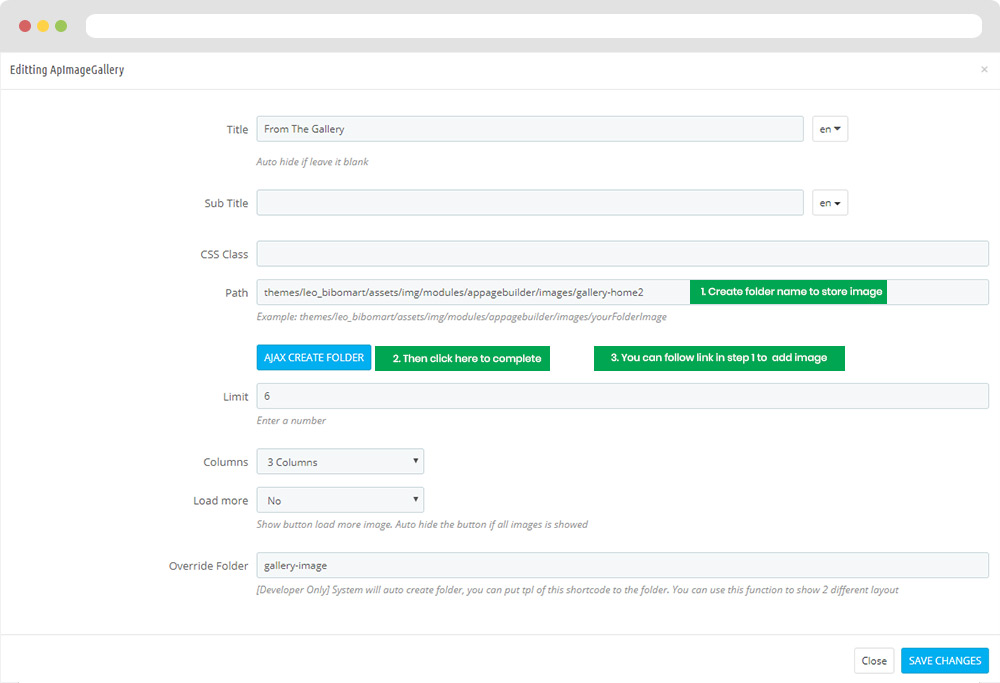
3.14 Widget Gallery( Config follow link )
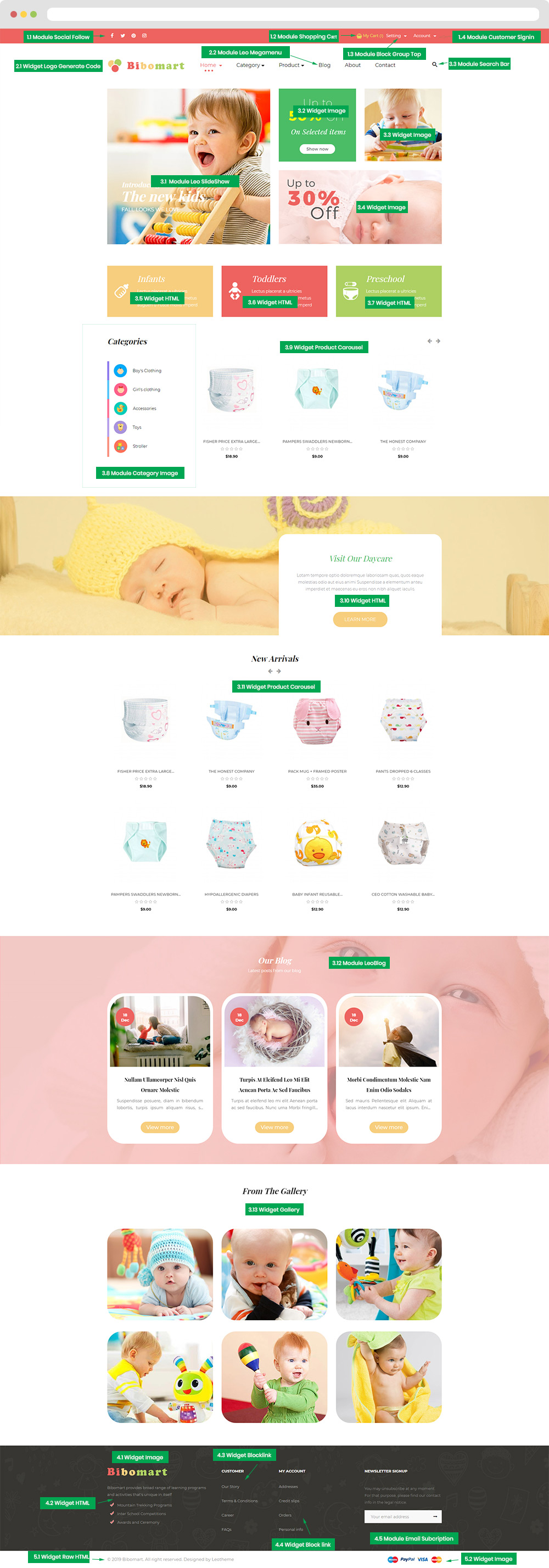
Homepage 3
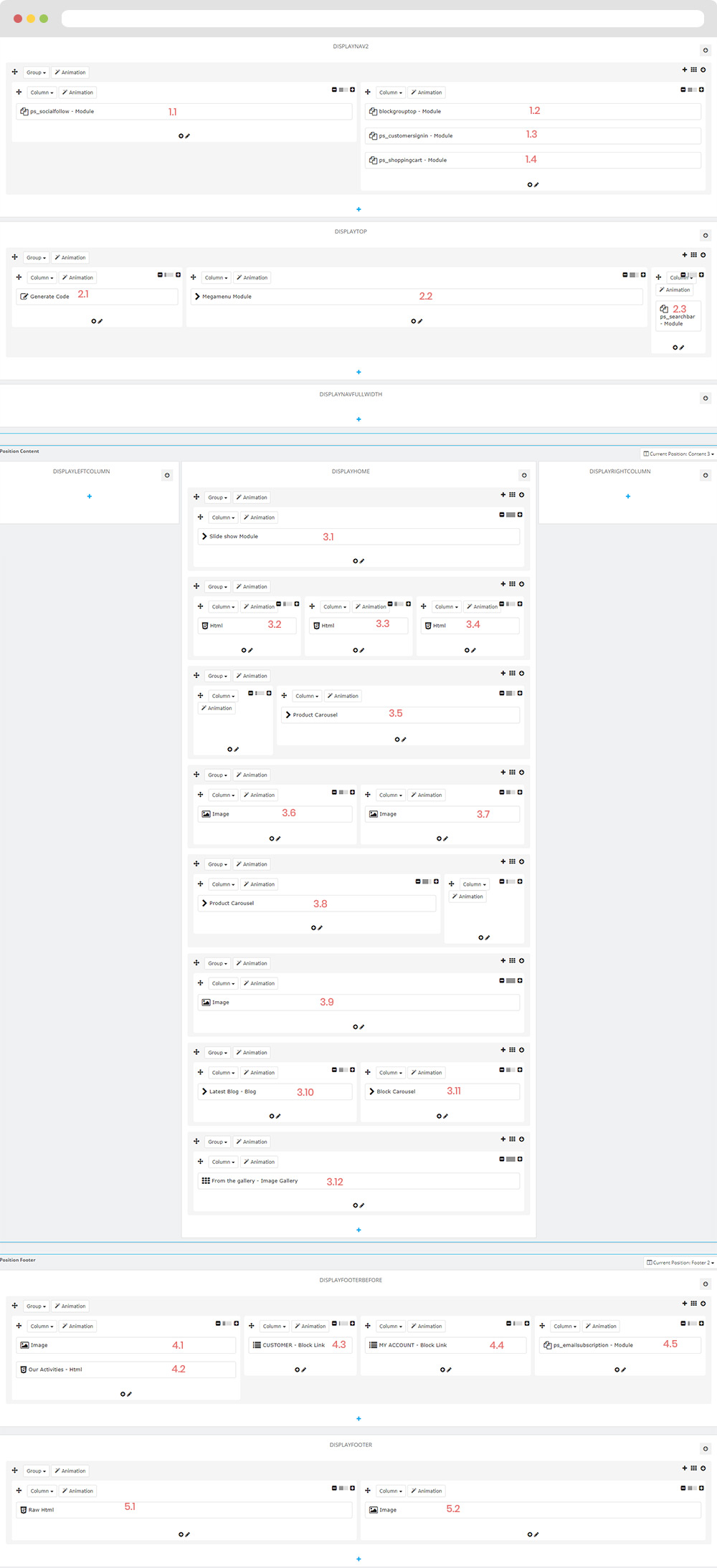
- Front end

- Back end

2. Display Top
2.1 Widget Generate Code( Config follow link )
HTML code:
<a href="{$urls.base_url}" title="{$shop.name}" class="logo "> <img class="img-fluid" src="{$shop.logo}" alt="{$shop.name}"/> </a>
2.2 Module Leo Megamenu( Config follow link )
2.3 Module Search Bar( Config follow link )
3. Display Home
3.1 Leo SlideShow( Config follow link )
3.2 Widget Widget HTML( Config follow link )
<div class="right-side"><img class="img-fluid" src="_AP_IMG_DIR/icon-6.png" alt="" /></div> <div class="left-side"> <div class="title">Infants</div> <div class="content">Lectus placerat a ultricies a,interdum donec eget metus auguen u Fusce mollis imperd</div> </div>
3.3 Widget Widget HTML( Config follow link )
HTML code:
<div class="right-side"><img class="img-fluid" src="_AP_IMG_DIR/icon-5.png" alt="" /></div> <div class="left-side"> <div class="title">Toddlers</div> <div class="content">Lectus placerat a ultricies a,interdum donec eget metus auguen u Fusce mollis imperd</div> </div>
3.4 Widget Widget HTML( Config follow link )
HTML code:
<div class="right-side"><img class="img-fluid" src="_AP_IMG_DIR/icon-4.png" alt="" /></div> <div class="left-side"> <div class="title">Preschool</div> <div class="content">Lectus placerat a ultricies a,interdum donec eget metus auguen u Fusce mollis imperd</div> </div>
3.5 Product Carousel( Config follow link )
3.6 Widget Image( Config follow link )
3.7 Widget Image( Config follow link )
3.9 Product Carousel( Config follow link )
3.9 Widget Blog( Config follow link )
3.10 Widget Block Carousel( Config follow link )
3.11 Widget Gallery( Config follow link )
Homepage 4
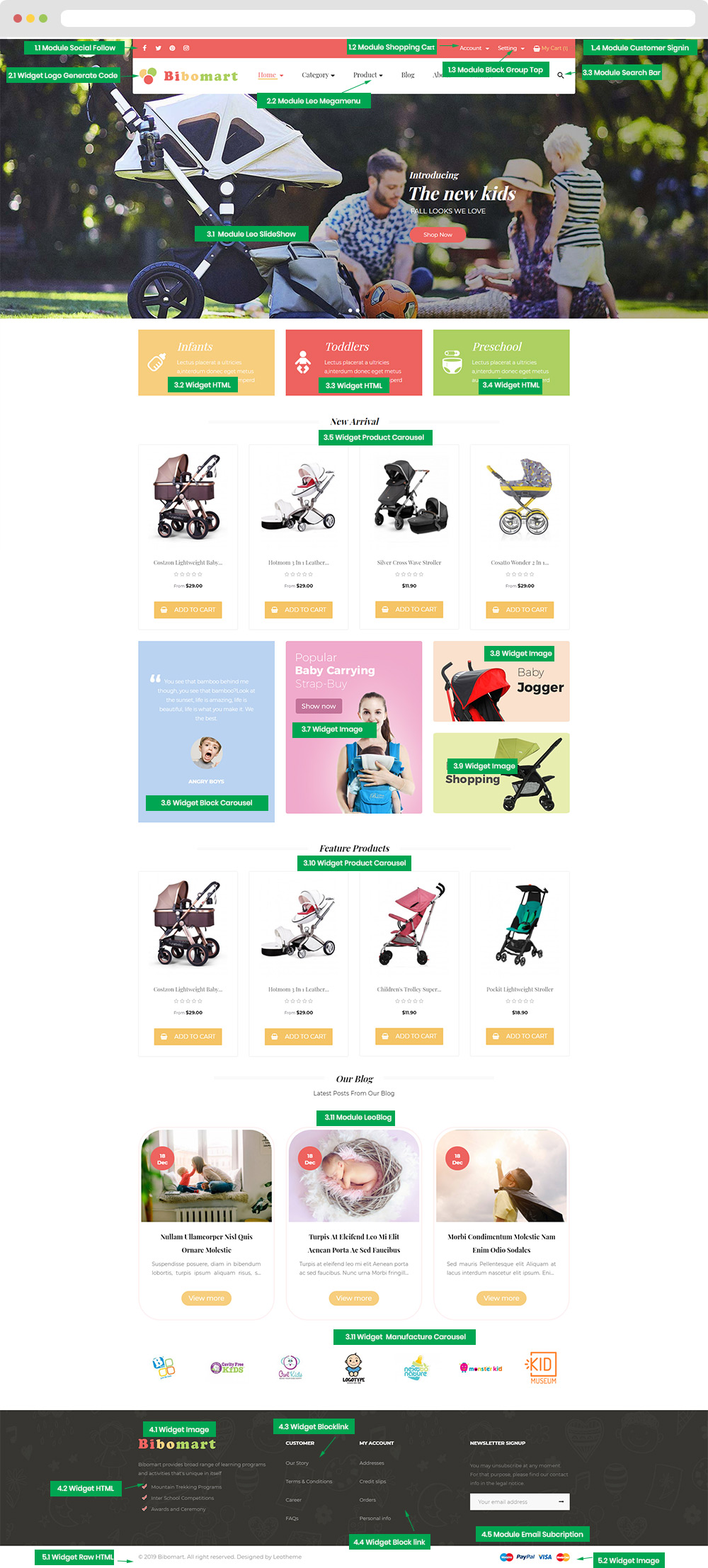
- Front end

- Back end

2. Display Top
2.1 Widget Generate Code( Config follow link )
HTML code:
<a href="{$urls.base_url}" title="{$shop.name}" class="logo "> <img class="img-fluid" src="{$shop.logo}" alt="{$shop.name}"/> </a>
2.2 Module Leo Megamenu( Config follow link )
2.3 Module Search Bar( Config follow link )
3. Display Home
3.1 Leo SlideShow( Config follow link )
3.2 Widget Widget HTML( Config follow link )
<div class="right-side"><img class="img-fluid" src="_AP_IMG_DIR/icon-6.png" alt="" /></div> <div class="left-side"> <div class="title">Infants</div> <div class="content">Lectus placerat a ultricies a,interdum donec eget metus auguen u Fusce mollis imperd</div> </div>
3.3 Widget Widget HTML( Config follow link )
HTML code:
<div class="right-side"><img class="img-fluid" src="_AP_IMG_DIR/icon-5.png" alt="" /></div> <div class="left-side"> <div class="title">Toddlers</div> <div class="content">Lectus placerat a ultricies a,interdum donec eget metus auguen u Fusce mollis imperd</div> </div>
3.4 Widget Widget HTML( Config follow link )
HTML code:
<div class="right-side"><img class="img-fluid" src="_AP_IMG_DIR/icon-4.png" alt="" /></div> <div class="left-side"> <div class="title">Preschool</div> <div class="content">Lectus placerat a ultricies a,interdum donec eget metus auguen u Fusce mollis imperd</div> </div>
3.5 Widget Product Carousel( Config follow link )
3.6 Widget Block Carousel( Config follow link )
3.7 Widget Image( Config follow link )
3.8 Widget Image( Config follow link )
3.9 Widget Image( Config follow link )
3.10 Widget Blog Carousel( Config follow link )
3.11 Widget Gallery( Config follow link )