Leo Movies
Leo Movies guide for prestashop 1.6
- Created: 04/23/2014
- Latest update: 05/13/2014
- By: leotheme
- Email: leotheme@gmail.com
THANK YOU FOR PURCHASING OUR THEME!
Here are some basics on installing, configuring and customizing the Leotheme.
BEFORE WE GOThe theme and the sample data is provided "as is". Customizing code and other design related issues can be done as freelance work on a $50-100 hourly rate only with Paypal and/or Skrill, if our team is available. If you are new to Prestashop, please understand I cannot fix your site for free. Leotheme would love to help everyone but We are really busy. I suggest reading documentation available online regarding using Prestashop, server requirements, etc.
If you like this theme please rate it.
Have a rest of your day
LeothemeTeam
Prestashop Guide
If you are new with prestashop. Please read prestashop guide first:
http://doc.prestashop.com/display/PS16/Getting+Started
Install Quickstart Package
For each package you download from Leotheme, you will have: quickstart package, theme package, PSD. If you buil your shop from scrap, you can download quickstart file.
Steps of how to install QuickStart
- Download quickstart file
- Extract it in your host
- Install it is like prestashop default file
Note : all the steps are described in the video already.
Install Theme
If you have avail shop and install follow guide
Steps of how to install Prestashop theme
- Go to back-office and login, navigate to: Modules > Import/export a theme > then click on Configure button
- In this step, you can install template follow 2 ways:
- Upload ,file from your computer: Please find box: Import from your computer > Choose File > Click Next , If you see error when use this way, please use option 2
- Upload file to your folder in your live site via FTP client. Please upload the zip file of template to folder: ROOT/modules/themeinstallator/import, refresh your browser, you will see zip file in dropdown list of box Import from FTP, Select template file and click next
- Next until Finish
Note: Please note that all the steps are described in the video already.
1. Install follow video guide
2. Install follow demo images
+ Install theme > Backend > Preferences > Themes

+ You can import themes from your computer

+ Also, you can put themes on the folder themes form FTP

+ You can select a theme for the shop


If you are using 1 templates from leotheme.com for shop 1 and i want to install new template from leotheme for shop 2
before install please open file: /modules/leotempcp/libs/DataSample.php
find the code private $_theme_dir = 'XXXX'; with xxx is curently template ( default in line 22)
Please get template folder in zip file and edit XXXX to this name
Example: i'm using leomobi for shop 1 and i want to install leotea for shop 2. I have to open file /modules/leotempcp/libs/DataSample.php. Edit private $_theme_dir = 'leomobi'; to private $_theme_dir = 'leotea';

3. NOTE: list error happend when install and solver way:
-
3.1 Only zip files are allowed
OR
Zip file seems to be broken
Please unzip file you download from leotheme.com and get exactly zip file from themes folder - 3.2 Error during the file download OR Bad configuration file If you see this error please try to install in second way of step 2
-
3.3 Can't see demo image:
Please edit /modules/leotempcp/libs/DataSample.php follow note in step 2. And install template again
If still can't see image, please login back-office > modules > leotemcp > configure > Find box datasample > select all modules > click on button Restore sample data -
3.4 Other Error
Please try to install template manual follow guide in step 4
4. Install module and template manual
-
Unzip zip file of template, you will see 2 folders: themes + modules, please upload override modules + themes folder to your host

-
Check content of file modules/leotempcp/libs/DataSample.php is same with theme install folder

-
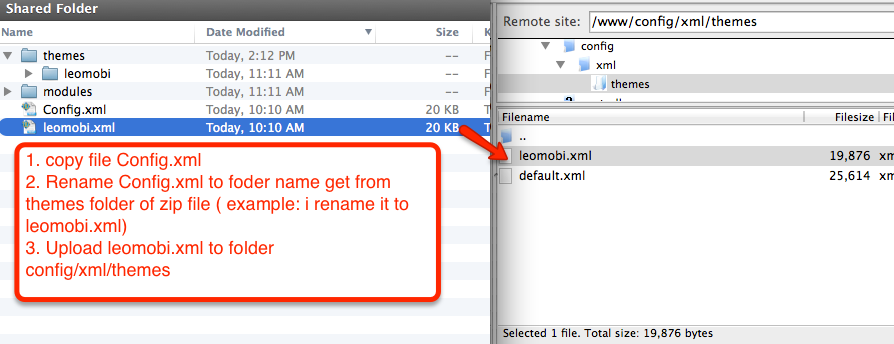
Upload xml file of template to config/xml/themes folder

-
Select template as default and config show left or right column in each page

- Create or edit image size and regenerate thumbnails in step 5
-
Check module position in Modules >
Leo Positions Control Panel
Leo Positions Control Pane
5. Create or edit size image and Regenerate thumbnails
Backend -> Preferences -> Images
+ Create or edit size image

+ Regenerate thumbnails

Leo Theme Control Panel
You can read guide in link (Blog Guide)

I. Backend > Modules > Leo Theme Configuration
-
General setting

-
Pages setting

-
Customize setting

-
Font setting

-
Data sample

II. Backend > Modules > Leo Position Control Panel

III. Backend > Modules > Leo Live Theme Editor
Back end

Layout Structure

Display Top
Front End

-
Backend > Preferences > Themes
+ You can edit "logo" for your site

-
Configure Quick search block(Backend > Modules > Quick search block)

+ You can edit "blocksearch-top.tpl" at: \themes\THEME_NAME\modules\blocksearch\blocksearch-top.tpl
Display Slide show
Front End

-
Configure Leo Slider Layer for your homepage(Backend > Modules > Leo Slider Layer for your homepage)
You can read guide in link (Blog Guide)

+ You can edit group slider at the following URL:

Display top column
Front End

Configure Leo Manage widgets(Backend > Modules > Leo Manage widgets)

Display Home
Front End

Configure Leo Manage widgets(Backend > Modules > Leo Manage widgets)

-
Display Home - Top rate product(Backend > Modules > Leo Manage widgets > create widget Home - Top rate product)
+ Edit widget here

Display ContentBottom
Front End

Configure Leo Manage widgets(Backend > Modules > Leo Manage widgets)

-
Display Home - Product Featured(Backend > Modules > Leo Manage widgets > create widget Home - Product Featured)
+ Edit widget here

Display Bottom
Front End

Configure Leo Manage widgets(Backend > Modules > Leo Manage widgets)

-
Display Bottom - Manufacture logo(Backend > Modules > Leo Manage widgets > create widget Bottom - Manufacture logo)
+ Edit widget here

Tool bar
Front End

Configure Tool bar(Backend > Modules > Leo Theme Control Panel)

Leo Manage Widgets
You can read guide in link (Blog Guide)
-
Create widget(Backend > Modules > Leo Manage Widget)

+ We support functions for widget

-
Configure Leo manage widget(Backend > Modules > Leo Manage Widget)

+ There you can insert widgets or load module into position you one. Suport display on tablet, mobile, mac,...

+ You can change width for block on this monitor

+ You can select the effect display for group or each block widget you one.


-
HTML Code
+ Edit code widget html here
+ Top Menu - HTML
<div class="content-html">
<h4>Makes a photoshop</h4>
<div>Lorem ipsum dolor sit amet consectetuer adipiscing eli Aenean commodo ligula bus et magnis dis parturient eu pretium quis sem.</div>
</div>
<div class="content-html">
<h4>Makes a photoshop</h4>
<div>Lorem ipsum dolor sit amet consectetuer adipiscing eli Aenean commodo ligula bus et magnis dis parturient eu pretium quis sem.</div>
</div>+ Top Menu - Video
<iframe width="230" height="200" src="//www.youtube.com/embed/ZROI8ajlw1w" frameborder="0" allowfullscreen>
</iframe>+ Top Menu - Banner
<p>
<img class="img-responsive" src="/prestashop/THEME_NAME/themes/leo_movies/img/modules/leomanagewidgets/banner_menu.jpg" alt="" />
</p>+ Home - Banner html
<div class="row">
<div class="col-lg-4 col-md-4 col-sm-4 col-xs-12">
<div class="effect" style="margin-bottom: 12px;">
<a href="#">
<img class="img-responsive" src="/prestashop/THEME_NAME/themes/leo_movies/img/modules/leomanagewidgets/banner-1.jpg" alt="" />
</a>
</div>
<div class="effect">
<a href="#">
<img class="img-responsive" src="/prestashop/THEME_NAME/themes/leo_movies/img/modules/leomanagewidgets/banner-2.jpg" alt="" />
</a>
</div>
</div>
<div class="col-lg-5 col-md-5 col-sm-5 col-xs-12">
<div class="effect" style="margin-bottom: 12px;">
<a href="#">
<img class="img-responsive" src="/prestashop/THEME_NAME/themes/leo_movies/img/modules/leomanagewidgets/banner-3.jpg" alt="" />
</a>
</div>
<div class="effect">
<a href="#">
<img class="img-responsive" src="/prestashop/THEME_NAME/themes/leo_movies/img/modules/leomanagewidgets/banner-4.jpg" alt="" />
</a>
</div>
</div>
<div class="col-lg-3 col-md-3 col-sm-3 col-xs-12">
<div class="effect">
<a href="#">
<img class="img-responsive" src="/prestashop/THEME_NAME/themes/leo_movies/img/modules/leomanagewidgets/banner-5.jpg" alt="" />
</a>
</div>
</div>
</div>+ Footer top - html
<div class="about-us">
<div class="image-content">
<a href="#">
<img class="img-responsive" src="/prestashop/THEME_NAME/themes/leo_movies/img/modules/leomanagewidgets/about-us.jpg" alt="" />
</a>
</div>
<div class="content">
<p>Lorem ipsum dolor sit amet, conse adipisProin ornare nisl at enim vestibulum nec cursus risus fer mentum. Curabitur vestibulum odiow.</p>
<p>
<a href="#">
<em class="fa fa-phone">
</em>(+84) 0123 456 789</a>
</p>
<p>
<a href="#">
<em class="fa fa-envelope-o">
</em>Email: info@brainos.vn</a>
</p>
</div>
</div>+ Static Service Html
<div class="service-wrap row">
<div class="col-lg-3 col-md-3 col-sm-3 col-xs-12">
<div class="service-body">
<span class="fa fa-users">
</span>
<div class="description">
<h4>SUPPORT CHAT</h4>
<p>This is Photoshop's version mauris.</p>
</div>
</div>
</div>
<div class="col-lg-3 col-md-3 col-sm-3 col-xs-12">
<div class="service-body">
<span class="fa fa-edit">
</span>
<div class="description">
<h4>SPECIAL OFFERS</h4>
<p>This is Photoshop's version mauris.</p>
</div>
</div>
</div>
<div class="col-lg-3 col-md-3 col-sm-3 col-xs-12">
<div class="service-body">
<span class="fa fa-dropbox">
</span>
<div class="description">
<h4>DISCOUNTS</h4>
<p>This is Photoshop's version mauris.</p>
</div>
</div>
</div>
<div class="col-lg-3 col-md-3 col-sm-3 col-xs-12">
<div class="service-body">
<span class="fa fa-truck">
</span>
<div class="description">
<h4>FAST SHIPPING</h4>
<p>This is Photoshop's version mauris.</p>
</div>
</div>
</div>
</div>+ Payment icon
<div>
<a href="#"> <img src="/prestashop/THEME_NAME/themes/leo_movies/img/modules/leomanagewidgets/payment.png" alt="" /> </a>
</div>+ Banner - Sidebar Html
<div class="banner-content">
<div class="effect" style="margin-bottom: 9px;">
<a href="#">
<img class="img-responsive" src="/prestashop/THEME_NAME/themes/leo_movies/img/modules/leomanagewidgets/banner-sidebar.jpg" alt="" />
</a>
</div>
</div>
<div class="banner-content">
<div class="effect" style="margin-bottom: 9px;">
<a href="#">
<img class="img-responsive" src="/prestashop/THEME_NAME/themes/leo_movies/img/modules/leomanagewidgets/banner-sidebar-2.jpg" alt="" />
</a>
</div>
</div>
Leo Custom Ajax
Front end

Configure Leo Custom Ajax(Backend > Modules > Leo Custom Ajax)

Multishop
1. Enable Multishop(Backend > Preferences > General)

2. Edit link for Multishop(Backend > Advanced Parameters > Multistore)


Layout Noel

Leo Slider Layer for your homepage
Back Office > Modules > Install and Configuration Leo Sliderlayer
You can read guide in link ( Blog Guide)
1. Front-office Appearance

2. Back-office Settings

Leo Managewidgets
You can read guide in link (Blog Guide)
1. Back-office Create Widgets

+ Home -Banner html
<div class="row">
<div class="col-lg-4 col-md-4 col-sm-4 col-xs-12">
<div class="effect" style="margin-bottom: 12px;">
<a href="#">
<img class="img-responsive" src="/prestashop/THEME_NAME/themes/leo_noel/img/modules/leomanagewidgets/banner-1.png" alt="" />
</a>
</div>
</div>
<div class="col-lg4 col-md-4 col-sm-4 col-xs-12">
<div class="effect" style="margin-bottom: 12px;">
<a href="#">
<img class="img-responsive" src="/prestashop/THEME_NAME/themes/leo_noel/img/modules/leomanagewidgets/banner-2.png" alt="" />
</a>
</div>
</div>
<div class="col-lg-4 col-md-4 col-sm-4 col-xs-12">
<div class="effect">
<a href="#">
<img class="img-responsive" src="/prestashop/THEME_NAME/themes/leo_noel/img/modules/leomanagewidgets/banner-3.png" alt="" />
</a>
</div>
</div>
</div>
Translations
1. Front-office translations(Backend > Localization > Translations)

2. Installed modules translations(Backend > Localization > Translations)

Information
Thank you for reading!
We hope you can create the best website with our themes.
Getting Support
If you are unable to find your answer here in our documentation, please go to our forum and post up a new topic with all the details we need. Please be sure to include your site URL as well or send us an email.
- Forum
- Ticket
- Contact us
- Email: leotheme@gmail.com
- Skype Support: trandinhnghiait
- YouTube
Our support scope
Our support covers configuration, building site as demo, trouble using any features, and bug fixes. We don't provide support for customizations or 3rd party extension.
Our support time
We try our best to monitor the email around the clock, however, this is not always possible due to different time zones. We will try to reply you as fast as we can.
Our working time is 8.00 AM - 5.30 PM, Monday to Friday (GMT+7). So if ask for help in the weekend, you may have to wait a little bit for support and please be patient.
































