Leo Clothing
Leo Clothing guide for prestashop 1.6
- Created: 02/04/2015
- Latest update: 02/04/2015
- By: leotheme
- Email: leotheme@gmail.com
THANK YOU FOR PURCHASING OUR THEME!
Here are some basics on installing, configuring and customizing the Leotheme.
BEFORE WE GOThe theme and the sample data is provided "as is". Customizing code and other design related issues can be done as freelance work on a $50-100 hourly rate only with Paypal and/or Skrill, if our team is available. If you are new to Prestashop, please understand I cannot fix your site for free. Leotheme would love to help everyone but We are really busy. I suggest reading documentation available online regarding using Prestashop, server requirements, etc.
If you like this theme please rate it.
Have a rest of your day
LeothemeTeam
Prestashop Guide
If you are new with prestashop. Please read prestashop guide first:
http://doc.prestashop.com/display/PS16/Getting+Started
Install Quickstart Package
For each package you download from Leotheme, you will have: quickstart package, theme package, PSD. If you buil your shop from scrap, you can download quickstart file.
Steps of how to install QuickStart
- Download quickstart file
- Extract it in your host
- Install it is like prestashop default file
Note : all the steps are described in the video already.
Install Theme
If you have avail shop and install follow guide
Steps of how to install Prestashop theme
- Go to back-office and login, navigate to: Modules > Import/export a theme > then click on Configure button
- In this step, you can install template follow 2 ways:
- Upload ,file from your computer: Please find box: Import from your computer > Choose File > Click Next , If you see error when use this way, please use option 2
- Upload file to your folder in your live site via FTP client. Please upload the zip file of template to folder: ROOT/modules/themeinstallator/import, refresh your browser, you will see zip file in dropdown list of box Import from FTP, Select template file and click next
- Next until Finish
Note: Please note that all the steps are described in the video already.
1. Install follow video guide
2. Install follow demo images
+ Install theme > Backend > Preferences > Themes

+ You can import themes from your computer

+ Also, you can put themes on the folder themes form FTP

+ You can select a theme for the shop


If you are using 1 templates from leotheme.com for shop 1 and i want to install new template from leotheme for shop 2
before install please open file: /modules/leotempcp/libs/DataSample.php
find the code private $_theme_dir = 'XXXX'; with xxx is curently template ( default in line 22)
Please get template folder in zip file and edit XXXX to this name
Example: i'm using leomobi for shop 1 and i want to install leotea for shop 2. I have to open file /modules/leotempcp/libs/DataSample.php. Edit private $_theme_dir = 'leomobi'; to private $_theme_dir = 'leotea';

3. NOTE: list error happend when install and solver way:
-
3.1 Only zip files are allowed
OR
Zip file seems to be broken
Please unzip file you download from leotheme.com and get exactly zip file from themes folder - 3.2 Error during the file download OR Bad configuration file If you see this error please try to install in second way of step 2
-
3.3 Can't see demo image:
Please edit /modules/leotempcp/libs/DataSample.php follow note in step 2. And install template again
If still can't see image, please login back-office > modules > leotemcp > configure > Find box datasample > select all modules > click on button Restore sample data -
3.4 Other Error
Please try to install template manual follow guide in step 4
4. Install module and template manual
-
Unzip zip file of template, you will see 2 folders: themes + modules, please upload override modules + themes folder to your host

-
Check content of file modules/leotempcp/libs/DataSample.php is same with theme install folder

-
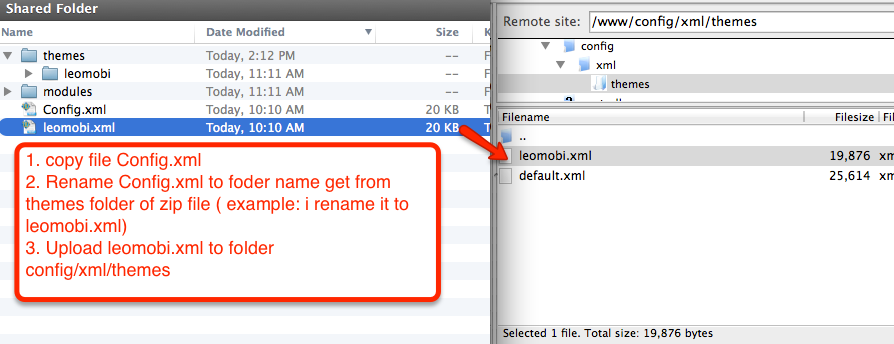
Upload xml file of template to config/xml/themes folder

-
Select template as default and config show left or right column in each page

- Create or edit image size and regenerate thumbnails in step 5
-
Check module position in Modules >
Leo Positions Control Panel
Leo Positions Control Pane
5. Create or edit size image and Regenerate thumbnails
Backend -> Preferences -> Images
+ Create or edit size image

+ Regenerate thumbnails

Leo Theme Control Panel
You can read guide in link (Blog Guide)

I. Backend > Modules > Leo Theme Configuration
-
General setting

-
Pages setting

-
Customize setting

-
Font setting

-
Data sample

II. Backend > Modules > Leo Position Control Panel

III. Backend > Modules > Leo Live Theme Editor
Back end

Layout Structure

Display Top
Front End

-
Backend > Preferences > Themes
+ You can edit "logo" for your site

-
Configure Block userinfo(Backend > Modules > User info block)

+ You can edit "nav.tpl" at: \themes\PROJECT_NAME\modules\blockuserinfo\nav.tpl
-
Configure Block group top(Backend > Modules > Block group top)

+ You can edit "blockgrouptop.tpl" at: \themes\PROJECT_NAME\modules\blockgrouptop\blockgrouptop.tpl
5.1. Configure Block language(Backend > Modules > Block language)

+ You can add or update a language directly from the PrestaShop website here.
(backend > localization > translations > add or update a language)
+ You can edit "blocklanguage.tpl" at: \themes\PROJECT_NAME\modules\blocklanguage\blocklanguage.tpl
5.2. Configure Block currency(Backend > Modules > Block currency)

+ You can create currency this by (backend > localization > currencies > add new)

+ You can edit "blockcurrencies.tpl" at: \themes\PROJECT_NAME\modules\blockcurrencies\blockcurrencies.tpl
-
Configure Quick search block(Backend > Modules > Quick search block)

+ You can edit "blocksearch-top.tpl" at: \themes\PROJECT_NAME\modules\blocksearch\blocksearch-top.tpl
-
Configure Cart block(Backend > Modules > Cart block)

+ You can edit "blockcart.tpl" at: \themes\PROJECT_NAME\modules\blockcart\blockcart.tpl
Display Slide show
Front End

-
Configure Leo Slider Layer for your homepage(Backend > Modules > Leo Slider Layer for your homepage)
You can read guide in link (Blog Guide)

+ You can edit group slider at the following URL:

Display Home
Front End

Configure Leo Manage widgets(Backend > Modules > Leo Manage widgets)

-
Display home-adv-1(Backend > Modules > Leo Manage widgets > create widget home-adv-1)
+ Edit widget here

-
Display home-adv-2(Backend > Modules > Leo Manage widgets > create widget home-adv-2)
+ Edit widget here

-
Display home-adv-3(Backend > Modules > Leo Manage widgets > create widget home-adv-3)
+ Edit widget here

-
Display home-shop-gentlemen(Backend > Modules > Leo Manage widgets > create widget home-shop-gentlemen)
+ Edit widget here

-
Display home-shipping(Backend > Modules > Leo Manage widgets > create widget home-shipping)
+ Edit widget here

-
Display home-Shop-Ladies(Backend > Modules > Leo Manage widgets > create widget home-Shop-Ladies)
+ Edit widget here

-
Display customcarousel(Backend > Modules > Leo Manage widgets > create widget customcarousel)
+ Edit widget here

-
Leo Blogs(Backend > Modules > Leo Blogs)
- You can read guide in link (Blog Guide)
9.1. Create blogs(Backend > Blog management)
+ This leoblogs module suport management blogs article and blog category.
9.2. Configure module(Backend > Modules > Leo Blogs Latest Modules)

Tool bar
Front End

Configure Tool bar(Backend > Modules > Leo Theme Control Panel)

Leo Manage Widgets
You can read guide in link (Blog Guide)
-
Create widget(Backend > Modules > Leo Manage Widget)

+ We support functions for widget

-
Configure Leo manage widget(Backend > Modules > Leo Manage Widget)

+ There you can insert widgets or load module into position you one. Suport display on tablet, mobile, mac,...

+ You can change width for block on this monitor

+ You can select the effect display for group or each block widget you one.


-
HTML Code
+ Edit code widget html here
+ Top Menu - Video
<iframe width="450" height="250" src="//www.youtube.com/embed/ZROI8ajlw1w" frameborder="0" allowfullscreen></iframe>
+ Top Menu - Banner
<p><img class="img-responsive" src="/PROJECT_NAME/themes/leo_clothing/img/modules/leomanagewidgets/banner-menu_1.jpg" alt="" /></p>
+ Top Menu - HTML
<p>
<img class="img-responsive" src="/PROJECT_NAME/themes/leo_clothing/img/modules/leobootstrapmenu/banner-menu_2.jpg" alt="" />
</p>
<p>Lorem ipsum dolor sit amet optio consectetur adipisicing elit culpa Eveniet laboriosam provident
at optio reiciendis culpa ipsum reprehenderit Voluptates amet
</p>+ home-adv-1
<div class=" banner-image">
<div class="top-banner">
<h6><a href="#">kobold himalaya</a></h6>
<h4><a href="#">Velit Tor aliquet</a></h4>
<p>Nam nec tellus a odio dunt auctor</p>
</div>
<a href="#">
<img class="img-responsive" src="/PROJECT_NAME/themes/leo_clothing/img/modules/leomanagewidgets/home_adv_1.jpg" alt="" />
</a>
</div>+ home-adv-2
<div class=" banner-image">
<a href="#">
<img class="img-responsive" src="/PROJECT_NAME/themes/leo_clothing/img/modules/leomanagewidgets/home_adv_2.jpg" alt="" />
</a>
<div class="top-banner">
<h6><a href="#">kobold himalaya</a></h6>
<h4><a href="#">Velit Tor aliquet</a></h4>
<p>Nam nec tellus a odio dunt auctor</p>
</div>
</div>+ home-adv-3
<div class=" banner-image">
<div class="top-banner">
<h6><a href="#">kobold himalaya</a></h6>
<h4><a href="#">Velit Tor aliquet</a></h4>
<p>Nam nec tellus a odio dunt auctor</p>
</div>
<a href="#">
<img class="img-responsive" src="/PROJECT_NAME/themes/leo_clothing/img/modules/leomanagewidgets/home_adv_3.jpg" alt="" />
</a>
</div>+ home-shopping
<div class="box-outer">
<ul>
<li class="icon icon-shipping">free shipping <em>On all orders above $500.00</em></li>
<li class="icon icon-install">Free installation<em>Duis sed odio sit amet nibh </em></li>
<li class="icon icon-support">support 24/7<em>Hotline: 0123 456 789</em></li>
</ul>
</div>+ About
<div class="about">
<a href="#">
<img class="img-responsive" src="/PROJECT_NAME/themes/leo_clothing/img/modules/leomanagewidgets/logo.png" alt="" />
</a>
<p>Proin gravida nibh vel velit auctor aliquet. Aenean sollicitudin, lorem quis bibendum auctor, nisi elit consequat</p>
<p>Lipsum, nec sagittis sem nibh id elit. Duis sed odio sit amet nibh vulputate cursus a sit amet mauris.</p>
</div>+ Footer - Contact us
<ul class="contact-us ileft">
<li><span class="icon-box image"><em class="fa fa-home"> </em></span>
<p>No 1104 Sky Tower, Las Vegas, USA .</p>
</li>
<li><span class="icon-box image"><em class="fa fa-phone"> </em></span>
<p>Phone: +84 (0) 123456789</p>
</li>
<li><span class="icon-box image"><em class="fa fa-envelope"> </em></span>
<p>Mail: support@support.com</p>
</li>
</ul>+ footer-bottom-html
<div class="about_us">
<p class="text-justify">Sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea
commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat.</p>
<p class="adress"><em class="fa fa-map-marker"> </em>Lorem ipsum dolor sit amet, consectet</p>
<p class="phone"><em class="fa fa-phone"> </em>0123-456-789</p>
<p class="mail"><em class="fa fa-envelope-o"> </em><a href="mailto:leotheme@gmail.com">leotheme@gmail.com</a></p>
</div>
Leo Custom Ajax
Front end

Configure Leo Custom Ajax(Backend > Modules > Leo Custom Ajax)

Multishop
1. Enable Multishop(Backend > Preferences > General)

2. Edit link for Multishop(Backend > Advanced Parameters > Multistore)


Layout Market

Leo Slider Layer for your homepage
Back Office > Modules > Install and Configuration Leo Sliderlayer
You can read guide in link ( Blog Guide)
1. Front-office Appearance

2. Back-office Settings

Leo Managewidgets
You can read guide in link (Blog Guide)
1. Back-office Create Widgets

+ Top Menu - Video
<iframe width="450" height="250" src="//www.youtube.com/embed/ZROI8ajlw1w" frameborder="0" allowfullscreen></iframe>
+ Top Menu - Banner
<p><img class="img-responsive" src="/PROJECT_NAME/themes/leo_watches/img/modules/leomanagewidgets/banner-menu_1.jpg" alt="" /></p>
+ Top Menu - HTML
<p>
<img class="img-responsive" src="/PROJECT_NAME/themes/leo_watches/img/modules/leobootstrapmenu/banner-menu_2.jpg" alt="" />
</p>
<p>Lorem ipsum dolor sit amet optio consectetur adipisicing elit culpa Eveniet laboriosam provident
at optio reiciendis culpa ipsum reprehenderit Voluptates amet
</p>
+ home-adv-1
<div class=" banner-image">
<div class="top-banner">
<h6><a href="#">kobold himalaya</a></h6>
<h4><a href="#">Velit Tor aliquet</a></h4>
<p>Nam nec tellus a odio dunt auctor</p>
</div>
<a href="#">
<img class="img-responsive" src="/PROJECT_NAME/themes/leo_watches/img/modules/leomanagewidgets/home_adv_1.jpg" alt="" />
</a>
</div>
+ home-adv-2
<div class=" banner-image">
<a href="#">
<img class="img-responsive" src="/PROJECT_NAME/themes/leo_watches/img/modules/leomanagewidgets/home_adv_2.jpg" alt="" />
</a>
<div class="top-banner">
<h6><a href="#">kobold himalaya</a></h6>
<h4><a href="#">Velit Tor aliquet</a></h4>
<p>Nam nec tellus a odio dunt auctor</p>
</div>
</div>
+ home-adv-3
<div class=" banner-image">
<div class="top-banner">
<h6><a href="#">kobold himalaya</a></h6>
<h4><a href="#">Velit Tor aliquet</a></h4>
<p>Nam nec tellus a odio dunt auctor</p>
</div>
<a href="#">
<img class="img-responsive" src="/PROJECT_NAME/themes/leo_watches/img/modules/leomanagewidgets/home_adv_3.jpg" alt="" />
</a>
</div>
+ home-shopping
<div class="box-outer">
<ul>
<li class="icon icon-shipping">free shipping <em>On all orders above $500.00</em></li>
<li class="icon icon-install">Free installation<em>Duis sed odio sit amet nibh </em></li>
<li class="icon icon-support">support 24/7<em>Hotline: 0123 456 789</em></li>
</ul>
</div>
+ About
<div class="about">
<a href="#">
<img class="img-responsive" src="/PROJECT_NAME/themes/leo_watches/img/modules/leomanagewidgets/logo.png" alt="" />
</a>
<p>Proin gravida nibh vel velit auctor aliquet. Aenean sollicitudin, lorem quis bibendum auctor, nisi elit consequat</p>
<p>Lipsum, nec sagittis sem nibh id elit. Duis sed odio sit amet nibh vulputate cursus a sit amet mauris.</p>
</div>
+ Footer - Contact us
<ul class="contact-us ileft">
<li><span class="icon-box image"><em class="fa fa-home"> </em></span>
<p>No 1104 Sky Tower, Las Vegas, USA .</p>
</li>
<li><span class="icon-box image"><em class="fa fa-phone"> </em></span>
<p>Phone: +84 (0) 123456789</p>
</li>
<li><span class="icon-box image"><em class="fa fa-envelope"> </em></span>
<p>Mail: support@support.com</p>
</li>
</ul>
+ Content Bottom - Column html
<ul class="menu-bottom">
<li><a href="#">Home</a></li>
<li><a href="#">APPETIZERS</a></li>
<li><a href="#">Fruits/Vegetables</a></li>
<li><a href="#">Live smart </a></li>
<li><a href="#">Pizza/Pasta</a></li>
<li><a href="#">SEAFOOD</a></li>
</ul>
<div class="copyright">Copyright © 2014 - store. All rights reserved.Powered by leotheme.</div>
<div class="paypal">
<a href="#">
<img class="img-responsive" src="/PROJECT_NAME/themes/leo_watches/img/modules/leomanagewidgets/paypal.png" alt="01" />
</a>
</div>
+ footer-bottom-html
<div class="about_us">
<p class="text-justify">Sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea
commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat.</p>
<p class="adress"><em class="fa fa-map-marker"> </em>Lorem ipsum dolor sit amet, consectet</p>
<p class="phone"><em class="fa fa-phone"> </em>0123-456-789</p>
<p class="mail"><em class="fa fa-envelope-o"> </em><a href="mailto:leotheme@gmail.com">leotheme@gmail.com</a></p>
</div>
Layout Market

Leo Slider Layer for your homepage
Back Office > Modules > Install and Configuration Leo Sliderlayer
You can read guide in link ( Blog Guide)
1. Front-office Appearance

2. Back-office Settings

Leo Managewidgets
You can read guide in link (Blog Guide)
1. Back-office Create Widgets

+ Top Menu - Video
<iframe width="450" height="250" src="//www.youtube.com/embed/ZROI8ajlw1w" frameborder="0" allowfullscreen></iframe>
+ Top Menu - Banner
<p><img class="img-responsive" src="/PROJECT_NAME/themes/leo_alcoholic_store/img/modules/leomanagewidgets/banner-menu_1.jpg" alt="" /></p>
+ Top Menu - HTML
<p>
<img class="img-responsive" src="/PROJECT_NAME/themes/leo_alcoholic_store/img/modules/leobootstrapmenu/banner-menu_2.jpg" alt="" />
</p>
<p>Lorem ipsum dolor sit amet optio consectetur adipisicing elit culpa Eveniet laboriosam provident
at optio reiciendis culpa ipsum reprehenderit Voluptates amet
</p>
+ home-adv-1
<div class=" banner-image">
<div class="top-banner">
<h6><a href="#">kobold himalaya</a></h6>
<h4><a href="#">Velit Tor aliquet</a></h4>
<p>Nam nec tellus a odio dunt auctor</p>
</div>
<a href="#">
<img class="img-responsive" src="/PROJECT_NAME/themes/leo_alcoholic_store/img/modules/leomanagewidgets/home_adv_1.jpg" alt="" />
</a>
</div>
+ home-adv-2
<div class=" banner-image">
<a href="#">
<img class="img-responsive" src="/PROJECT_NAME/themes/leo_alcoholic_store/img/modules/leomanagewidgets/home_adv_2.jpg" alt="" />
</a>
<div class="top-banner">
<h6><a href="#">kobold himalaya</a></h6>
<h4><a href="#">Velit Tor aliquet</a></h4>
<p>Nam nec tellus a odio dunt auctor</p>
</div>
</div>
+ home-adv-3
<div class=" banner-image">
<div class="top-banner">
<h6><a href="#">kobold himalaya</a></h6>
<h4><a href="#">Velit Tor aliquet</a></h4>
<p>Nam nec tellus a odio dunt auctor</p>
</div>
<a href="#">
<img class="img-responsive" src="/PROJECT_NAME/themes/leo_alcoholic_store/img/modules/leomanagewidgets/home_adv_3.jpg" alt="" />
</a>
</div>
+ home-shopping
<div class="box-outer">
<ul>
<li class="icon icon-shipping">free shipping <em>On all orders above $500.00</em></li>
<li class="icon icon-install">Free installation<em>Duis sed odio sit amet nibh </em></li>
<li class="icon icon-support">support 24/7<em>Hotline: 0123 456 789</em></li>
</ul>
</div>
+ About
<div class="about">
<a href="#">
<img class="img-responsive" src="/PROJECT_NAME/themes/leo_alcoholic_store/img/modules/leomanagewidgets/logo.png" alt="" />
</a>
<p>Proin gravida nibh vel velit auctor aliquet. Aenean sollicitudin, lorem quis bibendum auctor, nisi elit consequat</p>
<p>Lipsum, nec sagittis sem nibh id elit. Duis sed odio sit amet nibh vulputate cursus a sit amet mauris.</p>
</div>
+ Footer - Contact us
<ul class="contact-us ileft">
<li><span class="icon-box image"><em class="fa fa-home"> </em></span>
<p>No 1104 Sky Tower, Las Vegas, USA .</p>
</li>
<li><span class="icon-box image"><em class="fa fa-phone"> </em></span>
<p>Phone: +84 (0) 123456789</p>
</li>
<li><span class="icon-box image"><em class="fa fa-envelope"> </em></span>
<p>Mail: support@support.com</p>
</li>
</ul>
+ Content Bottom - Column html
<ul class="menu-bottom">
<li><a href="#">Home</a></li>
<li><a href="#">APPETIZERS</a></li>
<li><a href="#">Fruits/Vegetables</a></li>
<li><a href="#">Live smart </a></li>
<li><a href="#">Pizza/Pasta</a></li>
<li><a href="#">SEAFOOD</a></li>
</ul>
<div class="copyright">Copyright © 2014 - store. All rights reserved.Powered by leotheme.</div>
<div class="paypal">
<a href="#">
<img class="img-responsive" src="/PROJECT_NAME/themes/leo_alcoholic_store/img/modules/leomanagewidgets/paypal.png" alt="01" />
</a>
</div>
+ footer-bottom-html
<div class="about_us">
<p class="text-justify">Sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea
commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat.</p>
<p class="adress"><em class="fa fa-map-marker"> </em>Lorem ipsum dolor sit amet, consectet</p>
<p class="phone"><em class="fa fa-phone"> </em>0123-456-789</p>
<p class="mail"><em class="fa fa-envelope-o"> </em><a href="mailto:leotheme@gmail.com">leotheme@gmail.com</a></p>
</div>
Translations
1. Front-office translations(Backend > Localization > Translations)

2. Installed modules translations(Backend > Localization > Translations)

Information
Thank you for reading!
We hope you can create the best website with our themes.
Getting Support
If you are unable to find your answer here in our documentation, please go to our forum and post up a new topic with all the details we need. Please be sure to include your site URL as well or send us an email.
- Forum
- Ticket
- Contact us
- Email: leotheme@gmail.com
- Skype Support: trandinhnghiait
- YouTube
Our support scope
Our support covers configuration, building site as demo, trouble using any features, and bug fixes. We don't provide support for customizations or 3rd party extension.
Our support time
We try our best to monitor the email around the clock, however, this is not always possible due to different time zones. We will try to reply you as fast as we can.
Our working time is 8.00 AM - 5.30 PM, Monday to Friday (GMT+7). So if ask for help in the weekend, you may have to wait a little bit for support and please be patient.













