Leo Aquamarine
Leo Aquamarine guide for prestashop 1.7
- Created : 11/08/2018
- Latest update: 11/08/2018
- By : Leotheme
- Email: leotheme@gmail.com
THANK YOU FOR PURCHASING OUR THEME!
Here are some basics on installing, configuring and customizing the Leotheme.
BEFORE WE GOThe theme and the sample data is provided "as is". Customizing code and other design related issues can be done as freelance work on a $50-100 hourly rate only with Paypal and/or Skrill, if our team is available. If you are new to Prestashop, please understand I cannot fix your site for free. Leotheme would love to help everyone but We are really busy. I suggest reading documentation available online regarding using Prestashop, server requirements, etc.
If you like this theme please rate it.
Have a rest of your day
LeothemeTeam
Prestashop Guide
If you are new with prestashop. Please read prestashop guide first:
http://doc.prestashop.com/display/PS17/English+documentation
Install Quickstart Package
For each package you download from Leotheme, you will have: quickstart package, theme package, PSD. If you buil your shop from scrap, you can download quickstart file.
Steps of how to install QuickStart
- Download quickstart file
- Extract it in your host
- Install it is like prestashop default file
Note : all the steps are described in the video already.
Install Theme
If you have avail shop and install follow guide
Steps of how to install Prestashop theme
- Go to back-office and login, navigate to: Design > Theme & Logo > Add new theme
- In this step, you can install template follow 2 ways:
- Upload, file from your computer: Please find box: Import from your computer > Choose File > Click Next , If you see error when use this way, please use option 2
- Upload file to your folder in your live site via FTP client. Please upload the zip file of template to folder: ROOT/themes/theme.zip, refresh your browser, you will see zip file in dropdown list of box Import from FTP, Select template file and click next
- Next until Finish
Note: Please note that all the steps are described in the video already.
1. Install follow video guide
2. Install follow demo images
- Backend > Design > Theme & Logo > Add new theme

- You can import themes from your computer

+ If you see this error when the file is too big, you can follow my guide

- Also, you can put themes on the folder themes form FTP

- You can select a theme for the shop

-
Select template as default and config show left or right column in each page

- Create or edit image size and regenerate thumbnails in step 5
-
You can Reset to Theme default

5. Create or edit size image and Regenerate thumbnails
Backend > Design > Image Settings
+ Create or edit size image

+ Regenerate thumbnails

Apollo Page Builder
You can read guide in link (Blog Guide)
I. Backend > Ap PageBuilder > Ap Module Configuration

II. Backend > Ap PageBuilder > Ap Theme Configuration
-
General setting

-
Pages setting

-
Google Font

-
Font setting

-
Data sample

-
Right To Left

III. Backend > PageBuilder > Ap Live Theme Editor
Back end

IV. Backend > PageBuilder > Ap ShortCode Manage
Back end

V. Backend > PageBuilder > Ap Products Details Builder
Back end

Leo Feature
You can read guide in link (Blog Guide)
I. Backend > Leo Feature > Leo Feature Configuration
-
Ajax Cart

-
Product Review

-
Product Compare

-
Product Wishlist

II. Backend > Leo Feature > Product Review Management

Home 1

2. Display Top
- Front End

- Configure Apollo Page Builder ( Backend > Ap PageBuilder > Ap Profiles Manage --> Home 1 --> View)

2.1 Logo Generate code

2.1.1 Edit Widget Generate code

2.1.2 HTML Generate code
<div class="header_logo text-xs-center">
<a href="{$urls.base_url}">
<img class="logo img-fluid" src="{$shop.logo}" alt="{$shop.name}">
</a>
</div>
2.1.3 Change Logo
Backend > Preferences > Themes

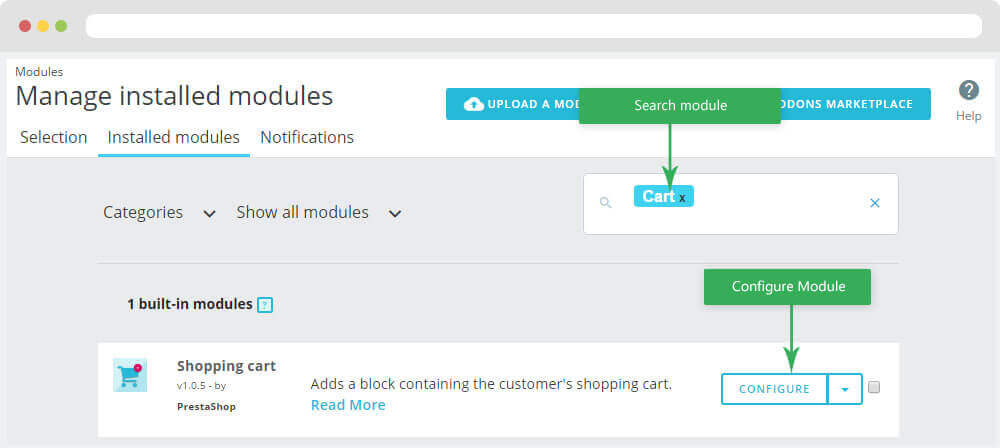
2.2 Module Shopping cart
Configure Shopping cart( Backend > Modules > Modules & Services > Installed modules > Shopping cart)

+ You can edit "ps_shoppingcart.tpl" at: \themes\THEME_NAME\modules\ps_shoppingcart\ps_shoppingcart.tpl
2.3 Module Search bar
Configure Search bar( Backend > Modules > Modules & Services > Installed modules > Search bar)

+ You can edit "ps_searchbar.tpl" at: \themes\THEME_NAME\modules\ps_searchbar\ps_searchbar.tpl
2.4 Leo Bootstrap Megamenu
- You can read guide in link (Blog Guide)
- Front end

- Configure Leo Bootstrap Megamenu(Backend > Modules > Modules & Services > Installed modules > Leo Bootstrap Megamenu)

+ Or you can configure this module follow link(Backend > Backend > Modules > Leo Megamenu Configuration)

- Back end
+ Edit Group

+ Edit Megamenu

+ Edit Widget

+ You can using "Live Edit Tools" To Make Rich Content For Megamenu

3. Display Home
- Front End

- Configure Apollo Page Builder ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Home 4 > View )

2.1 Configure Leo SlideShow
- You can read guide in link (Blog Guide)
- Configure Leo SlideShow(Backend > Modules > Modules & Services > Installed modules > Leo SlideShow)

+ Or you can configure this module follow link(Backend > Backend > Modules > Leo SlideShow Configuration)

- Configure Leo Slideshow for your homepage
+ Select Manages Sliders

+ Select Hook

+ Configure Image Setting

+ Configure CSS Setting

+ Edit Slider


3.2 Widget Image ( Configure Widget Image follow link )
+ Edit Image

<p>Learning is cool, but knowing is better, and I know the key to success. The key to more success is to get a massage once a week, very important, cloth talk</p>
Note: Please don't change and delete class "block__img-cate img-cate-1".It will lose css and this themes will be error.
3.3 Widget Image ( Configure Widget Image follow link )
+ Edit Image

<p>Celebrate success right, the only way, apple. Wraith talk. They key is to have every key, the key to open every door. We the best. Life is what you make it, so let’s make it.</p>
Note: Please don't change and delete class "block__img-cate img-cate-2".It will lose css and this themes will be error.
3.4 Widget Manufacturers Carousel

- Edit Manufacturers Carousel

3.5 Widget Image ( Configure Widget Image follow link )
+ Edit Image

3.6 Widget Image ( Configure Widget Image follow link )
+ Edit Image

3.7 Widget Count Down
+ Edit Image

Note: Please don't change and delete class "group__count-down" on div "CONTAINER". It will lose css and this themes will be error.
3.12 Widget Product List
- Edit Product List

Note: Please don't change and delete class "popular-product". It will lose css and this themes will be error.
3.9 Widget Image ( Configure Widget Image follow link )
+ Edit Image

3.10 Widget Image ( Configure Widget Image follow link )
+ Edit Image
3.11 Widget HTML ( Configure Widget HTML follow link )

- Code HTML
<p>I told you all this before, when you have a swimming pool, do not use chlorine, use salt water</p> <p><a title="Shop now" href="https://www.prestashop.com/" class="btn btn-inverse">Shop now</a></p>
Note: Please don't change and delete class "group_html-img4" on div "CONTAINER". It will lose css and this themes will be error.
3.12 Widget Blog
- You can read guide in link (Blog Guide)
- Front End

- Edit Blog

Tool bar
- Front End

- Configure Tool bar(Backend > Ap PageBuilder > Ap Theme Configuration > General Setting)

Translations
1. Themes translations(Backend > International > Translations)

2. Back office translations(Backend > International > Translations)

3. Installed modules translations(Backend > International > Translations)

Information
Thank you for reading!
We hope you can create the best website with our themes.
Getting Support
If you are unable to find your answer here in our documentation, please go to our forum and post up a new topic with all the details we need. Please be sure to include your site URL as well or send us an email.
- Forum
- Ticket
- Contact us
- Email: leotheme@gmail.com
- Skype Support: trandinhnghiait
- YouTube
Our support scope
Our support covers configuration, building site as demo, trouble using any features, and bug fixes. We don't provide support for customizations or 3rd party extension.
Our support time
We try our best to monitor the email around the clock, however, this is not always possible due to different time zones. We will try to reply you as fast as we can.
Our working time is 8.00 AM - 5.30 PM, Monday to Friday (GMT+7). So if ask for help in the weekend, you may have to wait a little bit for support and please be patient.














