Leo Wines
Leo Wines guide for prestashop 1.6
- created: 04/23/2014
- latest update: 05/13/2014
- by: leotheme
- email: leotheme@gmail.com
THANK YOU FOR PURCHASING OUR THEME!
Here are some basics on installing, configuring and customizing the Leotheme.
BEFORE WE GOThe theme and the sample data is provided "as is". Customizing code and other design related issues can be done as freelance work on a $50-100 hourly rate only with Paypal and/or Skrill, if our team is available. If you are new to Prestashop, please understand I cannot fix your site for free. Leotheme would love to help everyone but We are really busy. I suggest reading documentation available online regarding using Prestashop, server requirements, etc.
If you like this theme please rate it.
Have a rest of your day
LeothemeTeam
Prestashop Guide
If you are new with prestashop. Please read prestashop guide first:
http://doc.prestashop.com/display/PS16/Getting+Started
Install Quickstart Package
For each package you download from Leotheme, you will have: quickstart package, theme package, PSD. If you buil your shop from scrap, you can download quickstart file.
Steps of how to install QuickStart
- Download quickstart file
- Extract it in your host
- Install it is like prestashop default file
Note: all the steps are described in the video already.
Install Theme
If you have avail shop and install follow guide
Steps of how to install Prestashop theme
- Go to back-office and login, navigate to: Modules > Import/export a theme > then click on Configure button
- In this step, you can install template follow 2 ways:
- Upload ,file from your computer: Please find box: Import from your computer > Choose File > Click Next, If you see error when use this way, please use option 2
- Upload file to your folder in your live site via FTP client. Please upload the zip file of template to folder: ROOT/modules/themeinstallator/import, refresh your browser, you will see zip file in dropdown list of box Import from FTP, Select template file and click next
- Next until Finish
Note:Please note that all the steps are described in the video already.
1. Install follow video guide
2. Install follow demo images
+ Install theme -> Backend -> Preferences -> Themes


+ Also, you can put themes on the folder themes form FTP



If you are using 1 templates from leotheme.com for shop 1 and i want to install new template from leotheme for shop 2
before install please open file: /modules/leotempcp/libs/DataSample.php
find the code private $_theme_dir = 'XXXX'; with xxx is curently template ( default in line 22)
Please get template folder in zip file and edit XXXX to this name
Example: i'm using leomobi for shop 1 and i want to install leotea for shop 2. I have to open file /modules/leotempcp/libs/DataSample.php. Edit private $_theme_dir = 'leomobi'; to private $_theme_dir = 'leotea';

3. NOTE: list error happend when install and solver way:
-
3.1 Only zip files are allowed OR Zip file seems to be broken
Please unzip file you download from leotheme.com and get exactly zip file from themes folder - 3.2 Error during the file download OR Bad configuration file If you see this error please try to install in second way of step 2
-
3.3 Can't see demo image:
Please edit /modules/leotempcp/libs/DataSample.php follow note in step 2. And install template again
If still can't see image, please login back-office > modules > leotemcp > configure > Find box datasample > select all modules > click on button Restore sample data -
3.4 Other Error
Please try to install template manual follow guide in step 4
4. Install module and template manual
-
Unzip zip file of template, you will see 2 folders: themes + modules, please upload override modules + themes folder to your host

-
Check content of file modules/leotempcp/libs/DataSample.php is same with theme install folder

-
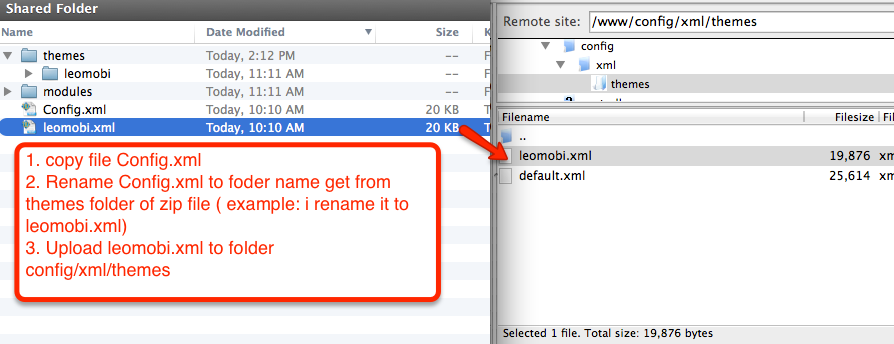
Upload xml file of template to config/xml/themes folder

-
Select template as default and config show left or right column in each page

- Create or edit image size and regenerate thumbnails in step 5
-
Check module position in Modules > Leo Positions Control Panel
Leo Positions Control Pane
5. Create or edit size image and Regenerate thumbnails
-> Backend -> Preferences -> Images
+ Create or edit size image

+ Regenerate thumbnails

6. Check position Modules

7. Configure "Theme configurator" module

Layout

Leo Theme Control Panel
Back Office > Modules > Install and Configuration Leo Theme Control Panel
You can read guide in link ( Blog Guide )
1. Front-end Appearance:
- Panel Tool

- Live Theme Editor

2. Back-end Settings :
+ Basic Setting

Leo Sliderlayer
Back Office > Modules > Install and Configuration Leo Sliderlayer
You can read guide in link ( Blog Guide )
1. Front-office Appearance

2. Back-office Settings

Leo Managewidgets
You can read guide in link ( Blog Guide )
1. Font-office Widgets :

2. Back-office Create Widgets :

3. Back-office Settings :

Leo Blog
1. Front-office Appearance


2. Back-office Settings :

Information
Thank you for reading!
We hope you can create the best website with our themes.
- Forum
- Ticket
- Contact us
- Email: leotheme@gmail.com
- Skype Support: trandinhnghiait
- YouTube

